![]() 検索結果:9件
検索結果:9件
2025-06-04
#1414クレジットカード(ゼウス)の3Dセキュア2.0認証の適用範囲を拡大、決済項目の選択肢名称を変更しました
【対象機能・画面】
クレジットカード(ゼウス)をご利用の店舗様
「決済代行会社:ゼウス」のクレジットカード決済3Dセキュア2.0認証について、適用範囲の拡大と決済項目の選択肢名称の変更を、下記の通り実施しました。
1)会員クレジットカード情報保存オプションご利用によるクレジットカード保存時に3Dセキュア2.0認証が可能
2)3Dセキュア2.0認証を行った保存済クレジットカードを利用して受注が可能
3)見積管理オプション利用時、見積からの受注時に3Dセキュア2.0認証が可能
4)決済項目「3Dセキュア決済フラグ(2.0対応)」の選択肢名称を「3Dセキュア認証を使用する」に変更
また機能追加に伴い、各m:idを使用できるテンプレートファイルが追加されました。
| m:idテンプレート | 概要 |
|---|---|
| ZEUS_TOKEN_SET_HEAD_HERE | ゼウスのトークン決済で使用するjsやcssを出力します。headタグ内に設置してください。 |
| IF_ZEUS_3DS | ゼウス決済の「3Dセキュア決済フラグ(2.0対応)」が「3Dセキュア認証を使用する」の場合に表示します。 |
| ZEUS_3DS_IFRAME_HERE | カード認証用iframeを表示するためのid属性「3dscontainer」を付与します。 |
| ZEUS_3DS_JS_HERE | ゼウスの3Dセキュア認証時に使用するJSファイルを出力します。 |
#1276パーツ管理のコンテンツ区分に「商品一覧」を追加します
【対象機能・画面】
ショップ管理画面 > システム管理 > コンテンツ管理 > パーツ管理 > パーツ新規登録/一覧
パーツ管理にて、 指定した条件に一致する商品の一覧をパーツとして登録可能になる
新しいコンテンツ区分「商品一覧」を設けるにあたり、初期設定を追加します。
コンテンツ区分「商品一覧」では、以下5項目の指定が可能です。
・表示列数
・表示項目
・ソート条件
・表示件数上限
・表示条件
これに伴い、m:idを追加します。
| m:idテンプレート | 概要 | 対象テンプレート |
|---|---|---|
| common.IF_CONTENT_ITEM_LIST | 現在のコンテンツ区分が商品一覧かどうかを判定します。 | 全ページ |
| common.CONTENT_ITEM_LIST_HERE | コンテンツ区分が商品一覧の場合、商品情報の一覧を出力します。 |
【ご留意事項】
・商品一覧ページ(item_list.xhtml)では、「商品一覧」パーツをご利用いただけません。
・コンテンツ区分「商品一覧」を使用する場合、
「商品一覧」パーツ用のCSSを「style.css」へ追記のうえ、「タイムスタンプを更新」ボタンを押していただく必要がございます。
#1119ショップ管理画面のヘッダーに、パラメータを更新するボタンを追加します
ユーザー画面にアクセスしたときに読み込まれる
CSSファイルやJSファイルに付与される、timestampパラメータの値を更新できるように
ショップ管理画面のヘッダー部分にボタンを追加します。
デザイン変更後も、ブラウザ側のキャッシュが参照されたりCDNをご利用で、
CSSやJSをキャッシュしている店舗様において
ファイルを更新したタイミングで、新しく追加するボタンを押下いただくことにより
timestampパラメータの値が更新され、キャッシュされなくなります。
2020-07-29
#644画像ファイルやCSSファイルなどへのアクセス時にエラーが発生した場合のステータスコードを変更します
画像ファイルやCSSファイルなど(*.jpgや*.cssなど、静的ファイルの拡張子)に対するアクセスにおいて
何かしらのエラー(例:該当のファイルが存在しない)が発生した場合に、返却するステータスコードを変更します。
《変更前》
エラーページが表示されるが、HTTPレスポンスコードが、正常なサイトを示すステータスコード:200になる
《変更後》
エラーページが表示され、そのエラーに応じたHTTPレスポンスコード(例:404)になる
※変更予定日:2020年8月12日(水)予定
2018-03-28
#397ゼウスのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
会員カード情報登録・変更画面(member_credit_entry_input.xhtml)
定期情報変更画面(teiki_renew.xhtml)
ゼウスのクレジットカード決済で、新たにトークン決済を利用したクレジット決済ができるようになりました。
本機能のリリースに伴い、以下のm:idが追加されております。
| IF_ZEUS_CREDIT_TOKEN | ゼウストークン決済の場合に表示します。 |
| ZEUS_TOKEN_SET_HEAD_HERE | ゼウスのトークン決済で使用するjsやcssを出力します。headタグ内に設置してください。 |
【ご注意】
※トークン決済をご利用の際は、該当テンプレートにm:idの組み込みが必要となります。
※トークン決済をご希望の際は弊社サポートへお問合せください。
2018-02-23
#385商品詳細ページ・買い物かごに遷移せずにカート投下できるm:idを追加いたしました
【対象機能・画面】ユーザー画面>商品一覧ページ(item_list.xhtml)
>ウィッシュリスト(wishlist.xhtml)
>購入履歴ページ(member_history.xhtml)
>商品比較ページ(item_compere.xhtml)
上記各ページから、商品詳細ページへ画面遷移せずにカートへ商品を投直接投入できるm:idを追加いたしました。
従来は毎回買い物かごページ(cart_index.xhtml)に画面遷移していましたが、
このm:idを使用することで、毎回画面遷移をせずに連続して商品をカートに投入できるようになります。
今回追加されたm:idは以下の通りです。
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG | この商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 m:id=’AMOUNT_INPUT_HERE’がある時のみ使用できます。 |
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG_ONE_PROPERTY | 商品属性マトリックス表示(行のみ)において、商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 |
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG_TWO_PROPERTY | 商品属性マトリックス表示(行列の両方使用可能)において、商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 |
| PUT_TO_CART_AFTER_AJAX_CHECK_BUTTON_TAG_OVER_THREE_PROPERTY | 属性単位の商品をAJAXでチェックした後にカートに入れます。onclick属性が変化します。 |
【ご注意】
※ウィッシュリストと商品比較については、別途オプションとなります。
※アラジンEC標準テンプレートからJavaScriptとスタイルシートを店舗様独自のものに変更している場合は、別途店舗様のテンプレートで、javascriptとCSSを編集する必要があります。
詳細はサポートまでお問い合わせください。
※カート画面や本m:idを使用するテンプレート周りをカスタマイズしている店舗様の場合、本m:idが正常に動作しない場合がございます。
※導入をご希望の際は、事前に弊社サポートへお問合せいただき、本m:idの利用可否をご確認ください。
2017-12-27
#363アラジンECの標準テンプレートが新しくなりました
【対象機能・画面】ショップ管理画面>最新版テンプレート
アラジンECのPC用テンプレートが新しくなりました。
ボタン等を画像ではなくCSSで表現することで、店舗様でデザイン変更しやすくしました。
下記2つの条件両方に該当する店舗様は、旧テンプレートで使用している画像をテンプレート管理にアップロードしていただく必要がございます。
[1.]標準テンプレートで使用しているボタン等のパーツ画像を利用している。
[2.]テンプレート管理の以下フォルダ(/view/userweb/images)に、上記[1.]のパーツ画像が配置されていない。
2017-12-27
#362購入履歴を配送先単位で表示することができるm:idを追加いたしました
【対象機能・画面】ユーザー画面>購入履歴ページ(member_history.xhtml)
購入履歴ページで1つの受注明細に複数の送付先が存在するとき、送付先ごとに商品の送付先情報を出し分けするm:idを追加しました。
| IF_NOT_BEFORE_ORDER_SEND | 現在の配送先が後ろの商品の配送先と異なる場合に出力します。 m:id=’LOOP_ITEM’内で、送付先情報とセットで使用します。 商品情報の上に記述する必要がございます。 |
| IF_NOT_AFTER_ORDER_SEND | 現在の配送先が前の商品の配送先と異なる場合に出力します。 m:id=’LOOP_ITEM’内で、送付先情報とセットで使用します。 商品情報の下に記述する必要がございます。 |
実装例
ある受注で、商品A・Bを5個ずつ購入し、それぞれ3個は東京、それぞれ2個は大阪に配送する場合
○IF_NOT_BEFORE_ORDER_SENDの場合
| 商品コード | 商品名 | 数量 | 単価 | 小計 |
|---|---|---|---|---|
| 東京の送付先情報が入ります | ||||
| coodA | 商品A | 3 | ***円 | ***円 |
| coodB | 商品B | 3 | ***円 | ***円 |
| 大阪の送付先情報が入ります | ||||
| coodA | 商品A | 2 | ***円 | ***円 |
| coodB | 商品B | 2 | ***円 | ***円 |
~ソースコード~
<tbody m:id='LOOP_ITEM'>
<tr m:id="common.IF_USE_SEND_TO_MULTI_ADDRESS">
<td colspan="6" m:id="IF_NOT_BEFORE_ORDER_SEND">
送付先:<span m:id="SEND_L_NAME_HERE">田中</span> <span m:id="SEND_F_NAME_HERE">太郎</span> 様
〒<span m:id="SEND_ZIP_HERE">111-2222</span>
<span m:id="SEND_ADDR1_HERE">東京都</span>
<span m:id="SEND_ADDR2_HERE">千代田区1-2-3</span>
<span m:id="SEND_ADDR3_HERE">○○ビル10F</span>
</td>
</tr>
<tr>
<td><span m:id='ITEM_CODE_HERE'>A001002-01</span></td>
<td>
<div class="img_box" m:id="IF_ITEM_IMAGE">
<!--この画像サイズを変更する場合はstyle.cssの814,815行目を編集してください-->
<img m:id='ITEM_IMAGE_TAG' src="images/sample2.jpg" alt="" />
</div>
<span m:id='ITEM_NAME_HERE'>商品名</span>
<div m:id="IF_ITEM_DOWNLOAD">
<a m:id="ITEM_DOWNLOAD_LINK" href="#">→ダウンロードページへ</a>
</div>
</td>
<td class="amount">
<span m:id="IF_LOT"><span m:id='ITEM_AMOUNT_HERE'>1</span>ケース(<span m:id="ITEM_QUANTITY_HERE">2</span>個)</span>
<span m:id="IF_LOT" m:NOT=""><span m:id='ITEM_AMOUNT_HERE'>1</span>個</span>
</td>
<td class="price"><span m:id='ITEM_PRICE_HERE'>10,000円</span></td>
<td class="price"><span m:id='ITEM_SYOKEI_PRICE_HERE'>10,000円</span></td>
<td class="cart">
<span m:id='IF_LINK_OK'>
<a m:id='ITEM_LINK_TAG' href="#"><img src="images/button_detail.gif" alt="商品詳細へ" /></a>
</span>
<span m:id='IF_LINK_OK' m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_CART_AVAILABLE'>
<a m:id='PUT_TO_CART_LINK_TAG' href="#"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a>
</span>
<span m:id='IF_CART_AVAILABLE' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
<span m:id='IF_ITEM_PROPERTY' class="property">商品詳細画面で<span m:id='ITEM_PROPERTY_NAME_HERE'>サイズ</span>を選択してください。</span>
</span>
</td>
</tr>
<tr m:id="IF_SEND_FREE_VALUE" m:free_item_no="1">
<td colspan="6">
<span m:id="SEND_FREE_TITLE_HERE" m:free_item_no="1">送付先自由項目1タイトル</span>:<span m:id="SEND_FREE_VALUE_HERE" free_item_no="1">送付先自由項目1</span><br />
<span m:id="SEND_FREE_COMMENT_HERE" m:free_item_no="1">送付先自由項目1コメント</span>
</td>
</tr>
</tbody>○IF_NOT_AFTER_ORDER_SENDの場合
| 商品コード | 商品名 | 数量 | 単価 | 小計 |
|---|---|---|---|---|
| coodA | 商品A | 3 | ***円 | ***円 |
| coodB | 商品B | 3 | ***円 | ***円 |
| 東京の送付先情報が入ります | ||||
| coodA | 商品A | 2 | ***円 | ***円 |
| coodB | 商品B | 2 | ***円 | ***円 |
| 大阪の送付先情報が入ります | ||||
~ソースコード~
<tbody m:id='LOOP_ITEM'>
<tr>
<td><span m:id='ITEM_CODE_HERE'>A001002-01</span></td>
<td>
<div class="img_box" m:id="IF_ITEM_IMAGE">
<!--この画像サイズを変更する場合はstyle.cssの814,815行目を編集してください-->
<img m:id='ITEM_IMAGE_TAG' src="images/sample2.jpg" alt="" />
</div>
<span m:id='ITEM_NAME_HERE'>商品名</span>
<div m:id="IF_ITEM_DOWNLOAD">
<a m:id="ITEM_DOWNLOAD_LINK" href="#">→ダウンロードページへ</a>
</div>
</td>
<td class="amount">
<span m:id="IF_LOT"><span m:id='ITEM_AMOUNT_HERE'>1</span>ケース(<span m:id="ITEM_QUANTITY_HERE">2</span>個)</span>
<span m:id="IF_LOT" m:NOT=""><span m:id='ITEM_AMOUNT_HERE'>1</span>個</span>
</td>
<td class="price"><span m:id='ITEM_PRICE_HERE'>10,000円</span></td>
<td class="price"><span m:id='ITEM_SYOKEI_PRICE_HERE'>10,000円</span></td>
<td class="cart">
<span m:id='IF_LINK_OK'>
<a m:id='ITEM_LINK_TAG' href="#"><img src="images/button_detail.gif" alt="商品詳細へ" /></a>
</span>
<span m:id='IF_LINK_OK' m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_CART_AVAILABLE'>
<a m:id='PUT_TO_CART_LINK_TAG' href="#"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a>
</span>
<span m:id='IF_CART_AVAILABLE' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
<span m:id='IF_ITEM_PROPERTY' class="property">商品詳細画面で<span m:id='ITEM_PROPERTY_NAME_HERE'>サイズ</span>を選択してください。</span>
</span>
</td>
</tr>
<tr m:id="IF_SEND_FREE_VALUE" m:free_item_no="1">
<td colspan="6">
<span m:id="SEND_FREE_TITLE_HERE" m:free_item_no="1">送付先自由項目1タイトル</span>:<span m:id="SEND_FREE_VALUE_HERE" free_item_no="1">送付先自由項目1</span><br />
<span m:id="SEND_FREE_COMMENT_HERE" m:free_item_no="1">送付先自由項目1コメント</span>
</td>
</tr>
<tr m:id="common.IF_USE_SEND_TO_MULTI_ADDRESS">
<td colspan="6" m:id="IF_NOT_AFTER_ORDER_SEND">
送付先:<span m:id="SEND_L_NAME_HERE">田中</span> <span m:id="SEND_F_NAME_HERE">太郎</span> 様
〒<span m:id="SEND_ZIP_HERE">111-2222</span>
<span m:id="SEND_ADDR1_HERE">東京都</span>
<span m:id="SEND_ADDR2_HERE">千代田区1-2-3</span>
<span m:id="SEND_ADDR3_HERE">○○ビル10F</span>
</td>
</tr>
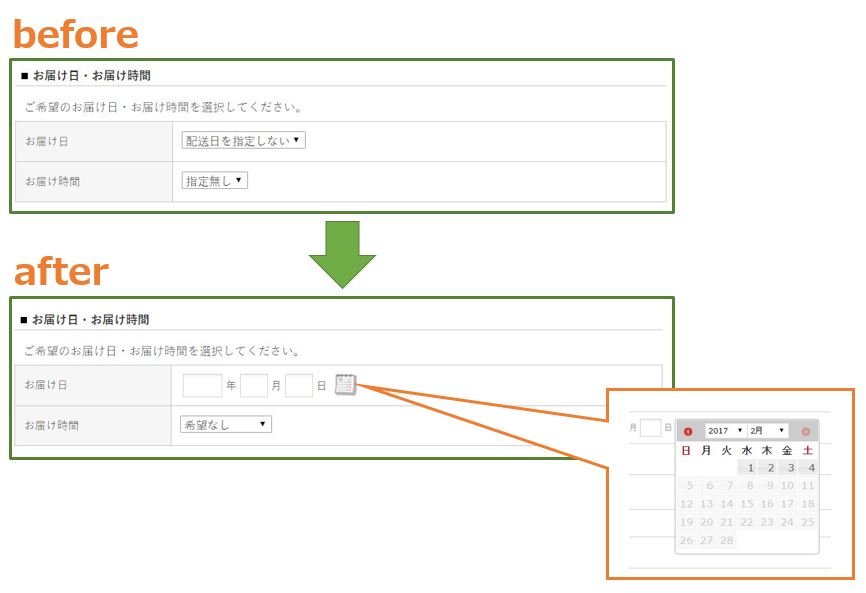
</tbody>#258カート精算画面で配送希望日をプルダウンではなくカレンダー方式で入力できるようになりました
【対象機能・画面】ユーザーウェブ>カート精算画面(cart_seisan.html)
カート精算画面の配送希望日を、プルダウン形式ではなくカレンダーから直接入力できるようになりました。
イメージは以下の通りです。

本機能をご利用いただく際は、下記の最新版テンプレートをダウンロードしてご利用ください。
・ebisu_datepicker_uw.js
・ebisu_lib.js
・style.css
・cart_seisan.xhtml
上記テンプレートのうち、cart_seisan.xhtmlには、下記の新規m:idが追加されております。
|
年月日に分割されている配送希望日の入力フォームで使用可能なカレンダーの初期化処理を行うJavascriptを出力します。 |
|
| SEND_HOPE_CALENDAR_HERE |
年月日に分割されている1つ目の配送希望日に使用するカレンダーを表示するタグを出力します。 |
|
年月日に分割されている2つ目以降の配送希望日に使用するカレンダーを表示するタグを出力します。 |
