![]() 検索結果:425件
検索結果:425件
#486注文情報確認ページにて、受注明細の自由項目を検索条件とした際の挙動を修正しました
【対象機能・画面】
注文情報確認ページ(cart_confirm.xhtml)にて下記m:idをご利用の店舗様
・MEISAI_FREE_VALUE_HERE
・MULTI_MEISAI_FREE_VALUE_HERE
注文情報入力ページ(cart_seisan.xhtml)で半角の「&」「¥」を入力すると
注文情報確認ページ(cart_confirm.xhtml)にて文字化けしていたため、正しく出力するよう修正しました。
▼対象のm:id
| MEISAI_FREE_VALUE_HERE | 受注明細自由項目の値を出力します。 属性free_item_noで受注明細自由項目番号を設定してください。(例: m:free_item_no=’1′) |
| MULTI_MEISAI_FREE_VALUE_HERE | 現在の複数配送先に対して受注明細自由項目の値を出力します。 |
2019-12-06
#485おすすめ商品を繰り返すm:id「common.LOOP_RECOMMEND」内で発売日を表示するm:idを作成しました
おすすめ商品を繰り返すm:id「common.LOOP_RECOMMEND」内で発売日を出力するm:idを作成しました。
| common.IF_RECOMMEND_SALE_DATE | 現在のおすすめ商品に発売日が存在する場合にのみ表示する。 (m:id=’common.LOOP_RECOMMEND’ の中だけで使用可) |
| common.RECOMMEND_SALE_DATE_YEAR_HERE | 現在のおすすめ商品の発売日の年を出力する。 (m:id=’common.LOOP_RECOMMEND’ の中だけで使用可) |
| common.RECOMMEND_SALE_DATE_MONTH_HERE | 現在のおすすめ商品の発売日の月を出力する。 (m:id=’common.LOOP_RECOMMEND’ の中だけで使用可) |
| common.RECOMMEND_SALE_DATE_DAY_HERE | 現在のおすすめ商品の発売日の日を出力する。 (m:id=’common.LOOP_RECOMMEND’ の中だけで使用可) |
#478一覧画面において検索結果を表示した際のメッセージを変更します
【対象機能・画面】
ショップ管理画面:「メールフォーマット登録・照会」や「メルマガ配信コンテンツレポート」等の一覧画面
ユーザー画面:検索件数と現在の表示件数を出力するm:id「PAGEGUIDE_HERE」を記述した画面
m:id「PAGEGUIDE_HERE」を記述できる対象ページ一覧
一覧画面において検索結果を表示した際のメッセージを下記のように変更します。
例:検索結果全123件のうち、現在開いている画面で1~15件目を表示している場合のメッセージ
《修正前》
123 件中 1 件から 15 件を表示しています。
《修正後》
1 ~ 15 件目を表示しています。(全123件)
※変更予定日:ショップ管理画面 ⇒ 2019年12月3日(火)深夜 – 4日(水)早朝予定
ユーザー画面 ⇒ 2019年12月4日(水)予定
2019-11-21
#477定期購入商品の情報変更ページにて確認用メールアドレスフォームがない場合もメールアドレスを変更可能にしました
【対象機能・画面】
定期販売オプションをご利用の店舗様
定期購入商品の情報変更ページ(teiki_renew.xhtml)にて、確認用メールアドレスフォームがないとエラーになり変更できなかったので、
確認用メールアドレスフォームがない場合は確認用メールアドレスとのチェック処理を外し、変更可能にしました。
2019-11-21
#476現在の商品が定期販売商品のときのみ表示するm:idを各ページに追加しました
【対象機能・画面】
定期販売オプションをご利用の店舗様
現在の商品が定期販売商品のときのみ表示するm:idを追加しました。
| common.IF_ITEMACCESSLOG_TEIKI | 現在の閲覧履歴商品が定期販売商品のときのみ表示します。 (m:id=’common.LOOP_ITEMACCESSLOG’ の中だけで使用可) |
| common.IF_SINTYAKU_TEIKI | 現在の新着順設定に登録されている商品が定期販売商品のときのみ表示します。 (m:id=’common.LOOP_SINTYAKU’ の中だけで使用可) |
| common.IF_RECOMMEND_TEIKI | 現在のおすすめ商品が定期販売商品のときのみ表示します。 (m:id=’common.LOOP_RECOMMEND’ の中だけで使用可) |
| common.IF_RANKING_TEIKI | 現在のランキング商品が定期販売商品のときのみ表示します。 (m:id=’common.LOOP_RANKING’ の中だけで使用可) |
| common.IF_FREE_RANKING_TEIKI | 現在のランキング自由設定の商品が定期販売商品のときのみ表示します。 (m:id=’common.LOOP_FREE_RANKING’ の中だけで使用可) |
#471GMOPGのコンビニ決済にてコンビニ毎に表示メッセージを設定可能にしました
【対象機能・画面】GMOペイメントゲートウェイのコンビニ決済をご利用の店舗様
(セブンイレブン・ファミリーマート・ローソン・ミニストップ・デイリーヤマザキ)
GMOペイメントゲートウェイのコンビニ決済ご利用時に注文完了ページに表示されるメッセージや、
受注関連メールで使用可能な置換文字「#KESSAI_INFORMATION#」で出力するメッセージを
コンビニ毎(セブンイレブン/ファミリーマート/ローソン/ミニストップ/デイリーヤマザキ)に設定可能にしました。
メッセージ変更ご希望の際は、弊社サポートまでお問い合わせください。
#464絞り込みカテゴリ利用時のウィッシュリスト追加/削除ボタンを表示するm:idの挙動を修正しました
【対象機能・画面】絞込連動オプション と ウィッシュリストオプション を併用、
かつ商品一覧ページ(item_list.xhtml)にウィッシュリスト追加/削除ボタンを表示する下記m:idを利用している店舗様
・ウィッシュリスト(お気に入りリスト)に追加するボタンを表示するm:id「PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TAG」
・ウィッシュリスト(お気に入りリスト)から削除するボタンを表示するm:id「DELETE_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TAG」
絞り込みカテゴリ利用時、商品一覧ページ(item_list.xhtml)における上記m:idの挙動を修正しました。
▼事象内容・前提条件
絞り込みカテゴリを選択して、商品の一覧ページ(item_list.xhtml)を表示したとき
《更新前》
商品がウィッシュリストに登録されているかによらず、
全商品にウィッシュリストに追加するボタン と ウィッシュリストから削除するボタン の両方が表示
《更新後》
ウィッシュリストに登録している商品には、ウィッシュリストから削除するボタン が表示
ウィッシュリストに登録していない商品には、ウィッシュリストに追加するボタン が表示
#460m:id「SEND_HOPE_MONTHLY_DAY_HERE」の出力内容を修正します
【対象機能・画面】定期販売オプションを利用している
かつ、毎月の配送希望日を出力するm:id「SEND_HOPE_MONTHLY_DAY_HERE」を下記ページで利用している店舗様
・定期購入商品の確認・変更ページ(teiki_index.xhtml)
・定期購入商品の購入停止ページ_ケータイ用(teiki_cancel.xhtml)
定期販売商品の配送希望日を月末とした場合「99」が出力されていたため、「末」を出力するよう修正します。
※変更予定日:2019年11月6日(水)予定
#456定期割引設定一括アップロード機能をリリースしました
【対象機能・画面】定期販売オプション利用 かつ、定期割引設定をご利用の店舗様
ショップ管理画面 > 商品の管理 > 商品管理 > 定期割引設定一括アップロード
定期割引設定を、一括で新規登録・更新することが可能になりました。
詳細についてはマニュアルサイトをご確認ください。
2019-10-28
#455商品の希望小売価格について、税込/税抜など表示金額を選択できるm:idを追加しました
商品の希望小売価格について、税込/税抜など表示金額を選択できるm:id「EXTRA_MAKER_TEIKA_HERE」を追加しました。
詳細についてはマニュアルサイト各ページをご確認ください。
2019-10-09
#451新着順設定における<自動生成新着商品>の並び順を変更します
【対象機能・画面】ショップ管理画面 > プロモーション > ランキング管理 > 新着順設定 <自動生成新着商品>
新着順設定に登録されている商品を1位から順に繰り返すm:id「common.LOOP_SINTYAKU」
現在の並び順では「発売日」が同日の商品を「新着順設定」で登録した場合、同日の商品を表示する優先キーを変更します。
《更新前》
・最優先されるキー:商品の「発売日」の日付(時間は見ていない)の降順
・2番目に優先されるキー:商品の「更新日時」の降順
《更新後》
・最優先されるキー:商品の「発売日」の日時の降順
・2番目に優先されるキー:商品の「新着順用更新日」の日時の降順
・3番目に優先されるキー:商品の「商品コード」の降順
《経緯》
現在の仕様ですと、商品情報更新や在庫変動によって商品の「更新日時」が更新されると並び順が変わるため、変更を行います。
※変更予定日:2019年10月16日予定
2018-09-28
#440ゆうパックの配達希望時間帯を追加しました
【対象機能・画面】ショップ管理画面 > お店を作る > 送料/配送方法設定 > 送料/配送方法新規登録
【対象ページ】カート精算ページ(cart_seisan.html)、購入履歴ページ(member_history.html)
2018年9月1日(土)より、日本郵便が提供する「ゆうパック」の配達希望時間帯が拡充され、
従来の6つの配達希望時間帯の枠に加え、19時 – 21時の枠が新設されます。
それに伴い、該当箇所に配達希望時間帯を追加しました。
▼本件に関する日本郵便のお知らせ
配達希望時間帯等の拡充等について
【ご注意】
※店舗様のカスタマイズ・連携の状況によって「ショップ管理画面2段階認証」機能の利用に別途調査/カスタマイズが必要になる可能性があります。
使用を希望される店舗様はサポートまでお問い合わせください。
2018-09-05
#439定期購入履歴一覧ページ、定期情報変更ページへのアクセスを、ログイン必須に変更しました
定期購入履歴一覧ページ(teiki_index.html)、定期情報変更ページ(teiki_renew.html)へのアクセスを、ログイン必須に変更しました。
ログインしていない状態でアクセスした場合、下記のような挙動になりますのでご注意ください。
・定期購入履歴一覧ページ(teiki_index.html)
【従来の挙動】
「購買履歴はありません。」と表示される。
【変更後の挙動】
ログインページへ遷移する。
ログインに成功した場合、定期購入履歴一覧ページに遷移する。
定期の停止やキャンセルを実行しようとした際にセッションが切れた場合は、
再度一覧ページからの処理を実施する必要があります。
・定期情報変更ページ(teiki_renew.html)
【従来の挙動】
「指定されたページは見つかりませんでした。」と表示される
【変更後の挙動】
ログインページへ遷移する。
ログインに成功した場合、定期情報変更ページに遷移する。
変更しようとした際(完了ページへの遷移時)にセッションが切れた場合は、
再度情報変更ページからの処理を実施する必要があります。
2018-09-05
#437入荷お知らせ通知メールの対象ユーザーに、退会/削除ユーザーを含めないように変更しました
【対象機能・画面】ショップ管理画面 > プロモーション > 入荷お知らせ管理 > 結果一覧 > 対象者出力
入荷お知らせ通知メールの対象ユーザーに、退会/削除ユーザーを含めないよう変更しました。
これに伴い、ショップ管理画面の下記メニューで出力していたCSVファイル(TAISYOUSYA_SYUTURYOKU.csv)にも、
退会/削除ユーザーは表示されなくなります。
【ご注意】
1)退会区分を「退会」から「会員」に戻すと、未配信の入荷お知らせが「入荷お知らせ通知メール送信対象数」として復活します。
退会区分を切り替えた時に、その会員の入荷お知らせの申し込みと該当商品の在庫が多数あれば、メールが多数送信される可能性があります。
2)ログインせずメールアドレスだけで登録を行った入荷お知らせ申し込みについては、
同じメールアドレスの会員が会員登録/退会しても影響はありません。
下記の場合、「aaa@test.co.jp」は入荷お知らせ通知の対象となります。
1. 未ログインの状態、かつ、「aaa@test.co.jp」で入荷お知らせ通知を登録する
2. 「aaa@test.co.jp」で会員登録する(仮名:鈴木)
3. 2で登録した鈴木さん(aaa@test.co.jp)が退会する
2018-09-05
#435canonicalタグの仕様を変更できる初期設定『canonicalタグURLパラメータ付与設定』を追加いたしました
【対象機能・画面】ユーザー画面全般
アラジンECの各ページURLにパラメータが付与されている場合に、
従来はそのページのcanonicalタグにも同様のパラメータが付与された状態で出力しておりましたが、
canonicalタグにはパラメータを付与せず、URLのみを出力できるようにする初期設定『canonicalタグURLパラメータ付与設定』を追加いたしました。
canonicalタグは、ページのソースを表示した際や検証時に表示されるタグですので、サイト自体に影響はございません。
【ご注意】
※トップページ、商品詳細ページ、一部の商品一覧ページ(絞り込み無し「siborikomi_clear」、検索キーワードが空欄(keyword=))は対象外となります。
※店舗様が任意に選択できるよう初期設定化させていただいておりますので、当設定をご希望の際は、弊社サポートへお問い合わせください。
2018-07-31
#431m:id「common.ITEM_OF_CATEGORY_FREE_LINK_TAG」を追加しました
m:id「common.ITEM_OF_CATEGORY_FREE_LINK_TAG」を追加いたしました。
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_ZEIKOMI_HERE | 現在の「カテゴリに紐づく一覧商品」の商品自由項目に設定されたURLにリンクします。商品自由項目が「画像」の場合は、設定された画像へのリンクになります。 商品自由項目の番号を指定します。(例: m:free_item_no=’1′) |
2018-07-06
#424ショップオープンフラグが準備中またはメンテナンス中だった場合のHTTPステータスコードについて
【対象機能・画面】ユーザー画面
ショップオープンフラグが準備中、またはメンテナンス中(メンテナンス設定期間内)だった場合のHTTPステータスコードを、以下のように変更いたしました。
《改修前の仕様》
ステータスコード:200(OK/正常)
《改修後の仕様》
ステータスコード:503(Service Unavailable/サービス利用不可)
※従来は200だったため、メンテナンス中のサイトであっても、正常なサイトとしてレスポンスを返してしまっておりましたので、その修正となります。
2018-06-22
#4236/22に追加されるm:id
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
6/22に追加されるm:idは以下の通りです。
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_ZEIKOMI_HERE | 現在の閲覧履歴商品のタイムセール価格の税込金額を表示します。 |
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_TAX_HERE | 現在の閲覧履歴商品のタイムセール価格のうち消費税額を表示します。 |
2018-06-22
#421一部m:idを使用した際の表示不具合について修正いたしました
【対象機能・画面】ショップ管理画面>会員・お問い合わせ管理>会員管理>会員ランク新規登録
下記m:idは、ログインしたユーザーの会員ランクに、次の会員ランク(上位の会員ランク)が存在する場合に表示するm:idでしたが、
表示する会員ランクに不具合がありましたので修正いたしました。
《対象m:id》
・common.IF_NEXT_MEMBER_RANK
・common.NEXT_MEMBER_RANK_NAME_HERE
《変更前の仕様》
ショップ管理画面で登録された会員ランクの順番で、新しく登録された会員ランクを、より上位の会員ランクとして表示していました。
《変更後の仕様》
下記条件の場合、店舗管理者へ配信。
・お届け先の変更や配送日を変更した場合
・定期受注のキャンセル/一時停止/再開/一回お休み/一回お休み取消、の各ステータス変更時
2018-06-08
#4196/8に追加されるm:id
【対象機能・画面】ユーザー画面>商品詳細ページ(item_detail.xhtml)
6/8に追加されるm:idは以下の通りです。
商品バリエーションごとの在庫が、設定した最低在庫数を下回った場合に表示させることができるm:idとなります。
本メールでは、m:id名のみを記載するにとどめておりますので、各m:idの詳細・使用例・記入例については、下記m:idを直接クリックしてご確認ください。
| IF_ITEM_ITEMPROPERTY_SHORT | 現在の商品属性の在庫が最低在庫数を下回る時にのみ表示します。 商品の在庫単位フラグがバリエーションごとの場合に使用してください。 また、m:id=’LOOP_ITEM_ITEMPROPERTY’の中だけで使用できます。 |
| IF_ITEM_PROPERTY_MATRIX_SHORT | 商品属性マトリックス表示の現在の行の在庫が最低在庫数を下回る時にのみ表示します。 商品の在庫単位フラグがバリエーションごとの場合に使用してください。 また、m:id=’LOOP_ITEM_PROPERTY_MATRIX_ROWS’の中だけで使用できます。 |
2018-05-31
#4175月31日に追加されるm:id
【対象機能・画面】ユーザー画面>会員情報登録・変更画面(member_input.xhtml)
5月31日に追加されるm:idは以下の通りです。
m:idの詳細・使用例・記入例については、下記m:idを直接クリックしてご確認ください。
| SAVED_CARD_CREDIT_NUMBER1_HERE | 現在の登録済みカードのカード番号を4桁ずつ表示したときの1個めのブロックを出力します。 個人情報保護のためマスクされている可能性があります。 |
利用できる画面(ページ)
・cart_seisan.xhtml
・member_credit_entry_input.xhtml
・member_history_order_kessai_input.xhtml
・member_input.xhtml
・member_credit_entry_edit.xhtml
2018-05-25
#412初期設定の名称を一部変更いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
以下の初期設定の名称について、それぞれショップ管理画面・ユーザー画面の名称を統一いたしました。
名称の変更のみとなりますので、機能自体に変更はございません。
《変更箇所》
SK最終利用メニュー表示設定 → ショップ管理ツール最終利用メニュー表示設定
店舗作成前のSKメッセージ表示フラグ → 店舗作成前のショップ管理ツールメッセージ表示フラグ
SK受注検索画面表示デフォルト件数 → ショップ管理ツール受注検索画面表示デフォルト件数
ユーザーWEBセッション復元方式 → ユーザーウェブセッション復元方式
ユーザーWEBパスワード最低桁数 → ユーザーウェブパスワード最低桁数
ユーザーWEBパスワード最高桁数 → ユーザーウェブパスワード最高桁数
ユーザーWEBログインID最低桁数 → ユーザーウェブログインID最低桁数
ユーザーWEBログインID最高桁数 → ユーザーウェブログインID最高桁数
ユーザーWEBログインIDパスワード一致許可 → ユーザーウェブログインIDパスワード一致許可
ユーザーWEBパスワード数字混合強制 → ユーザーウェブパスワード数字混合強制
ユーザーWEBログイン時カート復元 → ユーザーウェブログイン時カート復元
ユーザーWEBパスワード利用可能記号 → ユーザーウェブパスワード利用可能記号
2018-05-11
#407初期設定『SK受注検索画面表示デフォルト件数』を追加いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
ショップ管理画面の受注データ管理画面を表示した際に、
最初に表示される受注件数を選択できる初期設定『SK受注検索画面表示デフォルト件数』を追加いたしました。
初期値は15件に設定されておりますが、5件・15件・30件・50件・100件・200件・500件の中から選択可能です。
【ご注意】
※初期値を50件以上にした場合、受注データ画面の表示速度が遅くなる場合があるのでご注意ください。
2018-04-25
#406ソフトバンクペイメントサービスのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
ソフトバンクペイメントサービスのクレジットカード決済に、トークン決済を追加いたしました。
本機能を使用する際にはm:idの組み込みが必要ですが、既存のm:id(下記参照)が使用可能です。
| IF_CREDIT_TOKEN | 決済方法一覧にトークン決済を使用する決済が存在する時にのみ表示します。 |
| CREDIT_TOKEN_JS_HERE | トークン決済用のJavaScriptを出力します。 |
| CREDIT_TOKEN_ERROR_MESSAGE_TAG | クレジットがトークン決済を使用する場合に、トークン取得処理からのメッセージを出力します。 id属性はシステムで使用しているため、自動で上書かれます。 |
【ご注意】
※トークン決済をご希望の際は、弊社サポートへお問合せください。
2018-03-28
#397ゼウスのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
会員カード情報登録・変更画面(member_credit_entry_input.xhtml)
定期情報変更画面(teiki_renew.xhtml)
ゼウスのクレジットカード決済で、新たにトークン決済を利用したクレジット決済ができるようになりました。
本機能のリリースに伴い、以下のm:idが追加されております。
| IF_ZEUS_CREDIT_TOKEN | ゼウストークン決済の場合に表示します。 |
| ZEUS_TOKEN_SET_HEAD_HERE | ゼウスのトークン決済で使用するjsやcssを出力します。headタグ内に設置してください。 |
【ご注意】
※トークン決済をご利用の際は、該当テンプレートにm:idの組み込みが必要となります。
※トークン決済をご希望の際は弊社サポートへお問合せください。
2018-03-28
#394『お問い合わせ用reCAPTCHA設定オプション』をリリースいたしました
【対象機能・画面】ショップ管理画面>会員・お問合せ管理>お問い合わせフォーマット編集>reCAPTCHA使用フラグ
ユーザー画面>お問合せページ(apply.xhtml)
お問合せフォーマットにGoogle reCAPTCHAを設定できるオプション『お問い合わせ用reCAPTCHA設定オプション』をリリースいたしました。
Google reCAPTCHAについてはGoogle公式サイトをご参照ください(英語ページとなります。ご了承ください)。
なお本オプションの追加にあわせて、以下のm:idが追加されております。
| GOOGLE_RECAPTCHA_SCRIPT_TAG | Google reCAPTCHAのScriptを出力します。 |
| GOOGLE_RECAPTCHA_TAG | Google reCAPTCHAチェックボックスを出力します。 |
| IF_GOOGLE_RECAPTCHA_ENABLE | Google reCAPTCHA設定が存在する時にのみ表示します。 |
■『お問い合わせ用reCAPTCHA設定オプション』の実装方法
(事前の準備)Googleアカウントを取得し、Google公式サイトからreCAPTCHAに必要な「Sitekey」「Secretkey」を取得します。
店舗様で取得したGoogleアカウントで、reCAPTCHAを取得します。reCAPTCHAの取得手順は以下の通りです。
(1)reCAPTCHA公式ページから右上の青いボタン「Get reCAPTCHA」をクリックします。

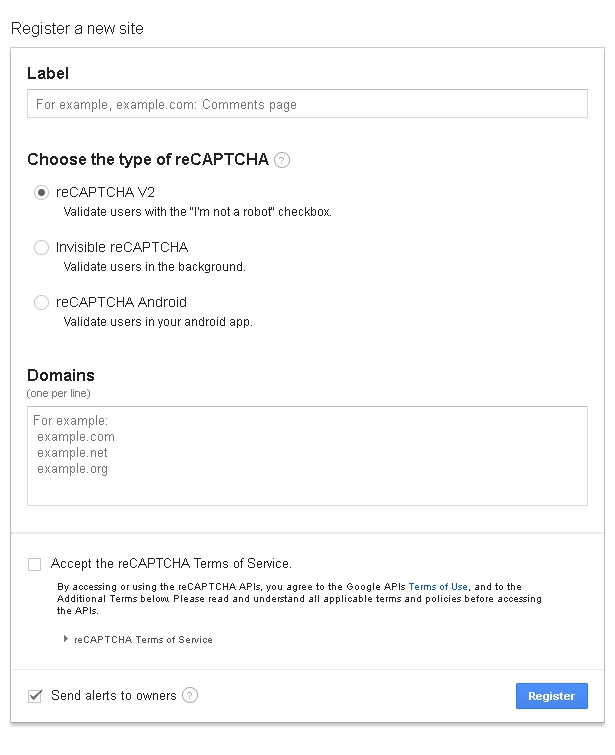
(2)「Register a new site」というページに遷移したら、各項目に以下の通り設定・入力します。

・Choose the type of reCAPTCHA ⇒ 「reCAPTCHA V2」
・Domains ⇒ 店舗様のドメイン(例:support.aladdinec.jp)
・Accept the reCAPTCHA Terms of Service. ⇒ チェックを入れる
・Send alerts to owners ⇒ チェックを入れる
以上を入力したら、右下の「Register」をクリックします。
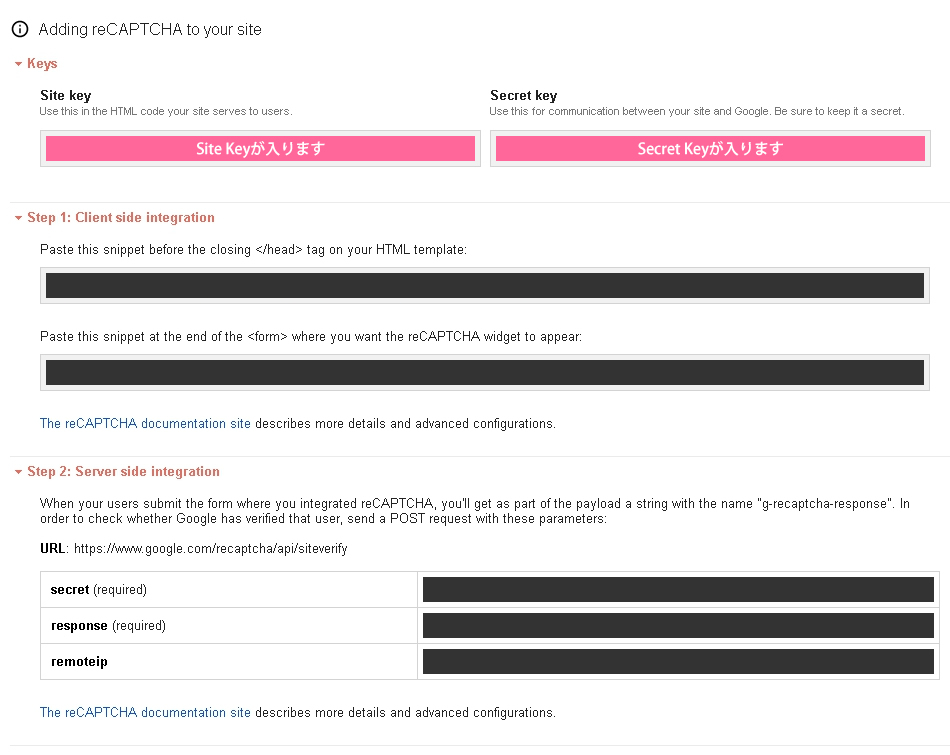
(3)次の画面で発行された「Site Key」と「Secret Key」が表示されます。

(1)オプションを適用します。
弊社サポートまでご依頼くださいませ。
(2)初期設定「Sitekey」「Secretkey」を設定します。
【対象機能・画面】
ショップ管理画面>システム管理>システム設定マスタ>初期設定>reCAPTCHA設定SiteKey
ショップ管理画面>システム管理>システム設定マスタ>初期設定>reCAPTCHA設定SecretKey
以上2項目に発行した「Sitekey」「Secretkey」をそれぞれ入力、設定します。
(3)テンプレートを編集します。
お問合せページ(apply.xhtml)に以下記載を追加します。
<div m:id='IF_GOOGLE_RECAPTCHA_ENABLE'>
<script m:id='GOOGLE_RECAPTCHA_SCRIPT_TAG' />
<span m:id='GOOGLE_RECAPTCHA_TAG'></span>
</div>
※ 入力画面のみに表示させたい場合は「IF_INPUT」を、確認画面のみに表示させたい場合は「IF_CONFIRM」を併用くださいませ。
▼マニュアルサイトページ
IF_INPUT
IF_CONFIRM
(4)該当のお問合せフォーマットの利用するにチェック
【対象機能・画面】
ショップ管理画面>注文と会員の管理>お問い合わせ管理>お問い合わせフォーマット編集
reCAPTCHAを使用するお問い合わせフォーマットの編集画面で、「reCAPTCHA使用フラグ」に「使用する」にチェックし、保存します。
(5)実装完了
ユーザー画面をご確認ください。
【ご注意】
※当オプションをご希望の際は、弊社サポートへお問合せください。
※当オプションのご利用には、GoogleアカウントからreCAPTCHA用の「Sitekey」「Secretkey」を取得していただく必要がございます。
2018-03-16
#393GMOペイメントゲートウェイのクレジットカード継続課金に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
GMOペイメントゲートウェイのクレジットカード継続課金に、トークン決済を追加いたしました。
本機能を使用する際にはm:idの組み込みが必要ですが、既存のm:id(下記参照)が使用可能です。
| IF_CREDIT_TOKEN | 決済方法一覧にトークン決済を使用する決済が存在する時にのみ表示します。 |
| CREDIT_TOKEN_JS_HERE | トークン決済用のJavaScriptを出力します。 |
| CREDIT_TOKEN_ERROR_MESSAGE_TAG | クレジットがトークン決済を使用する場合に、トークン取得処理からのメッセージを出力します。 id属性はシステムで使用しているため、自動で上書かれます。 |
【ご注意】
※トークン決済をご希望の際は、弊社サポートへお問合せください。
#390『楽天ペイ(オンライン決済)』と『楽天ID Connectオプション』をリリースいたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
楽天ユーザーの方が、アラジンECのサイトに楽天会員IDを使って簡単に決済できるようになる決済方法『楽天ペイ(オンライン決済)』と、
同じく楽天ユーザーの方が、アラジンECのサイトで会員登録する際、楽天会員IDとパスワードを入力するだけで
楽天側に登録されている会員情報(名前や住所等)をアラジンECのサイト側に登録できる機能『楽天ID Connectオプション』をリリースいたしました。
このオプションと決済をご利用いただくと、
楽天ユーザーの方はアラジンECのサイトからでも「楽天スーパーポイント」を貯めることができるようになります(買い物時のご利用も可能です)。
楽天ペイの詳細については、こちらをご参照ください。
■『楽天ペイ(オンライン決済)』の設定方法
ショップ管理画面>お店を作る>決済方法 に楽天ペイ(オンライン決済)の決済方法が追加されます。
他決済と同様、決済代行会社様(GMOペイメントゲートウェイ様)とのご契約情報を入力していただく形になります。
※『楽天ペイ(オンライン決済)』はカート完了画面(cart_complete.xhtml)から画面遷移するタイプの決済(リンク型決済)となります。
■『楽天ID Connectオプション』の実装時のイメージ
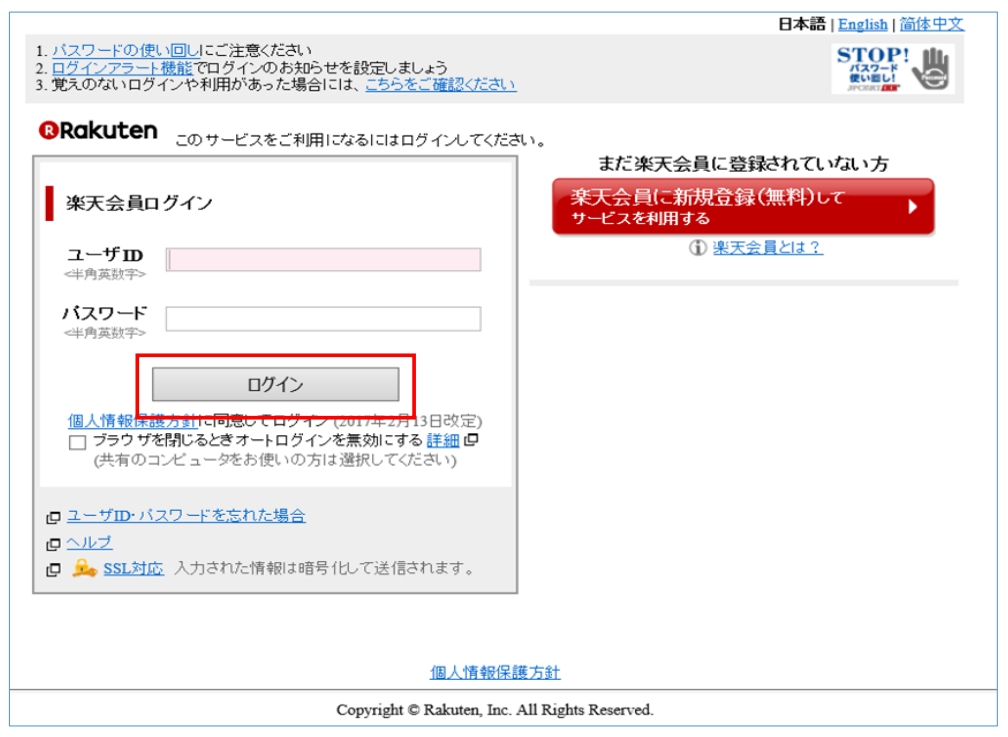
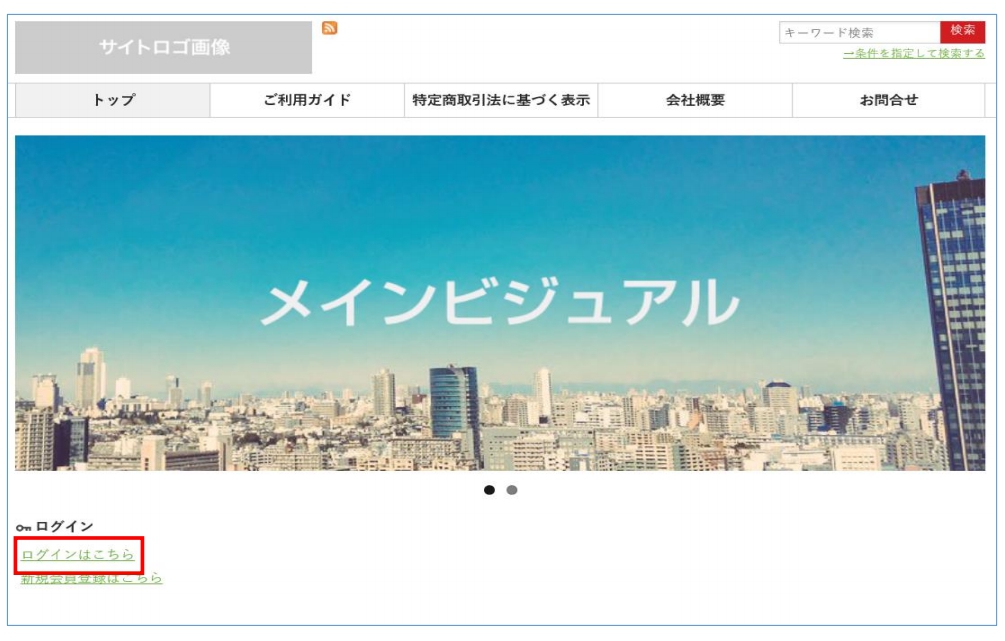
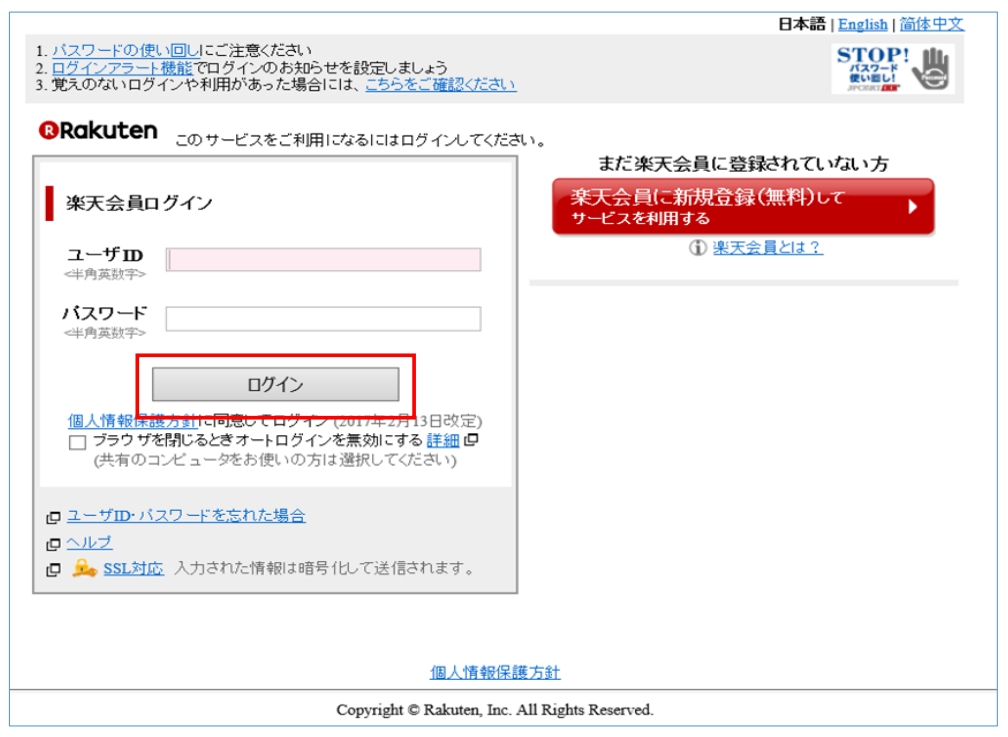
(1)アラジンECのログイン画面へ遷移

(2)ログイン画面で楽天ログインボタンをクリック

(3)ログイン情報をご入力の上、ログインボタンをクリック

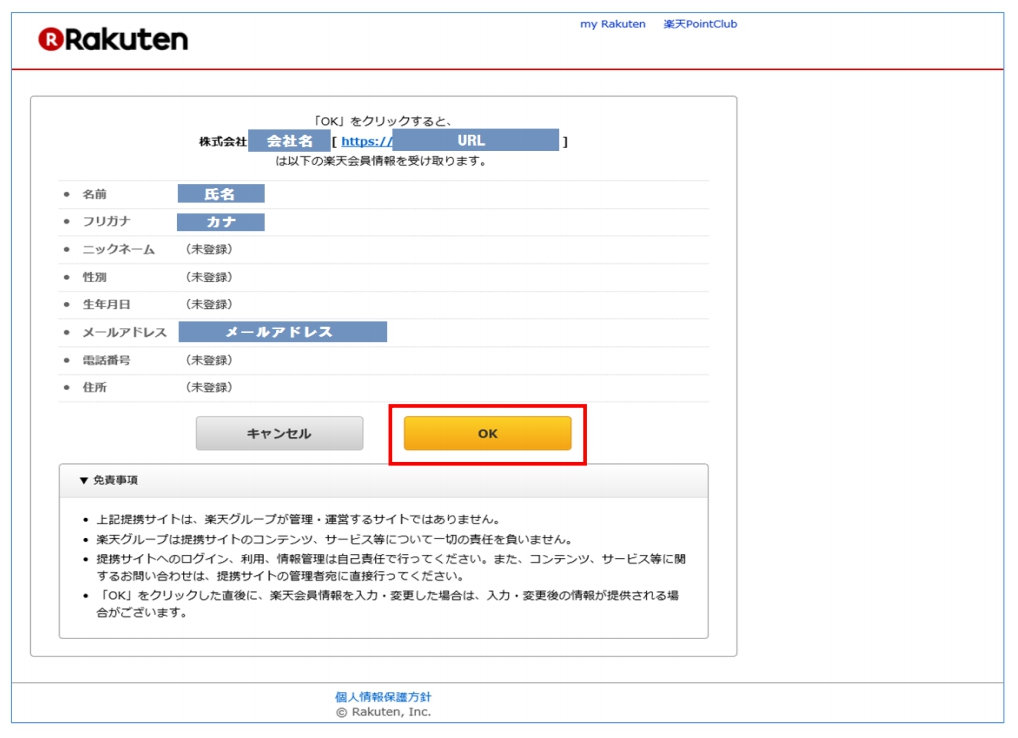
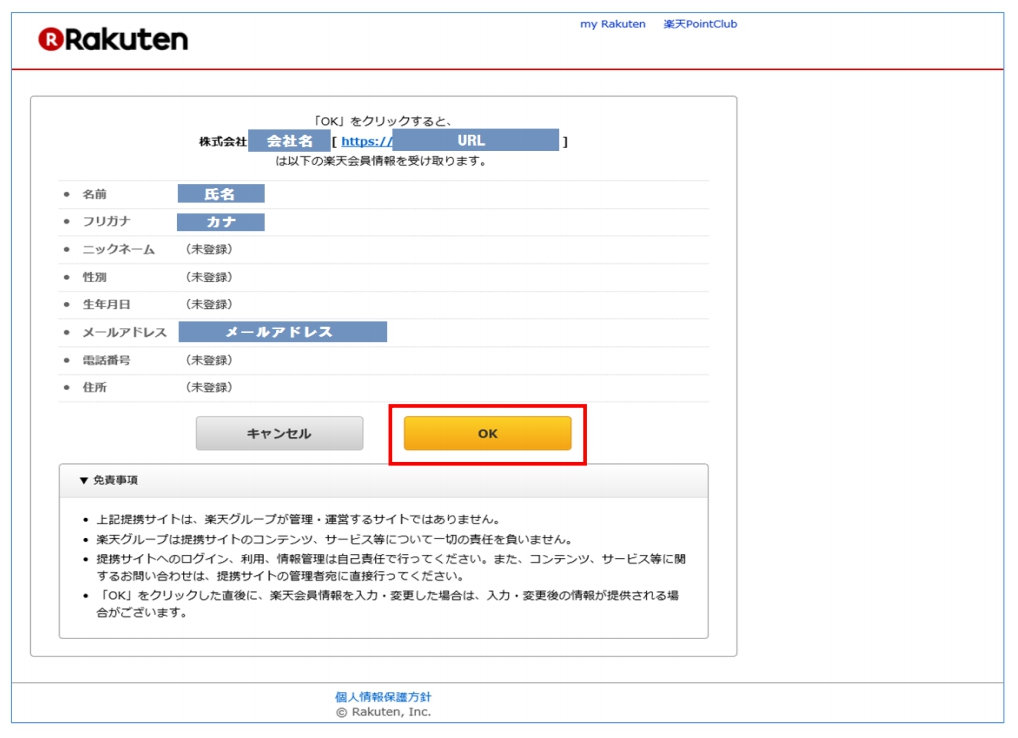
(4)免責事項の確認画面でOKボタンをクリック

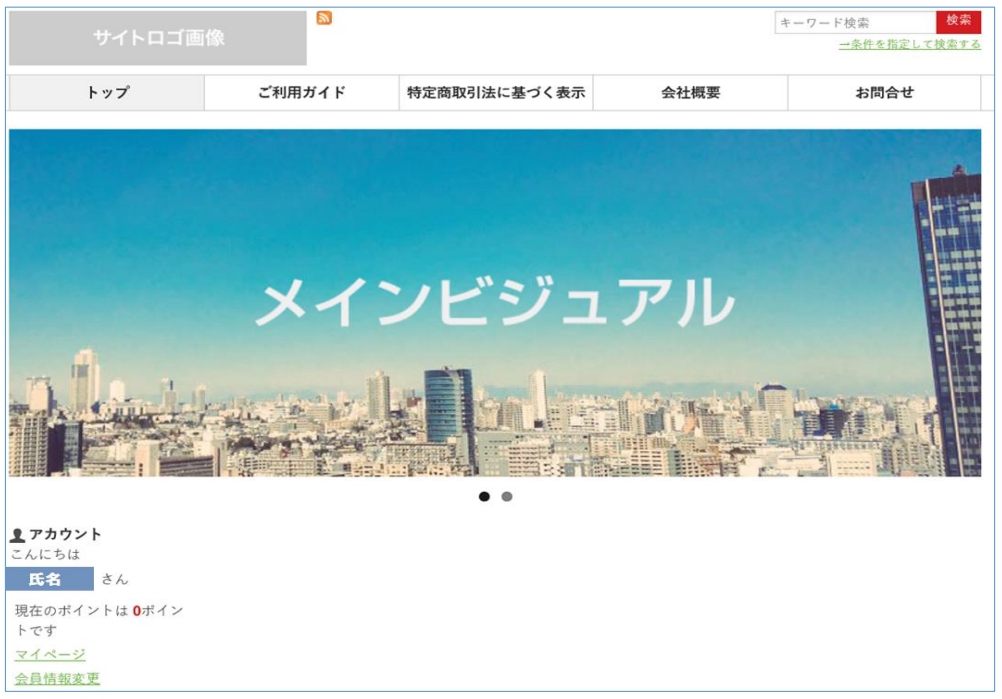
(5)ログイン状態でアラジンECへ戻ります

(1)アラジンECのログイン画面へ遷移

(2)ログイン画面で楽天ログインボタンをクリック

(3)ログイン情報をご入力の上、ログインボタンをクリック

(4)免責事項の確認画面でOKボタンをクリック

(5)ログイン状態でアラジンECへ戻ります

【ご注意】
※『楽天ペイ(オンライン決済)』はカート完了画面(cart_complete.xhtml)から画面遷移するタイプの決済(リンク型決済)となります。
※『楽天ID Connectオプション』をご利用いただく際は、楽天による事前審査及び申し込みと、『楽天ペイ(オンライン決済)』の導入が必要となります。
※本決済及びオプションをご利用いただく際の決済代行会社は、GMOペイメントゲートウェイとなります。
※本決済およびオプションをご希望の際は、弊社サポートへお問合せください。
2018-02-23
#385商品詳細ページ・買い物かごに遷移せずにカート投下できるm:idを追加いたしました
【対象機能・画面】ユーザー画面>商品一覧ページ(item_list.xhtml)
>ウィッシュリスト(wishlist.xhtml)
>購入履歴ページ(member_history.xhtml)
>商品比較ページ(item_compere.xhtml)
上記各ページから、商品詳細ページへ画面遷移せずにカートへ商品を投直接投入できるm:idを追加いたしました。
従来は毎回買い物かごページ(cart_index.xhtml)に画面遷移していましたが、
このm:idを使用することで、毎回画面遷移をせずに連続して商品をカートに投入できるようになります。
今回追加されたm:idは以下の通りです。
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG | この商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 m:id=’AMOUNT_INPUT_HERE’がある時のみ使用できます。 |
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG_ONE_PROPERTY | 商品属性マトリックス表示(行のみ)において、商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 |
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG_TWO_PROPERTY | 商品属性マトリックス表示(行列の両方使用可能)において、商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 |
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG_OVER_THREE_PROPERTY | 属性単位の商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 |
【ご注意】
※ウィッシュリストと商品比較については、別途オプションとなります。
※アラジンEC標準テンプレートからJavaScriptとスタイルシートを店舗様独自のものに変更している場合は、別途店舗様のテンプレートで、javascriptとCSSを編集する必要があります。
詳細はサポートまでお問い合わせください。
※カート画面や本m:idを使用するテンプレート周りをカスタマイズしている店舗様の場合、本m:idが正常に動作しない場合がございます。
※導入をご希望の際は、事前に弊社サポートへお問合せいただき、本m:idの利用可否をご確認ください。
#383SMBCファイナンスサービスのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
SMBCファイナンスサービスのクレジットカード決済で、新たにトークン決済ができるようになりました。
本機能のリリースに伴い、定期情報変更画面(teiki_renew.xhtml、及びteiki_renew_confirm.xhtml)で使用できる以下のm:idが追加されております。
| IF_CREDIT_TOKEN | teiki_renew.xhtml・teiki_renew_confirm.xhtmlで使用可能です。 決済方法一覧にトークン決済を使用する決済が存在する時にのみ表示します。 |
| CREDIT_TOKEN_JS_HERE | teiki_renew.xhtml・teiki_renew_confirm.xhtmlで使用可能です。 トークン決済用のJavaScriptを出力します。 |
| CREDIT_TOKEN_ERROR_MESSAGE_TAG | teiki_renew.xhtmlで使用可能です。 クレジットがトークン決済を使用する場合に、トークン取得処理からのメッセージを出力します。 id属性はシステムで使用しているため、自動で上書かれます。 |
| MASKED_TOKEN_CREDIT_NUMBER_HERE | teiki_renew_confirm.xhtmlで使用可能です。 マスキングされた入力したクレジットカード番号を出力します。(トークン決済で使用します) |
【ご注意】
※定期情報変更画面で上記m:idを使用できる決済は、SMBCファイナンスサービスのみとなります。
※定期情報変更画面以外に関しては、上記m:idはすべて既存のm:idです。
※トークン決済をご利用の際は、該当画面にm:idの組み込みが必要となります。
※トークン決済をご希望の際は弊社サポートへお問合せください。
#381ソニーペイメントサービス(e-SCOTT)のクレジットカード決済がトークン決済に対応いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ソニーペイメントサービス(e-SCOTT)のクレジットカード決済で、新たにトークン決済を利用したクレジット決済ができるようになりました。
本機能のリリースに伴い、以下のm:idが追加されております。
| IF_ESCOTTPLUS_CREDIT_TOKEN | e-SCOTTPLUSトークン決済の場合に表示します。 |
| ESCOTTPLUS_CREDIT_TOKEN_JS_HERE | e-SCOTTPLUSトークン決済用APIを取得するJavaScriptを出力します。 |
【ご注意】
※トークン決済をご利用の際は、該当画面にm:idの組み込みが必要となります。
※トークン決済をご希望の際は弊社サポートへお問合せください。
#382ペイジェントのクレジット決済に、トークン決済を含めて新たな機能を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ペイジェントのクレジット決済に、トークン決済を含めて新たな機能を追加いたしました。
追加された機能は以下の通りです。
・受注取り消し時に、APIで自動連携できるようになりました。
・ショップ管理画面で受注金額を変更する際、APIで自動連携できるようになりました。(オーソリ確定前・確定後どちらでも可能です)
なおトークン決済のリリースに伴い、以下のm:idが追加されております。
| IF_PAYGENT_CREDIT_TOKEN | PAYGENTトークン決済の場合に表示します。 |
| PAYGENT_CREDIT_TOKEN_JS_HERE | PAYGENTクレジットカードトークン決済用APIを取得するJavaScriptを出力します。 |
【ご注意】
※トークン決済をご利用の際は、該当画面にm:idの組み込みが必要となります。
※トークン決済をご希望の際は弊社サポートへお問合せください。
2018-02-01
#378メールフォーマットの配送希望日を年月日で表示することができる置換文字を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>メールフォーマット登録・照会
メールフォーマットで使用できる置換文字に、配送希望日を年月日形式で表示できる置換文字を追加いたしました。
従来の配送希望日は『 yyyy/mm/dd 』でしか表示できませんでしたが、
新しい置換文字を使用することで、配送希望日を『 yyyy年mm月dd日 』のように表示することができるようになります。
■追加された置換文字
| #SEND_HOPE_DATE_JP# | yyyy年mm月dd日 |
■上記置換文字を使用できるメールフォーマット
| 注文確定時送信メール |
| 出荷処理時送信メール |
| 注文キャンセル時送信メール |
| 入金処理時送信メール |
| 予約受注確定メール |
| 受注自由区分メール |
| 継続課金クレジットカード番号再入力依頼メール |
| 定期販売事前通知メール |
| 継続課金クレジットカード番号再入力依頼メール(フロアリミット超えの場合) |
| ネクストエンジンメールフォーマット |
| 後払い決済与信審査OKメール |
| 後払い決済与信審査NG(受注キャンセル)メール |
| 注文確定時送信メール(注文確認メール):定期バッチ用 |
| 決済方法変更完了メール |
2018-01-26
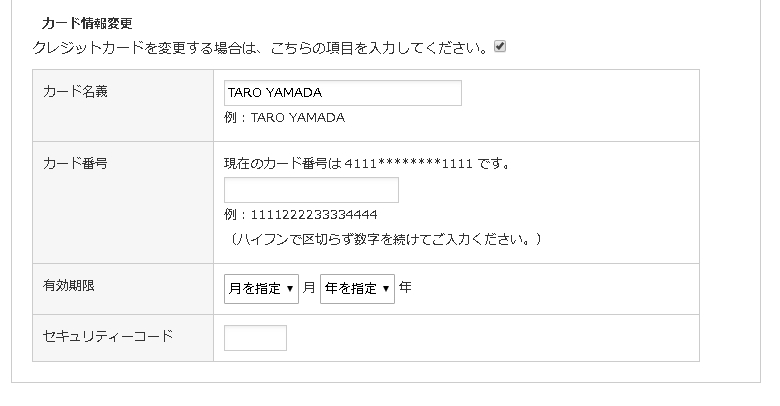
#377定期購入商品の注文情報変更画面(teiki_renew.xhtml)でクレジットカード情報の変更に関するm:idを追加いたしました
【対象機能・画面】ユーザー画面>定期購入商品の注文情報変更画面(teiki_renew.xhtml)
定期購入商品の注文情報変更画面(teiki_renew.xhtml)で
クレジットカード情報を入力させる箇所をチェックボックスで展開させるためのm:idを追加いたしました。
| CREDIT_KESSAI_INPUT_HERE | PAYGENTトークン決済の場合に表示します。 |
| PAYGENT_CREDIT_TOKEN_JS_HERE | PAYGENTクレジットカードトークン決済用APIを取得するJavaScriptを出力します。 |
クレジットカード情報入力フォームが隠れます。

チェックを入れると、クレジットカード情報入力フォームが表示されます。

~ ソースコード ~
<div m:id="IF_CREDIT_KESSAI_MODIFY"> <h5>カード情報変更</h5> <p>クレジットカードを変更する場合は、こちらの項目を入力してください。</p> <input m:id='CREDIT_KESSAI_INPUT_HERE' value='' type='' name='' /> <div m:id='IF_CREDIT_KESSAI_INPUT' > <table summary="お支払い情報"> <tr> <th class="title">カード名義</th> <td> <input m:id='CREDIT_NAME_INPUT_HERE' name="card_name" type="text" size="50" value="" m:autocomplete="off" /><br /> 例:TARO YAMADA </td> </tr> <tr> <th class="title">カード番号</th> <td> <span m:id="IF_CURRENT_CREDIT_NUMBER">現在のカード番号は <span m:id="CURRENT_CREDIT_NUMBER_HERE">4980********1234</span> です。<br /></span> <input m:id='CREDIT_NUMBER_INPUT_HERE' name="card_number" type="text" size="50" value="" m:autocomplete="off" /><br /> 例:1111222233334444<br /> (ハイフンで区切らず数字を続けてご入力ください。) </td> </tr> <tr> <th class="title">有効期限</th> <td> <select m:id='CREDIT_EXPIRE_MONTH_INPUT_HERE' name="card_month"> <option value="" selected="selected">-- 月を指定 --</option> <option value="01">1</option> <option value="02">2</option> <option value="03">3</option> <option value="04">4</option> <option value="05">5</option> <option value="06">6</option> <option value="07">7</option> <option value="08">8</option> <option value="09">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> 月 <select m:id='CREDIT_EXPIRE_YEAR_INPUT_HERE' name="card_year"> <option value="" selected="selected">-- 年を指定 --</option> <option value="09">2009</option> <option value="10">2010</option> <option value="11">2011</option> <option value="12">2012</option> <option value="13">2013</option> <option value="14">2014</option> <option value="15">2015</option> <option value="16">2016</option> <option value="17">2017</option> <option value="18">2018</option> <option value="19">2019</option> </select> 年 </td> </tr> <tr m:id='IF_CREDIT_SECURITY_CD'> <th class="title">セキュリティーコード</th> <td><input m:id='SECURITY_CODE_INPUT_HERE' type="text" value="" m:autocomplete="off" /></td> </tr> </table> </div> </div>
#374クロネコwebコレクトのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
クロネコwebコレクトのクレジットカード決済で、新たにトークン決済を利用したクレジット決済ができるようになりました。
本機能のリリースに伴い、以下のm:idが追加されております。
| YAMATO_CREDIT_TOKEN_MEMBER_TAG | ヤマトクレジットトークン決済に使用するタグを書き換えます。 |
【ご注意】
※ご利用の際は該当画面にm:idの組み込みが必要となります。
※ご希望の際は弊社サポートへお問合せください。
2017-12-27
#362購入履歴を配送先単位で表示することができるm:idを追加いたしました
【対象機能・画面】ユーザー画面>購入履歴ページ(member_history.xhtml)
購入履歴ページで1つの受注明細に複数の送付先が存在するとき、送付先ごとに商品の送付先情報を出し分けするm:idを追加しました。
| IF_NOT_BEFORE_ORDER_SEND | 現在の配送先が後ろの商品の配送先と異なる場合に出力します。 m:id=’LOOP_ITEM’内で、送付先情報とセットで使用します。 商品情報の上に記述する必要がございます。 |
| IF_NOT_AFTER_ORDER_SEND | 現在の配送先が前の商品の配送先と異なる場合に出力します。 m:id=’LOOP_ITEM’内で、送付先情報とセットで使用します。 商品情報の下に記述する必要がございます。 |
実装例
ある受注で、商品A・Bを5個ずつ購入し、それぞれ3個は東京、それぞれ2個は大阪に配送する場合
○IF_NOT_BEFORE_ORDER_SENDの場合
| 商品コード | 商品名 | 数量 | 単価 | 小計 |
|---|---|---|---|---|
| 東京の送付先情報が入ります | ||||
| coodA | 商品A | 3 | ***円 | ***円 |
| coodB | 商品B | 3 | ***円 | ***円 |
| 大阪の送付先情報が入ります | ||||
| coodA | 商品A | 2 | ***円 | ***円 |
| coodB | 商品B | 2 | ***円 | ***円 |
~ソースコード~
<tbody m:id='LOOP_ITEM'>
<tr m:id="common.IF_USE_SEND_TO_MULTI_ADDRESS">
<td colspan="6" m:id="IF_NOT_BEFORE_ORDER_SEND">
送付先:<span m:id="SEND_L_NAME_HERE">田中</span> <span m:id="SEND_F_NAME_HERE">太郎</span> 様
〒<span m:id="SEND_ZIP_HERE">111-2222</span>
<span m:id="SEND_ADDR1_HERE">東京都</span>
<span m:id="SEND_ADDR2_HERE">千代田区1-2-3</span>
<span m:id="SEND_ADDR3_HERE">○○ビル10F</span>
</td>
</tr>
<tr>
<td><span m:id='ITEM_CODE_HERE'>A001002-01</span></td>
<td>
<div class="img_box" m:id="IF_ITEM_IMAGE">
<!--この画像サイズを変更する場合はstyle.cssの814,815行目を編集してください-->
<img m:id='ITEM_IMAGE_TAG' src="images/sample2.jpg" alt="" />
</div>
<span m:id='ITEM_NAME_HERE'>商品名</span>
<div m:id="IF_ITEM_DOWNLOAD">
<a m:id="ITEM_DOWNLOAD_LINK" href="#">→ダウンロードページへ</a>
</div>
</td>
<td class="amount">
<span m:id="IF_LOT"><span m:id='ITEM_AMOUNT_HERE'>1</span>ケース(<span m:id="ITEM_QUANTITY_HERE">2</span>個)</span>
<span m:id="IF_LOT" m:NOT=""><span m:id='ITEM_AMOUNT_HERE'>1</span>個</span>
</td>
<td class="price"><span m:id='ITEM_PRICE_HERE'>10,000円</span></td>
<td class="price"><span m:id='ITEM_SYOKEI_PRICE_HERE'>10,000円</span></td>
<td class="cart">
<span m:id='IF_LINK_OK'>
<a m:id='ITEM_LINK_TAG' href="#"><img src="images/button_detail.gif" alt="商品詳細へ" /></a>
</span>
<span m:id='IF_LINK_OK' m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_CART_AVAILABLE'>
<a m:id='PUT_TO_CART_LINK_TAG' href="#"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a>
</span>
<span m:id='IF_CART_AVAILABLE' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
<span m:id='IF_ITEM_PROPERTY' class="property">商品詳細画面で<span m:id='ITEM_PROPERTY_NAME_HERE'>サイズ</span>を選択してください。</span>
</span>
</td>
</tr>
<tr m:id="IF_SEND_FREE_VALUE" m:free_item_no="1">
<td colspan="6">
<span m:id="SEND_FREE_TITLE_HERE" m:free_item_no="1">送付先自由項目1タイトル</span>:<span m:id="SEND_FREE_VALUE_HERE" free_item_no="1">送付先自由項目1</span><br />
<span m:id="SEND_FREE_COMMENT_HERE" m:free_item_no="1">送付先自由項目1コメント</span>
</td>
</tr>
</tbody>○IF_NOT_AFTER_ORDER_SENDの場合
| 商品コード | 商品名 | 数量 | 単価 | 小計 |
|---|---|---|---|---|
| coodA | 商品A | 3 | ***円 | ***円 |
| coodB | 商品B | 3 | ***円 | ***円 |
| 東京の送付先情報が入ります | ||||
| coodA | 商品A | 2 | ***円 | ***円 |
| coodB | 商品B | 2 | ***円 | ***円 |
| 大阪の送付先情報が入ります | ||||
~ソースコード~
<tbody m:id='LOOP_ITEM'>
<tr>
<td><span m:id='ITEM_CODE_HERE'>A001002-01</span></td>
<td>
<div class="img_box" m:id="IF_ITEM_IMAGE">
<!--この画像サイズを変更する場合はstyle.cssの814,815行目を編集してください-->
<img m:id='ITEM_IMAGE_TAG' src="images/sample2.jpg" alt="" />
</div>
<span m:id='ITEM_NAME_HERE'>商品名</span>
<div m:id="IF_ITEM_DOWNLOAD">
<a m:id="ITEM_DOWNLOAD_LINK" href="#">→ダウンロードページへ</a>
</div>
</td>
<td class="amount">
<span m:id="IF_LOT"><span m:id='ITEM_AMOUNT_HERE'>1</span>ケース(<span m:id="ITEM_QUANTITY_HERE">2</span>個)</span>
<span m:id="IF_LOT" m:NOT=""><span m:id='ITEM_AMOUNT_HERE'>1</span>個</span>
</td>
<td class="price"><span m:id='ITEM_PRICE_HERE'>10,000円</span></td>
<td class="price"><span m:id='ITEM_SYOKEI_PRICE_HERE'>10,000円</span></td>
<td class="cart">
<span m:id='IF_LINK_OK'>
<a m:id='ITEM_LINK_TAG' href="#"><img src="images/button_detail.gif" alt="商品詳細へ" /></a>
</span>
<span m:id='IF_LINK_OK' m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_CART_AVAILABLE'>
<a m:id='PUT_TO_CART_LINK_TAG' href="#"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a>
</span>
<span m:id='IF_CART_AVAILABLE' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
<span m:id='IF_ITEM_PROPERTY' class="property">商品詳細画面で<span m:id='ITEM_PROPERTY_NAME_HERE'>サイズ</span>を選択してください。</span>
</span>
</td>
</tr>
<tr m:id="IF_SEND_FREE_VALUE" m:free_item_no="1">
<td colspan="6">
<span m:id="SEND_FREE_TITLE_HERE" m:free_item_no="1">送付先自由項目1タイトル</span>:<span m:id="SEND_FREE_VALUE_HERE" free_item_no="1">送付先自由項目1</span><br />
<span m:id="SEND_FREE_COMMENT_HERE" m:free_item_no="1">送付先自由項目1コメント</span>
</td>
</tr>
<tr m:id="common.IF_USE_SEND_TO_MULTI_ADDRESS">
<td colspan="6" m:id="IF_NOT_AFTER_ORDER_SEND">
送付先:<span m:id="SEND_L_NAME_HERE">田中</span> <span m:id="SEND_F_NAME_HERE">太郎</span> 様
〒<span m:id="SEND_ZIP_HERE">111-2222</span>
<span m:id="SEND_ADDR1_HERE">東京都</span>
<span m:id="SEND_ADDR2_HERE">千代田区1-2-3</span>
<span m:id="SEND_ADDR3_HERE">○○ビル10F</span>
</td>
</tr>
</tbody>2017-12-20
#359入荷お知らせ受付時に表示を制御できるm:idを追加いたしました
【対象機能・画面】ユーザー画面>商品一覧ページ(item_list.xhtml)、またはすべてのページ
今までは商品詳細ページ(item_detail.xhtml)でのみ在庫状況に合わせて入荷お知らせ表示が制御できましたが(例:入荷お知らせ受付中のアイコン)、 商品一覧ページ(item_list.xhtml)やその他ページでも入荷お知らせ表示を制御できるm:idを追加しました。
| IF_NYUKA_NOTICE | 商品一覧ページ(item_list.xhtml)で使用可能です。 対象商品の在庫が0かつ入荷お知らせ受付中の場合、表示します。 |
| common.IF_NYUKA_NOTICE | 全ページで使用可能です。 対象商品の在庫が0かつ入荷お知らせ受付中の場合、表示します。 対象商品を指定するm:itemcdが必須です。 |
【ご注意】
バリエーションが複数ある商品について入荷お知らせ表示を制御する場合、
入荷お知らせを「受け付ける」に設定している全てのバリエーションの在庫が0になった時点で表示されます。
2017-12-06
#352ステップメールの配信対象条件に、カテゴリコードと会員データが追加されました
【対象機能・画面】ショップ管理画面>プロモーション>ステップメール管理
ステップメールの配信対象条件に、カテゴリコードと会員情報が追加されました。
従来は受注データのみがステップメールの配信対象条件として設定できましたが、カテゴリコードと会員情報が配信対象条件に設定できるようになったことで、店舗様ではより細かくCRM施策を導入できるようになりました。
ステップメールとは・・・
設定したシナリオを元に、エンドユーザーに対して定期的にメールを送信し、関連する商品をお勧めすることができる機能です。
以下のようなシナリオ(配信条件)に沿って、コンテンツ(文章データ)を配信することができます。
例)商品Aを購入したお客様に対して、商品Bの提案メールを定期的に配信し、商品Bを購入頂いたら配信を止める。
※本機能は『ステップメール』オプションをご利用いただいている店舗様のみ対象となります。
#342定期にまとめて注文ご利用時に0円決済を使用した際の挙動を変更いたしました
【対象機能・画面】定期にまとめて注文ご利用時
定期にまとめて注文をご利用時に、
クーポン決済やポイントによる0円決済でかつ送料無料商品だった場合に限り、
定期にまとめて注文にならず、別決済扱い(クーポン決済・ポイント決済)になってしまっていた仕様について、
同様の注文があった場合は、必ず定期にまとめて注文としてまとまるよう仕様変更をいたしました。
定期にまとめて注文とは・・・
定期にまとめて注文とは、定期のお申込みをしているエンドユーザーが、通常商品を次回の定期注文にまとめて決済・発送することができる機能です。
2017-10-16
#338サイト全体のウィッシュリスト件数を表示するm:idを追加いたしました
【対象機能・画面】ユーザー画面>商品詳細ページ(item_detail.xhtml)
ウィッシュリストに登録された件数がサイト全体で何人いるかを、商品詳細ページに表示するm:idを追加いたしました。
追加されたm:idは以下の通りです。
ウィッシュリストとは・・・
会員登録をしているエンドユーザーがログインした際に、エンドユーザーがお気に入りとした商品をウィッシュリスト(お気に入りリスト)に登録することができる機能です。
| WISHLIST_COUNT_HERE | 商品(属性なし)がサイト全体でウィッシュリストに登録されている件数を表示します。 |
| WISHLIST_ONE_COUNT_HERE | 商品(属性が1グループ)の各属性ごとにサイト全体でウィッシュリストに登録されている件数を表示します。 |
| WISHLIST_TWO_COUNT_HERE | 商品(属性が2グループ)の各属性ごとにサイト全体でウィッシュリストに登録されている件数を表示します。 |
| WISHLIST_OVER_THREE_COUNT_HERE | 商品(属性が3グループ以上)の各属性ごとにサイト全体でウィッシュリストに登録されている件数を表示します。 |
2017-10-11
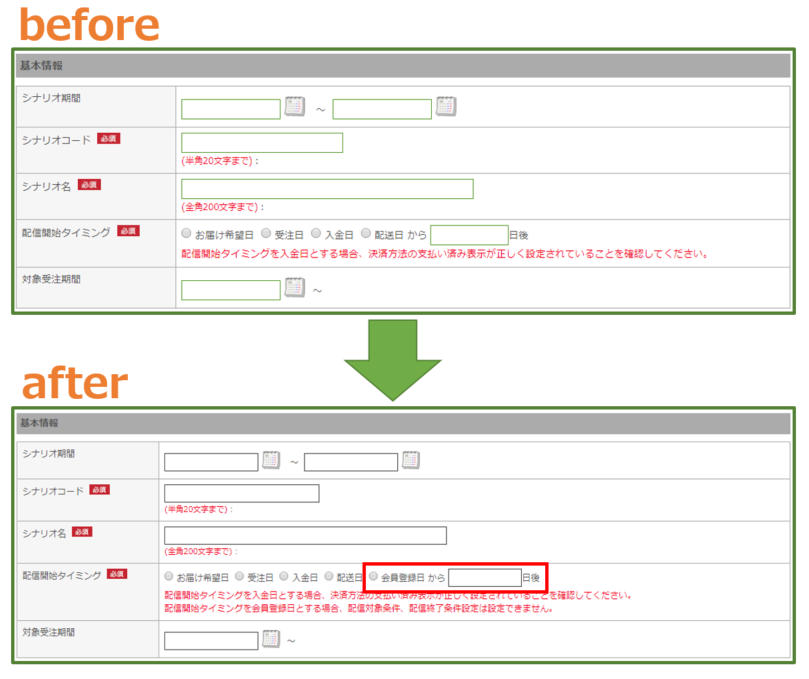
#337ステップメールの配信開始タイミングに『会員登録日』が追加されました
【対象機能・画面】ショップ管理画面>プロモーション>ステップメール管理>ステップメール新規登録
ステップメールの配信開始タイミングに『会員登録日』が追加されました。
従来は、配信対象とする基軸が受注データのみだったため、受注データがないユーザーへはステップメールを配信することができませんでしたが、
今回の改修により、受注データがないユーザーであっても、会員登録をしていればステップメールを配信できるようになります。
ステップメールとは・・・
設定したシナリオを元に、エンドユーザーに対して定期的にメールを送信し、関連する商品をお勧めすることができる機能です。
以下のようなシナリオ(配信条件)に沿って、コンテンツ(文章データ)を配信することができます。
例)商品Aを購入したお客様に対して、商品Bの提案メールを定期的に配信し、商品Bを購入頂いたら配信を止める。

なお従来の受注基軸で配信されるステップメールと、今回追加される会員基軸のステップメールでは、
メールフォーマットに使用できる置換文字が変わりますのでご注意ください(それぞれのステップメールで使用できる置換文字はこちらをご覧ください)。
【ご注意】
※本機能はステップメールオプションをご利用の店舗様のみ対象となります。
※メルマガ受付区分が「受け付けない」設定の会員へは、ステップメールは配信されません。
※会員登録日でステップメールを設定する場合、対象受注期間や配信対象条件を設定することはできません。
#334商品レビューオプションにフォトレビュー機能を追加いたしました
【対象機能・画面】ショップ管理画面>商品の管理>商品レビュー管理
ユーザー画面>各m:idを使用可能なテンプレートに準じます
商品レビューオプションにフォトレビュー機能を追加いたしました。
この機能をご利用いただくと、エンドユーザーが商品レビューを投稿する際、画像を一緒にアッブロードすることができるようになります。
アップロードした画像は、商品詳細ページやマイページの商品レビューリストで確認することが可能です。
本機能に必要なm:idは以下の通りです。
| common.IF_USE_REVIEW_IMAGE | レビュー機能(オプション)を使用する(フォトレビュー)時にのみ表示します。 |
| IF_REVIEW_IMAGE | 商品レビュー設定が「利用する(フォトレビュー)」に設定されている時にのみ表示します。 |
| IF_REVIEW_IMAGE_EXIST | 商品レビュー画像が設定されている時にのみ表示します。 |
| REVIEW_IMAGE_FILE_NAME_HERE | レビュー画像名を出力します。 |
| REVIEW_IMAGE_INPUT_HERE | レビューの画像入力フォームを出力します。画像のINPUTタグ、画像名、画像が出力されます。 |
| REVIEW_IMAGE_LINK_TAG | レビュー画像ページへ遷移します。href属性が変化します。 |
| REVIEW_IMAGE_TAG | レビューの画像を出力します。src属性が変化します。 |
商品レビューオプションをすでにご利用の店舗様で、本機能のご利用をご希望される際は、弊社サポートへお問い合わせください。
【ご注意】
※本機能は商品レビューオプションをご利用いただいている店舗様のみ対象となります。
※ユーザー画面からのフォトレビュー投稿時、確認画面では画像が表示されないのでご注意ください。
(投稿後、マイページのレビュー一覧から確認可能となります)。
※ショップ管理画面で商品レビュー一覧をダウンロードする際、画像のファイル名は表示されません。
※同様にショップ管理画面から商品レビューを登録する際、商品レビュー一括アップロードでの画像登録はできません。
#322後払い決済に関するメールフォーマットの名称を変更いたしました
【対象機能・画面】ショップ管理ツール>お店を作る>メールフォーマット登録・照会
『後払いに関するメールフォーマットの名称変更』をいたしました。
こちらは名称変更のみのため、機能自体に変更はございません。
従来の名称に比べ、実際のメール配信のタイミングに則した名称に変更しております。
| メール種類ID | メール種類(変更前) | メール種類(変更後) |
|---|---|---|
| 42 | 決済確定メール(後払い決済用) | 後払い決済与信審査OKメール |
| 43 | 与信審査結果通知メール(後払い決済用) | 後払い決済与信審査NG(受注キャンセル)メール |
2017-07-19
#3217/19に追加されたm:id
【対象機能・画面】カート精算画面(cart_seisan.xhtml)
7/19に追加されるm:idは以下の通りです。
本メールでは、m:id名と簡単な概要のみを記載するにとどめております。
各m:idの詳細・使用例・記入例については、下記m:idを直接クリックしてご確認ください。
|
精算画面でログインする為のログインIDを入力するInputタグを出力します。 |
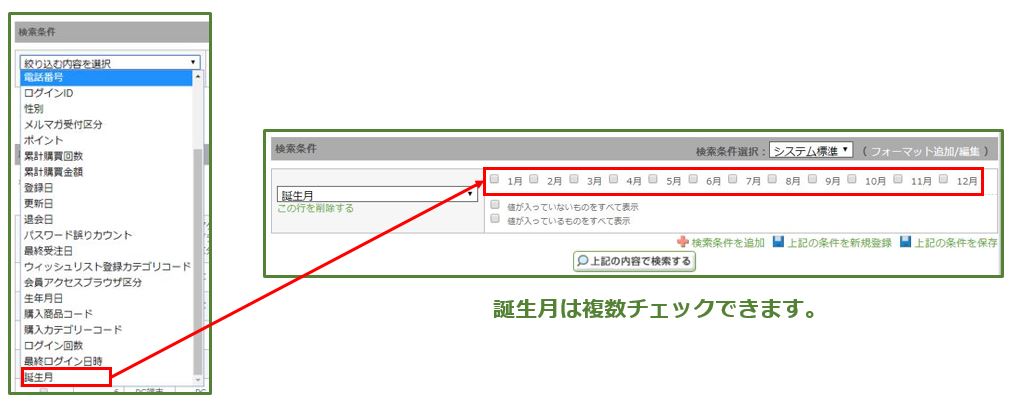
#320会員データの検索条件に『誕生月』を追加いたしました
【対象機能・画面】管理画面>会員・お問い合わせ管理>会員管理>会員データ検索/一覧>検索条件
会員データの検索条件に誕生月を追加いたしました。

誕生月で絞り込んだ会員データへ会員タグを紐付けることで、会員データを誕生月ごとにセグメント化できるようになります。
会員タグでセグメント化された会員データを使用すると、下記のようなCRM施策を店舗様で実施することができるようになります。
【例】
・誕生月ごとにセグメント化されたメルマガ配信
・誕生月の会員様のみ使用可能なクーポンの付与
会員タグオプションについてはこちらをご覧ください。
無償オプションとしてご利用可能です。ご希望の際は弊社サポートへお問い合わせください。
クーポンオプションについてはこちらをご覧ください。
月額費用が発生するオプションとなります。ご希望の際は弊社サポートへお問い合わせください。
#318一部m:idの不具合を修正いたしました
【対象機能・画面】受注明細自由項目に自由項目マッピング機能を使用した場合
下記m:idを使用して受注明細自由項目(項目入力形式:チェックボックス)を会員画面側から入力する際、自由項目マッピング機能を使用して、コピー元項目に『商品自由項目(項目入力形式:チェックボックス)』を設定していると、商品自由項目にチェックボックスで入力されている内容が、カート精算画面でコピーされない状態で表示されてしまう不具合があったため、コピー元項目を正しく表示するよう修正いたしました。
| MEISAI_FREE_INPUT_HERE | 受注明細自由項目の値を入力するInputタグを出力します。 |
|---|
【ご注意】
※本不具合は『自由項目マッピング機能表示フラグ』をご利用いただいている店舗様のみ対象となります。
2017-07-05
#3157/5に追加されたm:id
【対象機能・画面】すべてのテンプレートで使用可能です
7/5に追加されたm:idは以下の通りです。
本メールでは、m:id名と簡単な概要のみを記載するにとどめております。
各m:idの詳細・使用例・記入例については、下記m:idを直接クリックしてご確認ください。
|
現在の「カテゴリに紐づく一覧商品」の在庫が最低在庫数を下回る場合に表示します。 |
2017-07-05
#316アラジンECで使用可能な決済方法に『NP後払い』『NP掛け払い』が追加されました
ネットプロテクションズが提供する後払いサービス『NP後払い』『NP掛け払い』がアラジンECでも利用可能となりました。
『NP後払い』は元々アラジンECでご利用可能な決済方法でしたが、従来は手動連携のみだったため、今回APIによる自動連携が可能となりました。
詳細については、こちらをご覧ください。
↓
■NP後払い:https://www.netprotections.com/
■NP掛け払い:https://frexb2b.jp/
※上記決済方法のご利用をご希望される場合は、弊社サポートへお問い合わせください(別途担当営業からお見積もりをお送りいたします)。


