![]() 検索結果:108件
検索結果:108件
2020-04-30
#587商品画像が未登録の商品に商品画像を新規登録するときの保存先が変わっていたため元に戻しました
【対象機能・画面】
初期設定「商品画像の保存先をフォルダ化設定:利用する」をご利用の店舗様
ショップ管理画面 > 商品の設定 > 商品管理 > 商品検索/一覧
#568 商品新規登録時の商品画像の保存先が変わっていたため修正しました
上記機能更新にて、商品情報更新時の商品画像(商品の自由項目にもたせている画像も含む)に対する挙動を修正しましたが、
この修正によって、商品画像が未登録の既存商品に商品画像を登録する際、
画像の変更有無を選択するラジオボタンが表示される画面遷移を辿った場合の商品画像の保存先が変わっていたので、
2020年2月12日(水)のショップ管理画面本番更新前の挙動に戻しました。
<前提条件>
初期設定「商品画像の保存先をフォルダ化設定:利用する」
《変更前》
「itemimage/商品コード」フォルダに格納
《変更後》
画像の変更有無を選択するラジオボタンが表示される画面遷移を辿り
ラジオボタンのデフォルト値「変更なし」のまま商品情報を更新すると「itemimage」フォルダ直下に格納
■ 商品画像未登録の商品更新時に、画像の変更有無を選択するラジオボタンが表示される画面遷移
【1】商品変更・削除 入力画面にて「確認」ボタン押下
⇒ 確認画面にて「戻る」ボタン押下
⇒ 入力画面にて、ラジオボタン表示
【2】商品変更・削除 入力画面にて「確認」ボタン押下
⇒ 入力画面にてチェックエラーが発生すると、ラジオボタン表示
#580メルマガ画像アップロードよりアップロードしたデータ自体の削除日が確定しました
【対象機能・画面】
ショップ管理画面 >システム管理 > トピック管理
先日ご案内しましたメルマガ画像アップロードメニューの削除に続き、
2020年4月末頃のメルマガ画像データ自体の削除について日付が確定しましたのでご連絡いたします。
削除予定日
2020年4月28日(火)予定
お手数ではございますが、今一度過去記事で記載している【ご確認のお願い】をお目通しくださいませ。
#544 メルマガ画像アップロードメニューを廃止します
《データ自体の削除前》
メニュー削除前に、メルマガ画像アップロードよりアップロード済みの画像はHTMLコンテンツに <img src="cid:ファイル名" /> と記述し、組込むことは可能です。
《データ自体の削除前》
・HTMLコンテンツに <img src="cid:ファイル名" /> と記述できなくなります。
・エンドユーザー側で、受信済みのメールの画像ファイルはご覧いただけます。
・「メルマガコンテンツ検索/一覧」「メルマガ配信コンテンツレポート」で、<img src="cid:ファイル名" /> を用いたHTMLコンテンツの画像は確認できなくなります。
2020-04-21
#577パーツ管理におけるバナー画像が存在しない場合はリンク切れのアイコンを表示します
【対象機能・画面】
ショップ管理画面 > システム管理 > パーツ管理
パーツ管理より「コンテンツ区分:バナー」としてバナー画像を指定すると
システム管理 > 画像・テンプレート管理 の html/images/contents_banner_images に保存されますが、
削除するなどによって、保存先に画像が存在しない場合のショップ管理画面またユーザー画面の表示を変更します。
《変更前》
何も表示されない(ユーザー画面上はバナーが入る前の状態が維持)
《変更後》
画像がリンク切れであることを示すアイコンが表示
※変更予定日:2020年4月30日(木)予定
2020-03-25
#569トピックス詳細ページをSNSでシェアした際にトピックスタイトル画像をサムネイル表示します
【対象機能・画面】
ショップ管理画面 > システム管理 > トピックス管理 > トピックス検索/一覧
トピックス詳細ページ(topics_detail.xhtml)を、FacebookやTwitterなどのSNSでシェアした際に
「トピックスタイトル画像」が設定されていれば、サムネイル表示するように変更します。
《変更前》
トピックス詳細ページをSNSでシェアしても、画像は表示されない
《変更後》
トピックス詳細ページをSNSでシェアした際、下記条件を満たすトピックスであれば、「トピックスタイトル画像」をサムネイル表示
・トピックスタイトル画像:設定あり
・トピックス区分:「 会員用情報」or「会員用情報(携帯)」以外
・登録区分:本登録
※変更予定日:2020年4月8日(水)予定
2020-03-25
#568商品新規登録時の商品画像の保存先が変わっていたため修正しました
【対象機能・画面】
初期設定「商品画像の保存先をフォルダ化設定:利用する」をご利用の店舗様
ショップ管理画面 > 商品の設定 > 商品管理 > 商品新規登録 , 商品検索/一覧
#532 商品情報またはクーポン情報を更新したときの画像に対する挙動を変更します
上記の機能更新にて、商品情報更新時の商品画像(商品の自由項目にもたせている画像も含む)に対する挙動を修正しましたが、
これによって、商品新規登録時に画像の変更有無を選択するラジオボタンが表示される画面遷移を辿った場合の商品画像の保存先が変わっていたため、
更新前の挙動に修正しました。
《2020年2月12日(水)の更新前》
商品新規登録時は「itemimage/商品コード」フォルダに格納
《2020年2月12日(水)の更新後》
画像の変更有無を選択するラジオボタンが表示される画面遷移を辿りラジオボタンのデフォルト値「変更なし」のまま商品新規登録すると「itemimage」フォルダ直下に格納
■ 商品新規登録時に、画像の変更有無を選択するラジオボタンが表示される画面遷移パターン
【1】商品新規登録 入力画面にて「確認」ボタン押下
⇒ 確認画面にて「戻る」ボタン押下
⇒ 入力画面にて、ラジオボタン表示
【2】商品新規登録 入力画面にて「確認」ボタン押下
⇒ 入力画面にてチェックエラーが発生すると、ラジオボタン表示
【3】商品検索/一覧「コピー」ボタン押下
⇒ 入力画面にて、ラジオボタン表示
#561「ファイル反映後管理者宛にメールを配信」ボタンの配置を上部に移動しました
ビュー・プレビューへの反映を待たずとも、画像・テンプレート管理で追加・更新したファイルがユーザー画面にどのように表示されるか即時で確認できる機能について、
本番環境へのリリースに向けて「ユーザーウェブで確認」のスイッチを追加するにあたり
「ファイル反映後管理者宛にメールを配信」ボタンの配置を上部に移動いたしました。
(デモ環境ではリリース済みです)
※本番環境への適用につきましては、デモ環境での検証後、
本番環境ショップ管理画面サーバの負荷状況をみてリリースを進めますので今しばらくお待ちくださいませ。
#551画像・テンプレート管理のファイル表示時、 上層フォルダに移動できるリンクを表示しました
【対象機能・画面】
ショップ管理画面 > システム管理 > 画像・テンプレート管理
ファイル表示時、ファイルパスのフォルダ名をリンク形式にし、上層フォルダに移動できるようにしました。
#544メルマガ画像アップロードメニューを廃止します
【対象機能・画面】
ショップ管理画面 > メルマガ管理 > メルマガ画像アップロード
現状、メルマガ画像アップロードよりアップロードした画像をメルマガのHTMLコンテンツに組み込む場合、
メール自体に画像ファイルを添付しております。
添付した画像ファイルが多くメール容量が大きくなる、添付ファイルがあるとエンドユーザー様が不審と判断するケースが多い等の事由から、
画像ファイルをメルマガに添付する機能を廃止いたします。
今後は、画像・テンプレート管理に画像をアップロードし、リンク形式で掲載頂くようお願い致します。
※廃止スケジュール:
2020年03月10日(火)…メルマガ画像アップロードメニュー削除
2020年04月末頃 …アップロード済のメルマガ画像データを削除
【ご確認のお願い】
2020年4月末頃のデータ自体の削除後は、メルマガ画像ファイルを復元できなくなります。
店舗様側で必要な画像ファイルがあれば、各店舗様で保管いただくようお願いいたします。
【ご留意事項】
2020年4月末のアップロードデータ削除までは
メルマガのHTMLコンテンツ作成時に、<img src="CID:ファイル名" />として
メルマガ画像アップロードからアップロードした画像ファイルを添付して、メルマガ配信可能です。
※メニュー廃止後も、エンドユーザー側で受信済みのメールの画像ファイルはご覧いただけます。
#532商品情報またはクーポン情報を更新したときの画像に対する挙動を変更します
【対象機能・画面】初期設定「商品画像の保存先をフォルダ化設定:利用する」 または クーポン割引オプションをご利用の店舗様
ショップ管理画面 > 商品の設定 > 商品検索/一覧
ショップ管理画面 > プロモーション管理 > クーポン管理 > クーポン検索/一覧
商品情報(商品自由項目にもたせている画像含む)またはクーポン情報を更新時の、各画像に対する挙動を変更します。
■ 商品画像の場合(商品自由項目にもたせている画像含む)
《変更前》
商品変更画面から商品情報を更新すると「itemimage/商品コード/画像ファイル名」の形に画像パスを上書きする(画像の変更有無によらず)
※以下のような運用の場合、商品画像を変更していないのに画像が一時表示されない事象が起きる
例:商品コードが「ITEM01」の場合
[1] 商品一括アップロードより、「itemimage/ITEM01」以外の画像パスを指定した状態でITEM01の商品をアップロードする
[2] 商品変更画面から、ITEM01の画像以外の商品情報を変更する
[3] [1]で指定した画像ファイルが、「itemimage/ITEM01/{画像ファイル名}」にコピーされる
この時、「itemimage/ITEM01/{画像ファイル名}」に画像ファイルが反映されるまで表示されない事象が起きる
サポートページ:商品一括アップロード
《変更後》
商品変更画面から、画像を変更したときのみ「itemimage/商品コード/画像ファイル名」の形に画像パスを上書きする
■ クーポン画像の場合 ※クーポン割引オプション
《変更前》
クーポン変更画面から、クーポン画像の変更有無によらずクーポン情報を更新すると「couponimage/クーポンID/画像ファイル名」の形に画像パスを上書きする
※商品画像の場合と同様に
クーポン一括アップロードより、「couponimage/クーポンID/画像ファイル名」以外の画像パスを指定した場合
クーポン変更画面から画像以外のクーポン情報を変更したのに、画像が一時表示されない事象が起きる
《変更後》
クーポン変更画面から画像を変更したときのみ「couponimage/クーポンID/画像ファイル名」の形に画像パスを上書きする
※クーポンIDを、クーポン一覧画面・クーポン変更画面に表示するように対応
※変更予定日:2020年02月12日(水)予定
2020-01-24
#521カート内で商品自由項目の画像を出力するm:idを作成しました
【対象機能・画面】ショップ管理画面 > システム管理 > 画像・テンプレート管理
カート内で商品自由項目の画像を出力するm:id「CART_ITEM_FREE_IMAGE_TAG」を作成しました。
| m:id | 概要 |
|---|---|
| common.CART_ITEM_FREE_IMAGE_TAG | カート内商品の自由項目の値をURLとする画像を表示します。 自由項目の番号を指定します。(例: m:free_item_no=’1′) |
| CART_ITEM_FREE_IMAGE_TAG | カート内商品の自由項目の値をURLとする画像を表示します。 自由項目の番号を指定します。(例: m:free_item_no=’1′) |
#520画像・テンプレート管理で、「保存して本番フォルダに反映」押下時、viewフォルダに同名ファイルが無い場合の挙動を変更しました
【対象機能・画面】ショップ管理画面 > システム管理 > 画像・テンプレート管理
view_previewフォルダ配下のテンプレートファイルを選択し
「保存して本番フォルダに反映」ボタンを押下した際に
viewフォルダ配下に対応する同名ファイルが無い場合の挙動を変更しました。
《変更前》
何もメッセージが表示されることなく、サーバフォルダーツリーに戻り
右側のファイル編集画面は白くなるが、viewフォルダ配下に何も反映されない
《変更後》
viewフォルダ配下の同階層に、新規で同名ファイルをコピー作成
#519画像・テンプレート管理で、「保存」ボタン押下後もファイル編集画面を開いたままにするよう挙動を修正しました
【対象機能・画面】ショップ管理画面 > システム管理 > 画像・テンプレート管理
画像・テンプレート管理のサーバフォルダーツリーで、テンプレートファイルを選択し「保存」ボタンを押下した後の挙動を変更しました。
《変更前》
サーバフォルダーツリーに戻り、右側のファイル編集画面は白くなる
引続き同テンプレートファイルを編集する場合は、選択し直す必要がある
《変更後》
「保存」ボタン押下した時点のファイル編集画面は開いたまま
2020-01-17
#510ファイル反映後に管理者宛にメールを配信する機能の挙動を修正しました
画像・テンプレートファイルの反映状況を管理者宛にメールを配信する機能について、
画像・テンプレートファイルがユーザー画面へ反映完了しているにも関わらず、
「ファイルの反映に遅延が発生しています」としてメールが配信される状態でしたので
アップロードしたファイルの反映を正しく検知するよう挙動を修正しました。
画像・テンプレートファイルの反映状況をメールで通知する機能
2019-12-24
#498商品登録・編集画面における画像の縦幅サイズを指定可能な初期設定を追加しました
【対象機能・画面】
ショップ管理画面 > システム管理 > システム設定マスタ > 初期設定 > ショップ管理ツール商品画像縦幅サイズ設定
ショップ管理画面の商品編集画面・確認画面で表示される
画像の縦幅サイズを指定する初期設定「ショップ管理ツール商品画像縦幅サイズ設定」を追加しました。
※横幅は画像比を維持した状態で表示されます。
※未設定の場合、原寸大の画像サイズで表示されます。
2019-12-24
#497アラジンECで利用可能な決済方法に「LINE Pay」を追加しました
アラジンECで利用可能な決済方法にLINE Pay株式会社が提供する「LINE Pay」を追加しました。
「LINE Pay」をお申込みいただいた際には、決済方法の設定と、LINE Pay側の決済画面に表示する画像のURLを設定する必要があります。
LINE Payの決済サービス詳細はこちら(LINE Pay公式サイト)からご確認くださいませ。
【ご留意事項】
・決済代行会社がGMOペイメントゲートウェイの店舗様のみ利用可能です。
・Fulfillment by ZOZO ご利用の店舗様につきましては、現時点で対象外であり別途対応予定であること、何卒ご了承くださいませ。
#495カートオプション商品の画像を注文情報入力ページで出力するm:idを作成しました
【対象機能・画面】カートオプション商品オプションをご利用の店舗様
注文情報入力ページ(cart_seisan.xhtml)にて、注文に紐付くオプション商品を繰り返すm:id「LOOP_OPTION_ITEM」内で、 「商品画像1」を出力するm:idを作成しました。
| IF_OPTION_ITEM_IMAGE1 | 現在のオプション商品の商品画像1が存在する場合のみ表示します。 |
| OPTION_ITEM_IMAGE1_TAG | 現在のオプション商品の商品画像1を表示し、商品画像1が存在しないときはNO IMAGE画像を表示します。 |
#465絞り込みカテゴリ利用時にブラウザによっては検索結果がリセットされる事象を修正しました
【対象機能・画面】絞込連動オプションをご利用の店舗様
絞り込みカテゴリを選択して、商品の一覧ページ(item_list.xhtml)を表示したとき
ブラウザによって表示や並び順を切替えると検索結果がリセットされる事象を修正しました。
▼検索結果のリセットタイミング
《更新前》
・ブラウザがInternet Explorerの場合
・詳細一覧、画像一覧、簡易一覧 と表示切替え時
・並べ替え順の切替え時
・ブラウザがMicrosoft Edgeの場合
・詳細一覧・画像一覧・簡易一覧 と表示切替え時
・並べ替え順の切替え時
・表示件数の変更時
《更新後》
ブラウザに依らず、表示や並び順を切替えても絞り込みカテゴリを選択した検索結果を保持する
2019-10-28
#461初期設定名「アンドロイドタブレットを判別しPCビューを表示する」を変更します
【対象機能・画面】ショップ管理画面 > システム設定 > システム設定マスタ > アンドロイドタブレットを判別しPCビューを表示する
初期設定名「アンドロイドタブレットを判別しPCビューを表示する」の設定名・選択肢・設定内容を、変更します。
名称の変更のみで、機能追加・修正等は発生しません。
《更新前》
・設定名:アンドロイドタブレットを判別しPCビューを表示する
・選択肢:Androidタブレットをスマートフォンとして扱う , Androidタブレットを判別する
・設定内容:「Androidタブレットを判別する」を選択すると、Androidタブレットを使用時はPCサイトビューで表示されます。
「Androidタブレットをスマートフォンとして扱う」を選択すると、Androidは画面のサイズにかかわらずスマートフォンとして扱います。
Android端末はスマートフォンとタブレットの境界が曖昧であるため、サイト運営者の判断によってこちらの設定を変更してください。
《更新後》
・設定名:Androidタブレット取扱区分
・選択肢:スマートフォン , PC
・設定内容:Androidタブレットの取扱を、PCとするかスマートフォンとするかを選択します。
PC:Androidタブレットからのアクセス時、画像・テンプレート管理 > view > userwebフォルダ配下のテンプレートファイルを表示します。
スマートフォン:Androidタブレットからのアクセス時、画像・テンプレート管理 > view > smartphoneフォルダ配下のテンプレートファイルを表示します。
※変更予定日:2019年11月5日(火)予定
2018-08-06
#433共通エラー画面(common_error.xhtml)を任意に静的化するボタンを追加いたしました
【対象機能・画面】ショップ管理画面>画像・テンプレート管理>テンプレート管理
テンプレート管理画面下部に共通エラー画面(common_error.xhtml)の静的ファイル(common_error.htm)を、
userweb、smartphone、mobileのviewへ任意のタイミングで作成できるボタンを追加いたしました。
【ご注意】
※本機能は、サイト高負荷時の負荷軽減を目的とした機能ですが、通常は1日1回バッチで同様の機能が動いております。
2018-07-31
#431m:id「common.ITEM_OF_CATEGORY_FREE_LINK_TAG」を追加しました
m:id「common.ITEM_OF_CATEGORY_FREE_LINK_TAG」を追加いたしました。
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_ZEIKOMI_HERE | 現在の「カテゴリに紐づく一覧商品」の商品自由項目に設定されたURLにリンクします。商品自由項目が「画像」の場合は、設定された画像へのリンクになります。 商品自由項目の番号を指定します。(例: m:free_item_no=’1′) |
2018-04-19
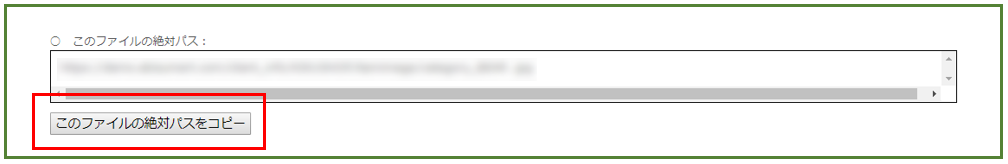
#404画像ファイルの絶対パスをコピーできるボタンを追加いたしました
【対象機能・画面】ショップ管理画面>画像・テンプレート管理
画像・テンプレート管理画面に登録された画像ファイルの絶対パスをコピーできるボタンを追加いたしました。

2018-01-26
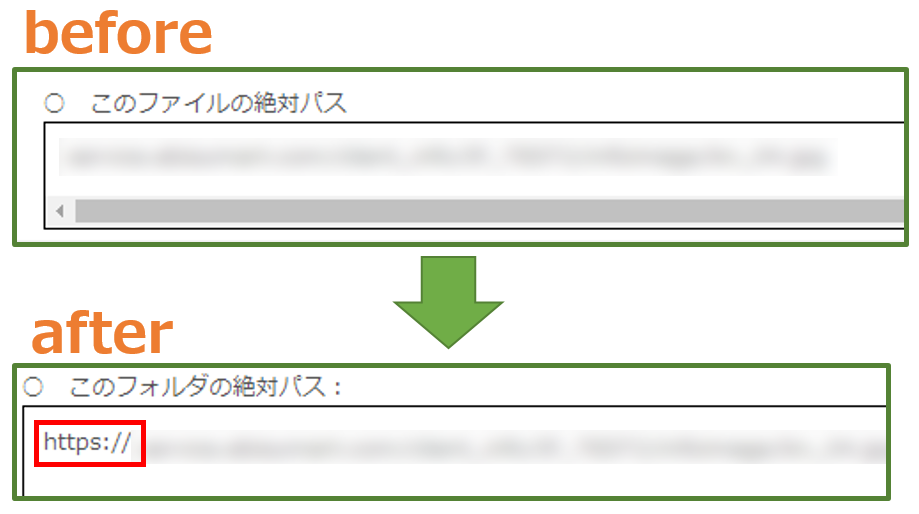
#375テンプレート管理で画像ファイルの絶対パスに『http(またはhttps)』が表示されるよう修正いたしました
【対象機能・画面】ショップ管理画面>画像・テンプレート管理
テンプレート管理で画像ファイルを指定した際に画面下部に表示される絶対パスを
『http://(またはhttps://)』を表示するように変更し、絶対パスをコピー&ペーストしやすいよう修正いたしました。

【ご注意】
※『全ページHTTPSオプション』をご利用いただいている場合は『https://』で表示され、そうでない場合は『http://』で表示されます。
2017-12-27
#363アラジンECの標準テンプレートが新しくなりました
【対象機能・画面】ショップ管理画面>最新版テンプレート
アラジンECのPC用テンプレートが新しくなりました。
ボタン等を画像ではなくCSSで表現することで、店舗様でデザイン変更しやすくしました。
下記2つの条件両方に該当する店舗様は、旧テンプレートで使用している画像をテンプレート管理にアップロードしていただく必要がございます。
[1.]標準テンプレートで使用しているボタン等のパーツ画像を利用している。
[2.]テンプレート管理の以下フォルダ(/view/userweb/images)に、上記[1.]のパーツ画像が配置されていない。
2017-12-27
#362購入履歴を配送先単位で表示することができるm:idを追加いたしました
【対象機能・画面】ユーザー画面>購入履歴ページ(member_history.xhtml)
購入履歴ページで1つの受注明細に複数の送付先が存在するとき、送付先ごとに商品の送付先情報を出し分けするm:idを追加しました。
| IF_NOT_BEFORE_ORDER_SEND | 現在の配送先が後ろの商品の配送先と異なる場合に出力します。 m:id=’LOOP_ITEM’内で、送付先情報とセットで使用します。 商品情報の上に記述する必要がございます。 |
| IF_NOT_AFTER_ORDER_SEND | 現在の配送先が前の商品の配送先と異なる場合に出力します。 m:id=’LOOP_ITEM’内で、送付先情報とセットで使用します。 商品情報の下に記述する必要がございます。 |
実装例
ある受注で、商品A・Bを5個ずつ購入し、それぞれ3個は東京、それぞれ2個は大阪に配送する場合
○IF_NOT_BEFORE_ORDER_SENDの場合
| 商品コード | 商品名 | 数量 | 単価 | 小計 |
|---|---|---|---|---|
| 東京の送付先情報が入ります | ||||
| coodA | 商品A | 3 | ***円 | ***円 |
| coodB | 商品B | 3 | ***円 | ***円 |
| 大阪の送付先情報が入ります | ||||
| coodA | 商品A | 2 | ***円 | ***円 |
| coodB | 商品B | 2 | ***円 | ***円 |
~ソースコード~
<tbody m:id='LOOP_ITEM'>
<tr m:id="common.IF_USE_SEND_TO_MULTI_ADDRESS">
<td colspan="6" m:id="IF_NOT_BEFORE_ORDER_SEND">
送付先:<span m:id="SEND_L_NAME_HERE">田中</span> <span m:id="SEND_F_NAME_HERE">太郎</span> 様
〒<span m:id="SEND_ZIP_HERE">111-2222</span>
<span m:id="SEND_ADDR1_HERE">東京都</span>
<span m:id="SEND_ADDR2_HERE">千代田区1-2-3</span>
<span m:id="SEND_ADDR3_HERE">○○ビル10F</span>
</td>
</tr>
<tr>
<td><span m:id='ITEM_CODE_HERE'>A001002-01</span></td>
<td>
<div class="img_box" m:id="IF_ITEM_IMAGE">
<!--この画像サイズを変更する場合はstyle.cssの814,815行目を編集してください-->
<img m:id='ITEM_IMAGE_TAG' src="images/sample2.jpg" alt="" />
</div>
<span m:id='ITEM_NAME_HERE'>商品名</span>
<div m:id="IF_ITEM_DOWNLOAD">
<a m:id="ITEM_DOWNLOAD_LINK" href="#">→ダウンロードページへ</a>
</div>
</td>
<td class="amount">
<span m:id="IF_LOT"><span m:id='ITEM_AMOUNT_HERE'>1</span>ケース(<span m:id="ITEM_QUANTITY_HERE">2</span>個)</span>
<span m:id="IF_LOT" m:NOT=""><span m:id='ITEM_AMOUNT_HERE'>1</span>個</span>
</td>
<td class="price"><span m:id='ITEM_PRICE_HERE'>10,000円</span></td>
<td class="price"><span m:id='ITEM_SYOKEI_PRICE_HERE'>10,000円</span></td>
<td class="cart">
<span m:id='IF_LINK_OK'>
<a m:id='ITEM_LINK_TAG' href="#"><img src="images/button_detail.gif" alt="商品詳細へ" /></a>
</span>
<span m:id='IF_LINK_OK' m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_CART_AVAILABLE'>
<a m:id='PUT_TO_CART_LINK_TAG' href="#"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a>
</span>
<span m:id='IF_CART_AVAILABLE' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
<span m:id='IF_ITEM_PROPERTY' class="property">商品詳細画面で<span m:id='ITEM_PROPERTY_NAME_HERE'>サイズ</span>を選択してください。</span>
</span>
</td>
</tr>
<tr m:id="IF_SEND_FREE_VALUE" m:free_item_no="1">
<td colspan="6">
<span m:id="SEND_FREE_TITLE_HERE" m:free_item_no="1">送付先自由項目1タイトル</span>:<span m:id="SEND_FREE_VALUE_HERE" free_item_no="1">送付先自由項目1</span><br />
<span m:id="SEND_FREE_COMMENT_HERE" m:free_item_no="1">送付先自由項目1コメント</span>
</td>
</tr>
</tbody>○IF_NOT_AFTER_ORDER_SENDの場合
| 商品コード | 商品名 | 数量 | 単価 | 小計 |
|---|---|---|---|---|
| coodA | 商品A | 3 | ***円 | ***円 |
| coodB | 商品B | 3 | ***円 | ***円 |
| 東京の送付先情報が入ります | ||||
| coodA | 商品A | 2 | ***円 | ***円 |
| coodB | 商品B | 2 | ***円 | ***円 |
| 大阪の送付先情報が入ります | ||||
~ソースコード~
<tbody m:id='LOOP_ITEM'>
<tr>
<td><span m:id='ITEM_CODE_HERE'>A001002-01</span></td>
<td>
<div class="img_box" m:id="IF_ITEM_IMAGE">
<!--この画像サイズを変更する場合はstyle.cssの814,815行目を編集してください-->
<img m:id='ITEM_IMAGE_TAG' src="images/sample2.jpg" alt="" />
</div>
<span m:id='ITEM_NAME_HERE'>商品名</span>
<div m:id="IF_ITEM_DOWNLOAD">
<a m:id="ITEM_DOWNLOAD_LINK" href="#">→ダウンロードページへ</a>
</div>
</td>
<td class="amount">
<span m:id="IF_LOT"><span m:id='ITEM_AMOUNT_HERE'>1</span>ケース(<span m:id="ITEM_QUANTITY_HERE">2</span>個)</span>
<span m:id="IF_LOT" m:NOT=""><span m:id='ITEM_AMOUNT_HERE'>1</span>個</span>
</td>
<td class="price"><span m:id='ITEM_PRICE_HERE'>10,000円</span></td>
<td class="price"><span m:id='ITEM_SYOKEI_PRICE_HERE'>10,000円</span></td>
<td class="cart">
<span m:id='IF_LINK_OK'>
<a m:id='ITEM_LINK_TAG' href="#"><img src="images/button_detail.gif" alt="商品詳細へ" /></a>
</span>
<span m:id='IF_LINK_OK' m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_CART_AVAILABLE'>
<a m:id='PUT_TO_CART_LINK_TAG' href="#"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a>
</span>
<span m:id='IF_CART_AVAILABLE' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
<span m:id='IF_ITEM_PROPERTY' class="property">商品詳細画面で<span m:id='ITEM_PROPERTY_NAME_HERE'>サイズ</span>を選択してください。</span>
</span>
</td>
</tr>
<tr m:id="IF_SEND_FREE_VALUE" m:free_item_no="1">
<td colspan="6">
<span m:id="SEND_FREE_TITLE_HERE" m:free_item_no="1">送付先自由項目1タイトル</span>:<span m:id="SEND_FREE_VALUE_HERE" free_item_no="1">送付先自由項目1</span><br />
<span m:id="SEND_FREE_COMMENT_HERE" m:free_item_no="1">送付先自由項目1コメント</span>
</td>
</tr>
<tr m:id="common.IF_USE_SEND_TO_MULTI_ADDRESS">
<td colspan="6" m:id="IF_NOT_AFTER_ORDER_SEND">
送付先:<span m:id="SEND_L_NAME_HERE">田中</span> <span m:id="SEND_F_NAME_HERE">太郎</span> 様
〒<span m:id="SEND_ZIP_HERE">111-2222</span>
<span m:id="SEND_ADDR1_HERE">東京都</span>
<span m:id="SEND_ADDR2_HERE">千代田区1-2-3</span>
<span m:id="SEND_ADDR3_HERE">○○ビル10F</span>
</td>
</tr>
</tbody>2017-09-06
#335入荷お知らせメール(HTML形式)で、商品画像を表示できるようになりました
【対象機能・画面】ショップ管理画面>お店を作る>メールフォーマット登録・照会
入荷お知らせオプションで配信されるメールフォーマット(メール種類ID:33 入荷お知らせメール)に商品画像を表示できるようになりました。
表示させるために必要な置換文字は以下の通りです。
| #ITEM_APPEAL_IMAGE_URL# | アピール画像URL |
| #ITEM_IMAGE_URL1# | 商品画像1URL |
| #ITEM_IMAGE_URL2# | 商品画像2URL |
| #ITEM_IMAGE_URL3# | 商品画像3URL |
| #ITEM_IMAGE_URL4# | 商品画像4URL |
【ご注意】
※本機能は入荷お知らせオプションをご利用の店舗様のみ対象となります。
※画像を直接表示するのではなくURLを表示する置換文字のため、置換文字をのように囲む必要があります。
#334商品レビューオプションにフォトレビュー機能を追加いたしました
【対象機能・画面】ショップ管理画面>商品の管理>商品レビュー管理
ユーザー画面>各m:idを使用可能なテンプレートに準じます
商品レビューオプションにフォトレビュー機能を追加いたしました。
この機能をご利用いただくと、エンドユーザーが商品レビューを投稿する際、画像を一緒にアッブロードすることができるようになります。
アップロードした画像は、商品詳細ページやマイページの商品レビューリストで確認することが可能です。
本機能に必要なm:idは以下の通りです。
| common.IF_USE_REVIEW_IMAGE | レビュー機能(オプション)を使用する(フォトレビュー)時にのみ表示します。 |
| IF_REVIEW_IMAGE | 商品レビュー設定が「利用する(フォトレビュー)」に設定されている時にのみ表示します。 |
| IF_REVIEW_IMAGE_EXIST | 商品レビュー画像が設定されている時にのみ表示します。 |
| REVIEW_IMAGE_FILE_NAME_HERE | レビュー画像名を出力します。 |
| REVIEW_IMAGE_INPUT_HERE | レビューの画像入力フォームを出力します。画像のINPUTタグ、画像名、画像が出力されます。 |
| REVIEW_IMAGE_LINK_TAG | レビュー画像ページへ遷移します。href属性が変化します。 |
| REVIEW_IMAGE_TAG | レビューの画像を出力します。src属性が変化します。 |
商品レビューオプションをすでにご利用の店舗様で、本機能のご利用をご希望される際は、弊社サポートへお問い合わせください。
【ご注意】
※本機能は商品レビューオプションをご利用いただいている店舗様のみ対象となります。
※ユーザー画面からのフォトレビュー投稿時、確認画面では画像が表示されないのでご注意ください。
(投稿後、マイページのレビュー一覧から確認可能となります)。
※ショップ管理画面で商品レビュー一覧をダウンロードする際、画像のファイル名は表示されません。
※同様にショップ管理画面から商品レビューを登録する際、商品レビュー一括アップロードでの画像登録はできません。
2017-08-23
#331テンプレート管理画面にサポートサイトへのリンクボタンを追加いたしました
【対象機能・画面】ショップ管理画面>システム管理画像・テンプレート>画像・テンプレート管理
テンプレート管理画面にサポートサイトへのリンクボタン追加が完了いたしました。
画像イメージは以下の通りです。

2017-08-02
#327『テンプレート差分表示オプション』をリリースいたしました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理>テンプレート管理
テンプレート管理画面で、アップロードするテンプレートの差分を視覚的に確認できるオプションをリリースいたしました。 このオプションをご利用いただくと、テンプレートをアップロードした際に、 下記画面のように変更前と変更後の差分を確認できるようになります。 本オプションは無償でご利用可能です。 ご希望の際は弊社サポートへお問合せください。
【画面の見方】 変更前の記述が右側、変更後の記述が左側に表示されます。 右側の黄色で表示された部分と左側の青色で表示された部分が双方の差分となります。 灰色で表示された部分は、変更前と変更後で双方の行数に差分がある場合に表示されます。 表示されたテンプレートは、[登録]ボタンを押すとアップロードが完了します。 [閉じる]ボタンを押した場合は、テンプレート管理画面に戻り、テンプレートはアップロードされません。
【ご注意】 ※テンプレートを直接編集して保存する場合は、上記のように差分が表示されません。 ※テンプレートをまとめてzipファイルでアップロードした場合も、差分は表示されません。
2017-05-24
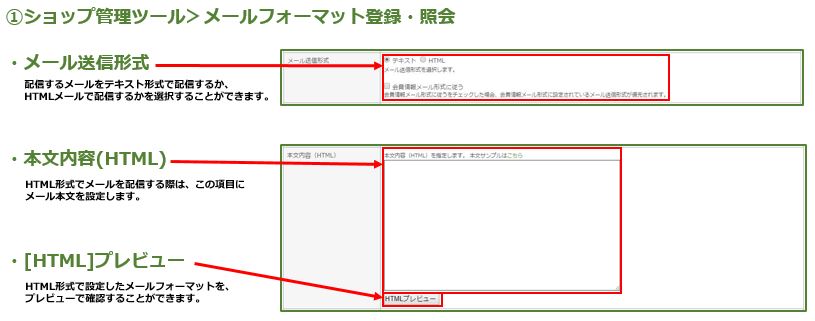
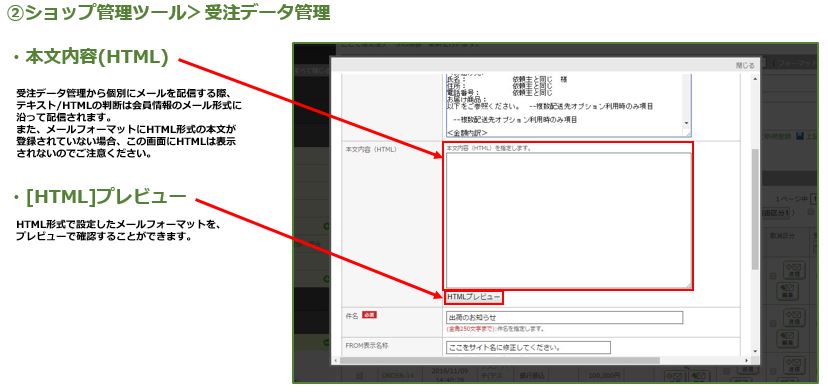
#304メールフォーマットがHTML形式でも配信できるようになりました
【対象機能・画面】ショップ管理ツール>メールフォーマット照会・受注データ管理
従来アラジンECのメールフォーマットはすべてテキスト形式でのみ配信可能でしたが、HTML形式でも配信できるようになりました。
一部のメールフォーマット(下記注意事項参照)を除き、ほぼすべてのメールフォーマットがHTMLタグを使用して配信可能となります。
今回追加された項目は以下の通りです。


テキスト形式・HTML形式ともに本文サンプルは弊社サポートサイトへ載せております。
ショップ管理ツールから各メールフォーマットサンプルを確認したい場合は『サンプルはこちら』のリンクをクリックしてください。
なお、今回のHTML対応に伴い、メールフォーマットに画像イメージを表示させる置換文字と、商品情報をメールフォーマットに出力させる初期設定を追加しております。
追加された置換文字を初期設定で登録すると、HTML形式でメールフォーマットを設定した際、商品画像をメールに表示させることができるようになります。
今回追加された置換文字と初期設定は以下の通りです。
今回追加された置換文字
|
今回追加される置換文字 |
置換文字で変換される内容 |
|---|---|
|
#ITEM_APPEAL_IMAGE_URL# |
商品アピール画像URL |
|
#ITEM_IMAGE_URL[画像項目番号]# |
商品画像URL |
|
#M_ITEM_APPEAL_IMAGE_URL# |
携帯商品アピール画像URL |
|
#M_ITEM_IMAGE_URL[画像項目番号]# |
携帯商品画像URL |
今回追加された(上記置換文字を使用可能な)初期設定と、初期設定の内容をメールフォーマットに出力させる置換文字
|
今回追加された初期設定 |
初期設定の内容を出力させる置換文字 |
|---|---|
|
注文完了メール明細フォーマット(HTML) |
#ITEM_INFO# |
|
注文完了メール明細フォーマット2(HTML) |
#ITEM_INFO2# |
|
注文完了メール複数配送先明細フォーマット(HTML) |
#SEND_ITEM_INFO# |
|
注文完了メール複数配送先フォーマット(HTML) |
#OTHER_SEND_INFO# |
|
お気に入り商品リマインダーメール明細フォーマット(HTML) |
#WISHLIST_INFO# |
注意事項
・本機能は『メールID:36ネクストエンジンメールフォーマット』では使用できません。
・ショップ管理ツールに上記追加項目が表示されていない店舗様ではこの機能がご利用になれない場合がござ
います。
本機能をご希望の場合は、弊社サポートへお問い合わせください。
2017-03-29
#286画像・テンプレート管理で、複数のフォルダを一度に削除またはダウンロードできるようになりました
【対象機能・画面】ショップ管理ツール>画像・テンプレート
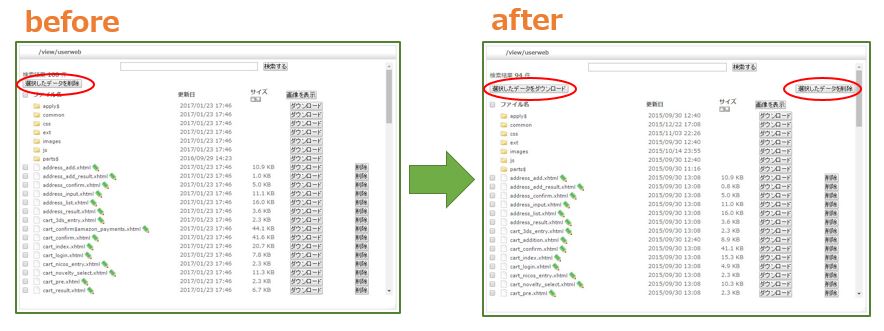
2017年2月1日に『画像・テンプレート管理で、複数ファイルを一度にダウンロードできるようになりました』とご案内させていただいております複数ファイルの一括ダウンロード機能ですが、このたび複数ファイルだけではなく、複数フォルダでも一度に削除・ダウンロードができるようになりました。

2017-02-08
#264売上レポートで一部の商品画像が表示されない不具合を修正いたしました
【対象機能・画面】ショップ管理ツール>データ解析>売上レポート>商品別売上/利益集計
売上レポートの商品別売上/利益集計画面で、一部の商品画像が表示されない不具合があったため、これを修正いたしました。
2017-02-08
#263スマートフォン用テンプレートの仕様を一部を修正いたしました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理>テンプレート管理
アラジンECの仕様として、テンプレートの構成がPC用とスマートフォン用で同じ構成になっていないと、スマートフォン側でエラーになってしまうというのがございましたが、これを修正し、スマートフォン用のファルダにアップされているテンプレートのみでも、スマートフォンページが表示されるよう修正いたしました。
※今回の修正はextフォルダ配下のテンプレートのみとなっております。
あらかじめご了承ください。
2017-02-01
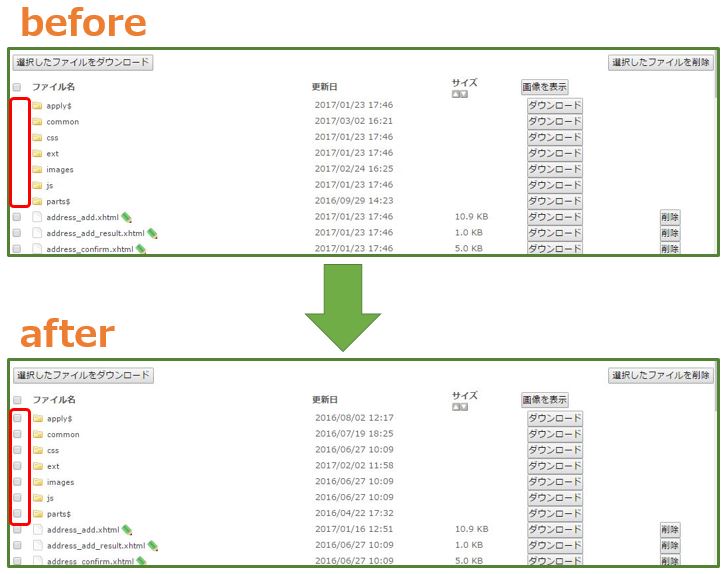
#262画像・テンプレート管理で、複数ファイルを一度にダウンロードできるようになりました
【対象機能・画面】ショップ管理ツール>画像・テンプレート
従来の画像・テンプレート管理画面では、テンプレートをひとつひとつダウンロードするか、フォルダごとまとめてダウンロードするかのどちらかしか出来ませんでしたが、これを任意のテンプレートや画像ファイルのみ選択してダウンロードできるよう改修いたしました。
画面イメージは以下の通りです。

2016-11-30
#23011/30に追加されたm:id一覧
11/30に追加されたm:idは以下の通りです。
本メールでは、m:id名と簡単な概要のみを記載するにとどめております。
各m:idの詳細・使用例については、それぞれのm:idを直接クリックしていただきご確認ください。
買い物を続ける場合等でリファラーを元に遷移元ページに戻ります。 | |
トピックスの自由項目でHTMLタグをそのまま出力します。全画面で使用可能です。 | |
| INFO_FREE_VALUE_HTML_HERE | トピックスの自由項目でHTMLタグをそのまま出力します。トピックス一覧とトピックス詳細画面で使用可能です。 |
| common.ITEM_NAME_HERE | 指定された商品コードの商品名を表示します。 |
| common.ITEM_TEIKA_HERE | 指定された商品コードの定価を表示します。 |
| common.ITEM_INFO1_HERE | 現在の商品の商品コメント1を表示します。 |
| common.ITEM_INFO2_HERE | 現在の商品の商品コメント2を表示します。 |
| common.ITEM_INFO3_HERE | 現在の商品の商品コメント3を表示します。 |
| common.POINT_ADD_HERE | 現在の商品のポイント追加数を出力します。 |
| common.TIMESALE_PRICE_HERE | 現在の商品のタイムセール価格を出力します。 |
| common.ITEM_DETAIL_LINK_TAG | 現在の商品の商品詳細画面へ遷移します。 |
| common.IF_ITEM_IMAGE1 | 現在の商品の商品画像1が存在する時にのみ表示します。 |
| common.ITEM_IMAGE1_TAG | 現在の商品の商品画像1を表示します。商品画像1が設定されていない場合は、NOIMAGE画像が表示されます。 |
| common.IF_ITEM_IMAGE2 | 現在の商品の商品画像2が存在する時にのみ表示します。 |
| common.ITEM_IMAGE2_TAG | 現在の商品の商品画像2を表示します。商品画像2が設定されていない場合は、NOIMAGE画像が表示されます。 |
| common.IF_ITEM_IMAGE3 | 現在の商品の商品画像3が存在する時にのみ表示します。 |
| common.ITEM_IMAGE3_TAG | 現在の商品の商品画像3を表示します。商品画像3が設定されていない場合は、NOIMAGE画像が表示されます。 |
| common.IF_ITEM_IMAGE4 | 現在の商品の商品画像4が存在する時にのみ表示します。 |
| common.ITEM_IMAGE4_TAG | 現在の商品の商品画像4を表示します。商品画像4が設定されていない場合は、NOIMAGE画像が表示されます。 |
| common.IF_ITEM_FREE | 商品自由項目を「使用する」に設定し、値が登録された時にのみ表示します。 |
| common.FREE_TITLE_HERE | 商品自由項目の画面表示名を出力します。 |
| common.IF_FREE_VALUE | 商品自由項目の値が設定されている時にのみ表示します。 |
| common.IF_NOT_FREE_VALUE | 商品自由項目の値が設定されていない時にのみ表示します。 |
| common.FREE_VALUE_HERE | 商品自由項目の値を出力します。 商品自由項目が「画像」の場合は、画像ファイル名を出力します。 |
| common.FREE_VALUE_HTML_HERE | 商品自由項目の値を出力します。HTMLタグがそのまま出力されます。商品自由項目が「画像」の場合は、画像ファイル名を出力します。 |
| common.FREE_IMAGE_TAG | 商品自由項目の値をURLとする画像を表示します。 商品自由項目が「画像」の場合は、設定された画像を表示します。 |
| common.FREE_LINK_TAG | 商品自由項目の値に設定されたURLにリンクします。商品自由項目が「画像」の場合は、設定された画像へのリンクになります。 |
商品レビューが1件以上存在する時にのみ表示します。 |
2016-11-22
#228>html/site_close_error.htmlの使用終了について
【対象機能・画面】ショップ管理ツール>画像・テンプレート>html/site_close_error.html
アラジンECではサイトのメンテナンス画面を表示するテンプレートとして、site_close_error.htmlというものがございますが、現状の動きとして、ショップ管理ツールにログインした際『view/userweb/site_close_error.xhtml』の内容を『/html/site_close_error.html』にコピーして生成するという動きをしておりました。
現状のアラジンECではこの処理が用をなしていないことが判明したため、ショップ管理ツールの処理速度改善の一環として、このコピーを生成するという処理自体をしないようプログラムを改修いたしました。
店舗様のテンプレートに、該当のURL『html/site_close_error.html』を直接記述している箇所があった場合、そのURLへのアクセスがエラーとなってしまいますのでご注意ください。
※こちらについては、2016年11月8日に告知済みの内容となりますが、なにとぞご了承ください。
2016-11-15
#226一部テンプレートで使用できなかったm:idを使用できるようにしました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理>テンプレート管理
【対象テンプレート】
・userweb/item_detail.xhtml
・userweb/item_list.xhtml
【対象m:id】
・MAIN_CATEGORY_CD_HERE
・CATEGORY_CD_HERE
上記m:idはすでにアラジンECで実装されているm:idですが、上記の対象テンプレートで使用できないことが判明いたしましたので、これを追加いたしました。
追加されたm:idと対象テンプレートは以下の通りです。
・MAIN_CATEGORY_CD_HERE
新たにuserweb/item_detail.xhtmlで使用可能となります。
商品詳細ページで、代表カテゴリコードを出力することができます。
・CATEGORY_CD_HERE
新たにuserweb/item_list.xhtmlで使用可能となります。
商品一覧ページで、カテゴリコードを出力することができます。
2016-11-15
#224カテゴリに紐付く商品数を表示するm:idに使用できる属性を追加しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理>テンプレート管理
【対象m:id】
・common.TOP_CATEGORY_COUNT_HERE
・common.ITEM_CATEGORY_ITEM_COUNT_HERE
・common.SUB_CATEGORY_ITEM_COUNT_HERE
上記m:idを使用してカテゴリに紐付く商品数を表示する際、m:idに追記して表示内容を変えるための属性を追加いたしました。
『m:item_rank_except=’true’』
商品情報の「公開会員ランク」を加味した商品点数を出力することができます。
※公開会員ランクは『会員ランク/割引率設定』オプションをご利用いただいている場合のみ使用可能です。
『m:bracket_except=’true’』
こちらを指定すると、カテゴリに紐付く商品点数の両端に表示されるカッコを除外して、商品点数を出力することができます。
※common.SUB_CATEGORY_ITEM_COUNT_HEREでは、この属性はご利用になれません。
2016-11-15
#223アフィリエイトやGoogleAnalytics用計測タグで使用できる項目を追加しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理>テンプレート管理
【対象m:id】
・HIDDEN_DATA_TAGS_HERE
【対象テンプレート】
・userweb/cart_result.xhtml
・userweb/cart_confirm.xhtml
アフィリエイトやGoogleAnalyticsで実績を計測するためのm:id『HIDDEN_DATA_TAGS_HERE』で、今まで計測できなかった下記項目を計測できるよう機能の追加をいたしました。
新たに計測できるようになった項目は以下の通りです。
・クーポン割引額:COUPON_WARIBIKI
・ポイント割引額:POINT_WARIBIKI
・会員割引額合計:MEMBER_WARIBIKI_SUM
2016-11-08
#221html/site_close_error.htmlの使用終了について
【対象機能・画面】ショップ管理ツール>画像・テンプレート>html/site_close_error.html
アラジンECではサイトのメンテナンス画面を表示するテンプレートとして、site_close_error.htmlというものがございますが、現状の動きとして、ショップ管理ツールにログインした際『view/userweb/site_close_error.xhtml』の内容を『/html/site_close_error.html』にコピーして生成するという動きをしておりました。
現状のアラジンECではこの処理が用をなしていないことが判明したため、ショップ管理ツールの処理速度改善の一環として、このコピーを生成するという処理自体を11/22付けで終了する予定となっております。
こちらにつきましては、もし店舗様のテンプレートに、該当のURL『http://manual.aladdinec.jp/client_info/IF_TEST/html/site_close_error.html』を直接記述している箇所があった場合、そのURLへのアクセスがエラーとなってしまいますのでご留意ください。
2016-11-08
#219一部のテンプレートで使用できないm:idがあったため、これを追加しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理>テンプレート管理>userweb/item_detail_other_image.xhtml
【対象m:id】
・IF_ITEM_IMAGE1
・ITEM_IMAGE1_TAG
【対象テンプレート】
・userweb/item_detail_other_image.xhtml
上記m:idは、上記対象テンプレートで使用ができませんでしたが、こちらを使用できるようm:idを追加いたしました。
2016-10-26
#206自由項目を表示する各m:idの表示文字数を指定し、指定文字数以上の表示が”…”で表示されるようm:idを追加しました
【対象機能・画面】各対象テンプレート(下記m:idの先頭にcommonと付くm:idは、全テンプレートで使用可能です)
各自由項目を表示するm:idの表示文字数を指定し(指定する際はバイト数で指定します)、指定した表示文字数を超えた場合は、文字の語尾が”…”になるよう調整するm:idを追加いたしました。
下記の新旧どちらのm:idも使用可能ですので、店舗様の用途に合わせてご利用ください(自由項目のすべての文字を表示させたい場合や画像の場合は、現状のm:idのままで問題ありません)。
今回追加されたm:idの説明、及び記入例についてはm:idに付記しているURLから、サポートサイトをご参照ください。
・旧:common.SINTYAKU_FREE_VALUE_HERE
↓
新:common.SINTYAKU_SHORTENING_FREE_VALUE_HERE
http://manual.aladdinec.jp/item/DEFAULT_SINTYAKU_SHORTENING_FREE_VALUE_HERE.html
・旧:common.RECOMMEND_FREE_VALUE_HERE
↓
新:common.RECOMMEND_SHORTENING_FREE_VALUE_HERE
http://manual.aladdinec.jp/item/DEFAULT_RECOMMEND_SHORTENING_FREE_VALUE_HERE.html
・旧:common.ITEMACCESSLOG_FREE_VALUE_HERE
↓
新:common.ITEMACCESSLOG_SHORTENING_FREE_VALUE_HERE
http://manual.aladdinec.jp/item/DEFAULT_ITEMACCESSLOG_SHORTENING_FREE_VALUE_HERE.html
・旧:common.ITEM_OF_CATEGORY_FREE_VALUE_HERE
↓
新:common.ITEM_OF_CATEGORY_SHORTENING_FREE_VALUE_HERE
http://manual.aladdinec.jp/item/DEFAULT_ITEM_OF_CATEGORY_SHORTENING_FREE_VALUE_HERE.html
・旧:FREE_VALUE_HERE(item_list.xhtml用)
↓
新:SHORTENING_FREE_VALUE_HERE(item_list.xhtml用)
http://manual.aladdinec.jp/item/USERWEB_ITEM_LIST_SHORTENING_FREE_VALUE_HERE.html
・旧:RECOMMEND_FREE_VALUE_HERE(item_detail.xhtml用)
↓
新:RECOMMEND_SHORTENING_FREE_VALUE_HERE(item_detail.xhtml用)
http://manual.aladdinec.jp/item/USERWEB_ITEM_DETAIL_RECOMMEND_SHORTENING_FREE_VALUE_HERE.html
・旧:RECOMMEND_FREE_VALUE_HERE(cart_index.xhtml用)
↓
新:RECOMMEND_SHORTENING_FREE_VALUE_HERE(cart_index.xhtml用)
http://manual.aladdinec.jp/item/USERWEB_CART_INDEX_RECOMMEND_SHORTENING_FREE_VALUE_HERE.html
2016-10-26
#204画像・テンプレート管理で、個々のファイルやテンプレートの絶対パスが表示されるようになりました
【対象機能・画面】ショップ管理ツール>画像・テンプレート管理
画像・テンプレート管理の各メニューで、個々のファイルやテンプレートの絶対パスが表示されるようになりました。
サイトに画像を表示させる場合やリンクを貼る際、相対パスではなく絶対パスをご利用したい場合にぜひご活用ください。
2016-10-19
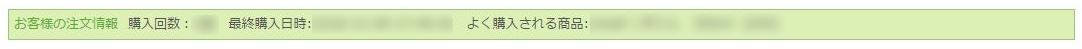
#202会員情報で会員のリピート数が分かるようになりました
【対象機能・画面】会員・お問い合わせ管理>会員管理>会員データ検索/一覧>会員情報を[編集]ボタンで開く。
ショップ管理ツールで個々の会員情報を開いた際に、
・その会員が現在注文している注文数(キャンセル受注や削除した受注を除く有効受注数のみを表示します)、
・最終購入日時、
・注文数の中でもっとも購入している商品名、
の3点が表示するようになりました。
これにより、個々の会員のリピート数等を確認することができるようになります。
※現状、会員情報を個別に開いた場合のみ表示されます。
会員情報一覧やCSVで確認することはできませんが、随時改修予定となっておりますのでなにとぞご了承ください。
画像イメージ 
2016-08-31
#185商品詳細画面からポップアップ表示でウィッシュリストに追加できるようになりました
【対象機能・画面】ユーザーウェブ>商品詳細画面(item_detail.xhtml)
ショップ管理ツール>画像・テンプレート管理>テンプレート管理>item_detail.xhtml
商品詳細画面で『お気に入りに追加』ボタンを押した際、今まではウィッシュリスト画面(wishlist.html)に画面遷移しておりましたが、
ポップアップでウィッシュリストに登録できるようm:idを追加いたしました。
今回追加されたm:idの説明、及び記入例についてはm:idに付記しているURLから、サポートサイトをご参照ください。
・PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TAG
http://manual.aladdinec.jp/item/USERWEB_ITEM_DETAIL_PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TAG.html
・PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_ONE_TAG
http://manual.aladdinec.jp/item/USERWEB_ITEM_DETAIL_PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_ONE_TAG.html
・PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TWO_TAG
http://manual.aladdinec.jp/item/USERWEB_ITEM_DETAIL_PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TWO_TAG.html
・PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_OVER_THREE_TAG
http://manual.aladdinec.jp/item/USERWEB_ITEM_DETAIL_PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_OVER_THREE_TAG.html
※こちらのm:idは『ウィッシュリスト』オプションご利用時のみ有効です。
※上記ご案内内容のうち『お気に入りに追加』ボタンという名称は、標準テンプレートの場合です。
2016-08-24
#184会員割引価格が存在する場合に表示するm:id(IF_MEMBER_DISCOUNT)を、userwebのcart_index.xhtmlでも利用できるよう修正しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート>テンプレート管理>userweb/cart_index.xhtml
ユーザーウェブ>買い物カゴページ(cart_index.xhtml)
今まで、会員割引価格が存在する場合に文言等を表示させるm:id(IF_MEMBER_DISCOUNT)は、フィーチャーフォンのテンプレート(mobile/cart_index.xhtml)でのみ使用可能でしたが、これをPC用のテンプレート(userweb/cart_index.xhtml)でも使用できるよう修正いたしました。
今回追加されたm:idの説明、及び記入例についてはm:idに付記しているURLから、サポートサイトをご参照ください。
・IF_MEMBER_DISCOUNT
http://manual.aladdinec.jp/item/USERWEB_CART_INDEX_IF_MEMBER_DISCOUNT.html
2016-08-24
#183クーポン画像をユーザーウェブのどの画面でも表示できるようm:idを追加しました
【対象機能・画面】ユーザーウェブ全画面
クーポン画像は今までcoupon_detail.xhtmlでのみ表示が可能でしたが、これをユーザーウェブのどの画面でも表示できるようm:idを追加いたしました。
今回追加されたm:idの説明、及び記入例についてはm:idに付記しているURLから、サポートサイトをご参照ください。
・common.IF_COUPON_IMAGE
http://manual.aladdinec.jp/item/DEFAULT_IF_COUPON_IMAGE.html
・common.COUPON_IMAGE_TAG
http://manual.aladdinec.jp/item/DEFAULT_COUPON_IMAGE_TAG.html
※こちらのm:idは『クーポン割引』オプションご利用時のみ有効です。
2016-08-10
#178商品一覧ページ(item_list.xhtml)で、カテゴリの自由項目を表示させるm:idを追加しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート>テンプレート管理>item_list.xhtml
ユーザーウェブ>商品一覧ページ(item_list.xhtml)
ユーザーウェブの商品一覧ページで、カテゴリの自由項目を表示することができるm:idを追加いたしました。
これにより、商品一覧ページでカテゴリの自由項目を使って、HTMLリンクや画像を表示することができるようになります。
今回追加されたm:idの説明、及び記入例についてはm:idに付記しているURLから、サポートサイトをご参照ください。
・IF_CATEGORY_FREE_VALUE
http://manual.aladdinec.jp/item/USERWEB_ITEM_LIST_IF_CATEGORY_FREE_VALUE.html
・CATEGORY_FREE_VALUE_HERE
http://manual.aladdinec.jp/item/USERWEB_ITEM_LIST_CATEGORY_FREE_VALUE_HERE.html
・CATEGORY_FREE_VALUE_HTML_HERE
http://manual.aladdinec.jp/item/USERWEB_ITEM_LIST_CATEGORY_FREE_VALUE_HTML_HERE.html
・CATEGORY_FREE_IMAGE_TAG
http://manual.aladdinec.jp/item/USERWEB_ITEM_LIST_CATEGORY_FREE_IMAGE_TAG.html
2016-08-03
#177お問い合わせフォーマット編集で、テンプレートの作成を選択できるようになりました
【対象機能・画面】ショップ管理ツール>会員・お問い合わせ管理>お問い合わせ管理>お問い合わせフォーマット編集>変更[編集]>[確認]
ショップ管理ツール>画像・テンプレート管理>各端末のapply$フォルダ
従来のお問い合わせフォーマットは、お問い合わせフォーマットを更新すると、自動でapply$フォルダにテンプレートが作成されるようになっておりましたが、
テンプレートの作成について、店舗様が任意で選択できるようになりました。
任意で選択できるようになる条件は以下の通りです。
【条件】
お問い合わせフォーマットで使用する下記3つのテンプレートが、apply$フォルダにどれかひとつでも存在しない場合(下記テンプレート名の*****にはお問い合わせフォーマットコードが入ります)。
・error_*****.xhtml
・input_*****.xhtml
・result_*****.xhtml
上記条件を満たした場合、お問い合わせフォーマットの内容を更新する際『テンプレート作成処理』という項目が表示されるようになります。
こちらで、
・テンプレートを作成しない(初期状態)
・テンプレートを作成する
のどちらかを選択して、お問い合わせフォーマット編集画面を更新すると『テンプレートを作成する』を選択した場合のみ、テンプレートが作成されるようになります。
この際、すでに存在しているテンプレートについては、従来通り上書き更新されますのでご注意ください。
2016-08-03
#176フィーチャーフォン用テンプレートに『会員登録して精算させる』ボタンを表示させるm:idを追加しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート>テンプレート管理>/view/mobile/cart_login.xhtml
ユーザーウェブ>カートログイン画面(cart_login.html)
従来のフィーチャーフォン用カートログイン画面(/view/mobile/cart_login.xhtml)に下記m:idを追加し『会員登録して精算させる』ボタンを表示できるようになりました。
明日8/3(水)以降、最新版テンプレートに追加されておりますので、ご希望の場合は、最新版テンプレートをダウンロードの上ご利用ください。
m:idの説明、及び記入例についてはm:idに付記しているURLから、サポートサイトをご参照ください。
・CART_MEMBER_REGIST_FORM_TAG
http://manual.aladdinec.jp/item/MOBILE_CART_LOGIN_CART_MEMBER_REGIST_FORM_TAG.html
#166テンプレート管理のスクロールバーの位置が、最下部で固定される不具合を修正しました
【対象機能・画面】ショップ管理ツール>画像・テンプレート>テンプレート管理
【前提】chromeでショップ管理ツールをご利用いただいている場合のみ
テンプレート管理画面でテンプレートを開いた際、上下に動かすスクロールバーが一番下から始まるという不具合が発生しておりましたが、こちらについては他のブラウザ同様、最初に開いた時は上から始まり、編集後は、最後に編集した箇所から始まる、というふうに修正いたしました。
なお、他のブラウザ(IE・firefox等)で、同様の不具合は確認されておりませんので、どうぞご安心ください。
