2018-09-05
#438 AmazonPay決済のエラーが発生した際のメッセージ内容を変更しました
AmazonPay決済のエラーが発生した際のメッセージ内容を変更しました。
下記の4パターンの条件が発生した場合、
”お支払手続きに問題が発生したため、お支払い方法の変更をお願い致します。”
というメッセージが表示されるようになります。変更内容は下記の通りです。
| エラー条件 | メッセージ |
|---|---|
| オーソリ処理がタイムアウトした | 請求処理するための与信情報が不正です。 (Authorizationオブジェクトの状態:Declined) 誠に恐れ入りますが、再度購入手続きを行ってください。 |
| 「PaymentMethodNotAllowed」エラー (選択した支払方法がAmazon側で許可されていない) | 受注情報の確認処理(MWSのConfirmOrderReference)でエラーが発生しました。 誠に恐れ入りますが、再度購入手続きを行ってください。 |
| 「AmazonRejected」によるオーソリ処理エラー (Amazonによるオーソリ拒否) | 請求処理するための与信情報が不正です。(Authorizationオブジェクトの状態:Declined) 誠に恐れ入りますが、再度購入手続きを行ってください。 |
| 「InvalidPaymentMethod」によるオーソリ処理エラー (支払方法に問題あり) | 請求処理するための与信情報が不正です。(Authorizationオブジェクトの状態:Declined) 誠に恐れ入りますが、再度購入手続きを行ってください。 |
【ご注意】
表示内容の変更のみですので、機能自体に変更はございません。
2018-09-05
#437入荷お知らせ通知メールの対象ユーザーに、退会/削除ユーザーを含めないように変更しました
【対象機能・画面】ショップ管理画面 > プロモーション > 入荷お知らせ管理 > 結果一覧 > 対象者出力
入荷お知らせ通知メールの対象ユーザーに、退会/削除ユーザーを含めないよう変更しました。
これに伴い、ショップ管理画面の下記メニューで出力していたCSVファイル(TAISYOUSYA_SYUTURYOKU.csv)にも、
退会/削除ユーザーは表示されなくなります。
【ご注意】
1)退会区分を「退会」から「会員」に戻すと、未配信の入荷お知らせが「入荷お知らせ通知メール送信対象数」として復活します。
退会区分を切り替えた時に、その会員の入荷お知らせの申し込みと該当商品の在庫が多数あれば、メールが多数送信される可能性があります。
2)ログインせずメールアドレスだけで登録を行った入荷お知らせ申し込みについては、
同じメールアドレスの会員が会員登録/退会しても影響はありません。
下記の場合、「aaa@test.co.jp」は入荷お知らせ通知の対象となります。
1. 未ログインの状態、かつ、「aaa@test.co.jp」で入荷お知らせ通知を登録する
2. 「aaa@test.co.jp」で会員登録する(仮名:鈴木)
3. 2で登録した鈴木さん(aaa@test.co.jp)が退会する
2018-09-05
#436ショップ管理画面の利用者登録時の「パスワード誤りカウント」を表示しないように変更しました
【対象機能・画面】ショップ管理画面 > システム設定 > 利用者管理 > 新規登録
ショップ管理画面の利用者新規登録画面に、「パスワード誤りカウント」を表示しないように変更しました。
従来、「パスワード誤りカウント」に数値を入力した状態で利用者を登録すると、
パスワードロックがかかった状態でアカウントが発行される可能性があったため、
新規登録時は「パスワード誤りカウント」を非表示とし、編集画面でのみ値の変更ができるようにしました。
【ご注意】
※当画面をカスタマイズしている店舗様は対象外です。
2018-09-05
#435canonicalタグの仕様を変更できる初期設定『canonicalタグURLパラメータ付与設定』を追加いたしました
【対象機能・画面】ユーザー画面全般
アラジンECの各ページURLにパラメータが付与されている場合に、
従来はそのページのcanonicalタグにも同様のパラメータが付与された状態で出力しておりましたが、
canonicalタグにはパラメータを付与せず、URLのみを出力できるようにする初期設定『canonicalタグURLパラメータ付与設定』を追加いたしました。
canonicalタグは、ページのソースを表示した際や検証時に表示されるタグですので、サイト自体に影響はございません。
【ご注意】
※トップページ、商品詳細ページ、一部の商品一覧ページ(絞り込み無し「siborikomi_clear」、検索キーワードが空欄(keyword=))は対象外となります。
※店舗様が任意に選択できるよう初期設定化させていただいておりますので、当設定をご希望の際は、弊社サポートへお問い合わせください。
2018-09-05
#434『トピックスカテゴリ別テンプレートオプション』をリリースいたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
トピックスカテゴリを作成する際に、
トピックスカテゴリごとの詳細ページ(topics_detail.xhtml)を独自に作成できる機能『トピックスカテゴリ別テンプレートオプション』をリリースいたしました。
詳細については以下サポートサイトならびにサポ―トまでご連絡くださいませ。
2018-08-06
#433共通エラー画面(common_error.xhtml)を任意に静的化するボタンを追加いたしました
【対象機能・画面】ショップ管理画面>画像・テンプレート管理>テンプレート管理
テンプレート管理画面下部に共通エラー画面(common_error.xhtml)の静的ファイル(common_error.htm)を、
userweb、smartphone、mobileのviewへ任意のタイミングで作成できるボタンを追加いたしました。
【ご注意】
※本機能は、サイト高負荷時の負荷軽減を目的とした機能ですが、通常は1日1回バッチで同様の機能が動いております。
2018-08-06
#432初期設定『ユーザーウェブセッション復元方式』を非表示にいたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
現在店舗様に公開している初期設定『ユーザーウェブセッション復元方式』ですが、
この初期設定を利用する際は、原則、カスタマイズに関する影響範囲調査が必要となるため、非公開といたしました。
2018-07-31
#430一部初期設定の名称を変更いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
初期設定『システム管理ツールマスク対象項目名』の名称を、正しい名称である『ショップ管理ツールマスク対象項目名』に変更いたしました。
※名称変更のみのため、機能自体に変更はございません。
2018-07-31
#431m:id「common.ITEM_OF_CATEGORY_FREE_LINK_TAG」を追加しました
m:id「common.ITEM_OF_CATEGORY_FREE_LINK_TAG」を追加いたしました。
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_ZEIKOMI_HERE | 現在の「カテゴリに紐づく一覧商品」の商品自由項目に設定されたURLにリンクします。商品自由項目が「画像」の場合は、設定された画像へのリンクになります。 商品自由項目の番号を指定します。(例: m:free_item_no=’1′) |
2018-07-31
#429『会員クレジットカード情報保存』オプションで保存したカード情報を使用した定期受注について
【対象機能・画面】ショップ管理画面>カート精算画面(cart_seisan.xhtml)
『会員クレジットカード情報保存』オプションで保存したカードを、
カート精算画面(cart_seisan.xhtml)で定期商品の注文に使用しようとした際、
保存しているカードは表示しない(=カード情報を保存しているカードは使用できない)ようにいたしました。
対象となるクレジットカード継続課金の決済代行会社は以下の通りです。
・GMOペイメントゲートウェイ
・SMBCファイナンスサービス
・イーコンテクスト
2018-07-31
#428入荷お知らせバッチ実行時の入荷お知らせメールの配信対象を変更いたしました
【対象機能・画面】ショップ管理画面>入荷お知らせバッチが実行された時
入荷お知らせメールが配信される際、従来はバッチが実行された時に対象商品が表示期間外でも入荷お知らせメールの配信対象としておりましたが、
これを以下のように変更いたしました。
《改修前の仕様》
入荷お知らせバッチ実行時に、入荷お知らせメールの配信対象となっている商品が、
その商品の表示期間外であってもメールを配信。
《改修後の仕様》
入荷お知らせバッチ実行時に、入荷お知らせメールの配信対象となっている商品が、
その商品の表示期間内であった場合にメールを配信。
2018-07-13
#427現在使用されていない初期設定を削除いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
アラジンECのショップ管理画面で公開されている初期設定のうち、
すべての店舗様で2018年6月27日現在使用しておらず、かつ今後も使用する可能性が低い初期設定について、初期設定一覧から削除をいたしました。
対象となる初期設定は以下の通りです。
・ログインパスワード半角カナ許可
・クレジット決済取引ID受注存在チェック日数
・セット商品明細金額按分
・ネットマイルキャンペーンID
・ネットマイルリンクモード
・SMBCFS継続課金請求確定バッチ実行日
・ソーシャルログイン利用時、ログインID項目表示文字列
2018-07-13
#426トピックスの本文をリッチテキストエディターで編集できるようにいたしました
【対象機能・画面】ショップ管理画面>プロモーション>トピックス管理
トピックスの本文を、リッチテキストエディター機能を使ってhtml化することができるようになりました。
2018-07-13
#425使用しないお問い合わせフォーマットを削除できるようにいたしました
【対象機能・画面】ショップ管理画面>会員・お問い合わせ管理>お問い合わせ管理>お問い合わせフォーマット編集
従来、一度登録したお問い合わせフォーマットは、店舗様で削除することができませんでしたが、これを削除できるようにいたしました。
【ご注意】
※[削除]ボタンは、利用者管理のロールが『システム管理者』で、お問い合わせフォーマットの登録区分が『仮登録』の場合のみ表示されます。
※初期状態で登録されているAPPLY1は、登録区分を『仮登録』にしても[削除]ボタンは表示されません。
※削除の際、お問い合わせフォーマットと同時に、メールフォーマットやお問い合わせページのテンプレートも削除されますので、ご注意ください。
2018-07-06
#424ショップオープンフラグが準備中またはメンテナンス中だった場合のHTTPステータスコードについて
【対象機能・画面】ユーザー画面
ショップオープンフラグが準備中、またはメンテナンス中(メンテナンス設定期間内)だった場合のHTTPステータスコードを、以下のように変更いたしました。
《改修前の仕様》
ステータスコード:200(OK/正常)
《改修後の仕様》
ステータスコード:503(Service Unavailable/サービス利用不可)
※従来は200だったため、メンテナンス中のサイトであっても、正常なサイトとしてレスポンスを返してしまっておりましたので、その修正となります。
2018-06-22
#4236/22に追加されるm:id
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
6/22に追加されるm:idは以下の通りです。
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_ZEIKOMI_HERE | 現在の閲覧履歴商品のタイムセール価格の税込金額を表示します。 |
| common.ITEMACCESSLOG_TIMESALE_KAKAKU_TAX_HERE | 現在の閲覧履歴商品のタイムセール価格のうち消費税額を表示します。 |
2018-06-22
#422決済方法に表示される『AMAZON_PAYMENTS』の名称を変更いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
決済方法に表示される決済の名称『AMAZON_PAYMENTS』ですが、こちらを現在の名称『Amazon Pay』に変更いたしました。
※表示の変更のみのため、機能自体に変更はございません。
2018-06-22
#421一部m:idを使用した際の表示不具合について修正いたしました
【対象機能・画面】ショップ管理画面>会員・お問い合わせ管理>会員管理>会員ランク新規登録
下記m:idは、ログインしたユーザーの会員ランクに、次の会員ランク(上位の会員ランク)が存在する場合に表示するm:idでしたが、
表示する会員ランクに不具合がありましたので修正いたしました。
《対象m:id》
・common.IF_NEXT_MEMBER_RANK
・common.NEXT_MEMBER_RANK_NAME_HERE
《変更前の仕様》
ショップ管理画面で登録された会員ランクの順番で、新しく登録された会員ランクを、より上位の会員ランクとして表示していました。
《変更後の仕様》
下記条件の場合、店舗管理者へ配信。
・お届け先の変更や配送日を変更した場合
・定期受注のキャンセル/一時停止/再開/一回お休み/一回お休み取消、の各ステータス変更時
2018-06-22
#420定期受注のステータスを変更した際の時のメール配信について
【対象機能・画面】ユーザー画面で定期受注のステータスを変更した際
ユーザー画面で定期受注のステータスが変更された際に、
店舗管理者あてに配信される『定期受注情報変更のお知らせ』の配信タイミングを、以下のように変更いたしました。
《改修前の仕様》
お届け先の変更や配送日を変更した場合に、店舗管理者へ配信
《改修後の仕様》
下記条件の場合、店舗管理者へ配信。
・お届け先の変更や配送日を変更した場合
・定期受注のキャンセル/一時停止/再開/一回お休み/一回お休み取消、の各ステータス変更時
2018-06-08
#4196/8に追加されるm:id
【対象機能・画面】ユーザー画面>商品詳細ページ(item_detail.xhtml)
6/8に追加されるm:idは以下の通りです。
商品バリエーションごとの在庫が、設定した最低在庫数を下回った場合に表示させることができるm:idとなります。
本メールでは、m:id名のみを記載するにとどめておりますので、各m:idの詳細・使用例・記入例については、下記m:idを直接クリックしてご確認ください。
| IF_ITEM_ITEMPROPERTY_SHORT | 現在の商品属性の在庫が最低在庫数を下回る時にのみ表示します。 商品の在庫単位フラグがバリエーションごとの場合に使用してください。 また、m:id=’LOOP_ITEM_ITEMPROPERTY’の中だけで使用できます。 |
| IF_ITEM_PROPERTY_MATRIX_SHORT | 商品属性マトリックス表示の現在の行の在庫が最低在庫数を下回る時にのみ表示します。 商品の在庫単位フラグがバリエーションごとの場合に使用してください。 また、m:id=’LOOP_ITEM_PROPERTY_MATRIX_ROWS’の中だけで使用できます。 |
2018-05-31
#4175月31日に追加されるm:id
【対象機能・画面】ユーザー画面>会員情報登録・変更画面(member_input.xhtml)
5月31日に追加されるm:idは以下の通りです。
m:idの詳細・使用例・記入例については、下記m:idを直接クリックしてご確認ください。
| SAVED_CARD_CREDIT_NUMBER1_HERE | 現在の登録済みカードのカード番号を4桁ずつ表示したときの1個めのブロックを出力します。 個人情報保護のためマスクされている可能性があります。 |
利用できる画面(ページ)
・cart_seisan.xhtml
・member_credit_entry_input.xhtml
・member_history_order_kessai_input.xhtml
・member_input.xhtml
・member_credit_entry_edit.xhtml
2018-06-08
#418デモ環境のショップ管理画面からユーザー画面(ビュー・プレビュー)を閲覧した際の制限時間について
【対象機能・画面】ショップ管理画面>トップ画面
アラジンECデモ環境のショップ管理画面で、
右上のアイコンからユーザー画面(ビュー・プレビュー)を確認した際、パラメータ付URLでユーザー画面が表示されますが、
従来のデモ環境では、このパラメータ付ユーザー画面の閲覧時間に制限時間を設けておりませんでしたので、
これを本番環境と同様60分に設定いたします。
仕様変更の理由は、パラメータ付URLをブックマークで保存していた場合に、店舗様でデモ環境を常時閲覧できる状態となってしまっていたためとなります。
※変更予定日:2018年6月15日(金)予定
2018-05-31
#416初期設定の名称を一部変更いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
以下の初期設定の名称について、それぞれショップ管理画面・ユーザー画面の名称を統一いたしました。
名称の変更のみとなりますので、機能自体に変更はございません。
《変更箇所》
管理画面用会員マスタ必須項目設定フラグ → ショップ管理ツール用会員マスタ必須項目設定フラグ
管理画面用会員マスタ必須項目 → ショップ管理ツール用会員マスタ必須項目
2018-05-31
#414メールフォーマットで使用する置換文字の出力内容を変更いたしました
【対象機能・画面】ショップ管理画面>お店を作る>メールフォーマット登録・照会
下記メールフォーマットで使用できる置換文字の出力内容で、一部の置換文字がシステム側の値をそのまま表示していたため、以下のように変更いたしました。
《対象となるメールフォーマット》
・ユーザー登録時送信メール(確認メール)
・ユーザー情報更新時送信メール(確認メール)
・ユーザー本登録完了メール
| 置換文字 | 変更前の出力内容 | 変更後の出力内容 |
|---|---|---|
| #SEX# #SEX_OLD# |
M F |
男性 女性 |
| #BIRTH# #BIRTH_OLD# |
YYYY-MM-DD hh:mm:ss | YYYY/MM/DD |
| #BIRTH# #BIRTH_OLD# |
null 1 2 3 |
受け付けない PC/携帯の両方で受け付ける PCで受け付ける 携帯で受け付ける |
2018-05-31
#415ショップ管理画面上で、定期にまとめて注文を登録した際の挙動を変更いたしました
【対象機能・画面】ショップ管理画面>注文の管理>受注管理
ショップ管理画面上で「定期にまとめて注文」を登録した際の挙動を、以下のように仕様変更いたしました。
1.送料計算ボタン押下時の処理を変更いたしました。
定期にまとめて決済を選択している場合は、0円が送料欄に出力されます。
※手動で任意の送料に修正することは可能です。
2.定期にまとめて決済を選択していて、送料が0円ではない場合、確認画面で以下のような警告メッセージを表示いたします。
“定期にまとめて決済が選択されていますが、送料が設定されています。設定内容をご確認ください。”
※警告メッセージが表示されても、登録・更新は可能です。
3.定期にまとめて決済を選択していて、まとめ先の定期受注が選択されていない場合、確認画面に以下のような警告メッセージを表示いたします。
“定期にまとめ先注文親番号が設定されていません。設定内容をご確認ください。“
※警告メッセージが表示されても、登録・更新は可能です。
2018-05-25
#413会員情報変更画面で設定できる決済方法の表示の不具合を修正いたしました
【対象機能・画面】ユーザー画面>会員情報登録・変更画面(member_input.xhtml)
ユーザー画面の会員情報登録・変更画面で標準利用支払い方法を選択する際、
本来はサイトで選択できる決済すべてが表示されるべき所を、
現在カートに入っている商品情報を元にその商品で使用可能な決済方法のみを表示していたことが判明いたしましたので、これを修正いたしました。
2018-05-25
#412初期設定の名称を一部変更いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
以下の初期設定の名称について、それぞれショップ管理画面・ユーザー画面の名称を統一いたしました。
名称の変更のみとなりますので、機能自体に変更はございません。
《変更箇所》
SK最終利用メニュー表示設定 → ショップ管理ツール最終利用メニュー表示設定
店舗作成前のSKメッセージ表示フラグ → 店舗作成前のショップ管理ツールメッセージ表示フラグ
SK受注検索画面表示デフォルト件数 → ショップ管理ツール受注検索画面表示デフォルト件数
ユーザーWEBセッション復元方式 → ユーザーウェブセッション復元方式
ユーザーWEBパスワード最低桁数 → ユーザーウェブパスワード最低桁数
ユーザーWEBパスワード最高桁数 → ユーザーウェブパスワード最高桁数
ユーザーWEBログインID最低桁数 → ユーザーウェブログインID最低桁数
ユーザーWEBログインID最高桁数 → ユーザーウェブログインID最高桁数
ユーザーWEBログインIDパスワード一致許可 → ユーザーウェブログインIDパスワード一致許可
ユーザーWEBパスワード数字混合強制 → ユーザーウェブパスワード数字混合強制
ユーザーWEBログイン時カート復元 → ユーザーウェブログイン時カート復元
ユーザーWEBパスワード利用可能記号 → ユーザーウェブパスワード利用可能記号
2018-05-25
#411入荷お知らせメールをショップ管理画面から手動配信する場合の挙動を変更いたしました
【対象機能・画面】ショップ管理画面>入荷お知らせ管理
入荷お知らせメールをショップ管理画面から手動配信する際の挙動を、以下のように変更いたしました。
[改修前の仕様]
[お知らせメール配信]ボタンを押下後、
↓
ユーザーへ入荷お知らせメールが配信され、
↓
ショップ管理画面に配信件数を表示。
[改修後の仕様]
[お知らせメール配信]ボタンを押下後、
↓
ユーザーへ入荷お知らせメールが配信され、
↓
配信完了後、店舗管理者様宛てに配信件数と配信完了した旨をメールで別途通知。
2018-05-25
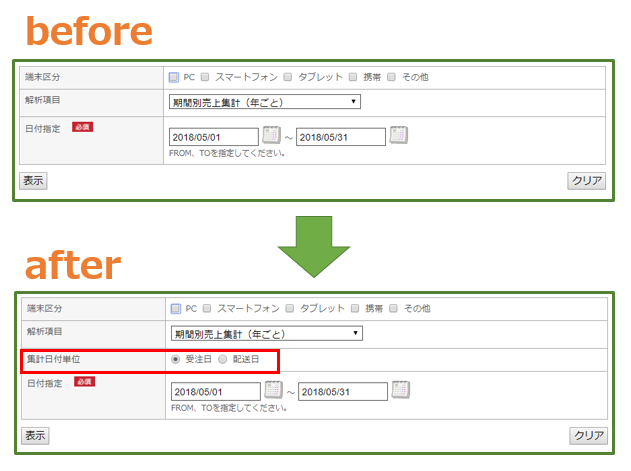
#410売上レポートの集計を受注データの「配送日」で集計できるようにいたしました
【対象機能・画面】ショップ管理画面>データ解析>売上レポート
売上レポートの集計は、従来受注データの受注日を基軸に集計しておりましたが、
新たに『集計日付単位』という項目を設け、受注データの配送日基軸でも集計できるようにいたしました。
『集計日付単位』については、受注日を初期値としておりますが、配送日を初期値にすることも可能です。

【ご注意】
※売上レポートに関する機能をカスタマイズしている店舗様では、5/23現在この項目を表示しておりません。
この機能をご希望の際は、弊社サポートへお問い合わせください。
※『集計日付単位』の初期値を配送日に設定したい場合は、弊社サポートへお問い合わせください。
2018-05-11
#409ステップメール配信アドレス一覧ダウンロードの出力項目を一部変更いたしました
【対象機能・画面】ショップ管理画面>プロモーション>ステップメール管理>ステップメール一覧>配信結果確認>配信アドレス一覧ダウンロード
ステップメールを配信したメールアドレスを一覧にしてCSVファイルにダウンロードできる機能、
『配信アドレス一覧ダウンロード』の仕様を一部変更いたしました。
[改修前の仕様]
CSVに出力される受注番号は、システム上発番される(ショップ管理画面に表示されている受注番号とは異なる可能性がある)受注番号を出力。
[改修後の仕様]
CSVに出力される受注番号は、ショップ管理画面に表示されている受注番号を出力。
2018-05-11
#408非ログイン時に特定のページURLへ直接アクセスしようとした場合の挙動を変更いたしました
【対象機能・画面】ユーザー画面の各画面(下記参照)
非ログイン時に、下記に挙げている特定のページURLへ直接アクセスしようとした場合の挙動を変更いたしました。
《対象ページ》
・クレジットカード情報登録ページ(member_credit_entry.html)
・アドレス帳新規登録ページ(address_input.html)
・購入履歴ページ(member_history.html)
・会員レビュー一覧ページ(member_review.html)
・ケータイ用購入履歴ページ(mobile/member_history.html)
・ケータイ用会員レビュー一覧ページ(mobile/member_review.html)
[改修前の仕様]
エラーページ(common_error.xhtml)へ遷移しておりました(ログイン不可能)。
[改修後の仕様]
ログイン画面(login.xhtml)へ遷移し、ログインした場合には該当の各ページへ遷移できます。
【ご注意】
※該当ページや該当ページに関する機能等をカスタマイズしている店舗様では、今回の修正が適用されない場合がありますのであらかじめご了承ください。
2018-05-11
#407初期設定『SK受注検索画面表示デフォルト件数』を追加いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定
ショップ管理画面の受注データ管理画面を表示した際に、
最初に表示される受注件数を選択できる初期設定『SK受注検索画面表示デフォルト件数』を追加いたしました。
初期値は15件に設定されておりますが、5件・15件・30件・50件・100件・200件・500件の中から選択可能です。
【ご注意】
※初期値を50件以上にした場合、受注データ画面の表示速度が遅くなる場合があるのでご注意ください。
2018-04-25
#406ソフトバンクペイメントサービスのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
ソフトバンクペイメントサービスのクレジットカード決済に、トークン決済を追加いたしました。
本機能を使用する際にはm:idの組み込みが必要ですが、既存のm:id(下記参照)が使用可能です。
| IF_CREDIT_TOKEN | 決済方法一覧にトークン決済を使用する決済が存在する時にのみ表示します。 |
| CREDIT_TOKEN_JS_HERE | トークン決済用のJavaScriptを出力します。 |
| CREDIT_TOKEN_ERROR_MESSAGE_TAG | クレジットがトークン決済を使用する場合に、トークン取得処理からのメッセージを出力します。 id属性はシステムで使用しているため、自動で上書かれます。 |
【ご注意】
※トークン決済をご希望の際は、弊社サポートへお問合せください。
2018-04-19
#405「お問い合わせフォーマット表示名」の入力文字数制限を変更いたしました
【対象機能・画面】ショップ管理画面>会員・お問い合せ管理>お問い合わせ管理>お問い合わせフォーマット編集
お問い合わせフォーマットの「お問い合わせフォーマット表示名」は、
従来『全角100文字以内(半角なら最大200文字まで可)』となっておりましたが、これを『全角・半角含めて100文字以内』に変更いたしました。
2018-04-19
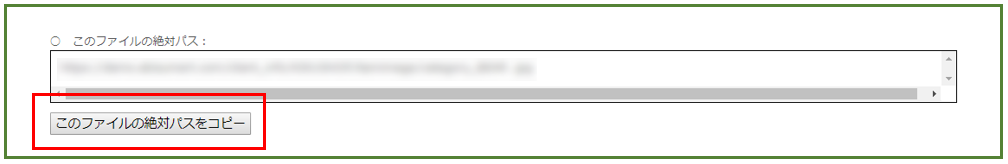
#404画像ファイルの絶対パスをコピーできるボタンを追加いたしました
【対象機能・画面】ショップ管理画面>画像・テンプレート管理
画像・テンプレート管理画面に登録された画像ファイルの絶対パスをコピーできるボタンを追加いたしました。

2018-04-19
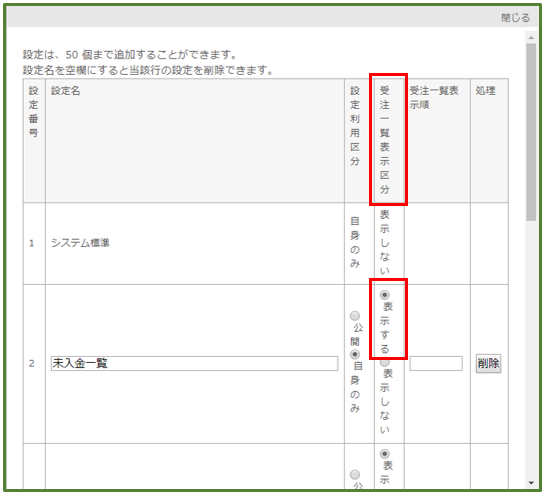
#403受注一覧で登録した検索条件のリストを表示できるようにいたしました
【対象機能・画面】ショップ管理画面>注文の管理>受注管理>受注データ管理>フォーマット追加/編集
受注データの一覧画面で、保存している検索条件を一覧にして表示できる初期設定『受注一覧検索条件表示』を追加いたしました。
この初期設定をONにすると、受注データ管理のフォーマット追加/編集画面(下記参照)に『受注一覧表示区分』というフラグが追加されます。

このフラグを『表示する』に設定すると、
保存した検索条件を受注データ管理画面で一覧にして表示することができるようになります。

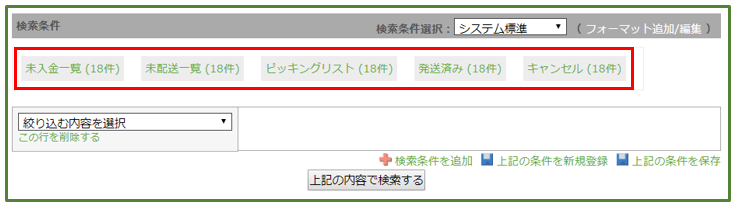
ショップ管理画面のトップページに表示する検索条件のショートカットや、
受注データ管理の検索条件選択でのプルダウン形式と同様のショートカット機能ですが、
受注データ管理画面で一覧に表示されることで、より見やすく直感的に保存された検索条件で受注データを検索することができるようになります。
2018-04-12
#402正しく検索できない一部検索条件を非表示にいたしました
ショップ管理画面で、検索条件のチェックボックスにチェックを入れていても、
正しくチェックボックスが機能せず検索することができなかった項目がありましたので、このチェックボックス項目を非表示にいたしました。
今回判明した各機能の検索条件と、非表示とするチェックボックスの項目は以下の通りです。
【対象機能・画面】商品の設定>商品管理>商品検索/一覧
【検索条件】[予約商品フラグ]・[予約商品自動有効化フラグ]・[在庫区分]
【チェックボックス】[値が入っていないものをすべて表示]・[値が入っているものをすべて表示]
【対象機能・画面】注文と会員の管理>会員管理>会員データ検索/一覧
【検索条件】[累計購買金額]・[最終受注日]
【チェックボックス】[値が入っていないものをすべて表示]・[値が入っているものをすべて表示]
【対象機能・画面】プロモーション管理>ステップメール管理>ステップメール新規登録>配信対象条件設定>会員情報
【検索条件】[最終受注日]
【チェックボックス】[値が入っていないものをすべて表示]・[値が入っているものをすべて表示]
【対象機能・画面】メルマガの管理>メルマガ予約/配信>配信対象アドレス絞り込み
【検索条件】[累計購買金額]・[最終受注日]
【チェックボックス】[値が入っていないものをすべて表示]・[値が入っているものをすべて表示]
【対象機能・画面】システム管理>データ解析>クレジット処理結果
【検索条件】クレジット処理コマンド指定
【チェックボックス】[取消]・[返品]・[カード情報確認]・[退会処理]
2018-04-06
#401お問合せメールフォーマットの「お問合せフォーマット表示名」の入力文字数制限を仕様変更いたします
【対象機能・画面】ショップ管理画面>注文と会員の管理>お問い合わせ管理
お問合せメールフォーマットの「お問合せフォーマット表示名」の入力文字数制限を以下の通り仕様変更いたします。
[変更前]
全角100文字以内(半角なら最大200文字まで可)
[変更後]
全角・半角含めて100文字以内
2018-04-06
#400非ログイン時に会員マイページ(member_mypage.html)へ直接アクセスした場合の挙動を変更いたしました
【対象機能・画面】ユーザー画面>会員マイページ(member_mypage.html)
非ログイン時に会員マイページ(member_mypage.html)へ直接アクセスした場合の挙動を、以下のように変更いたしました。
■改修前の仕様:
エラーページ(common_error.xhtml)へ遷移しログインが不可能でした。
■改修後の仕様:
ログイン画面(login.xhtml)へ遷移しログインした場合には会員マイページへ遷移できるようになります。
2018-03-28
#398クーポン検索/一覧画面の検索条件を一部改修いたしました
【対象機能・画面】ショップ管理画面>プロモーション>クーポン管理>クーポン検索/一覧
クーポン検索/一覧画面の検索条件を下記のように改修いたしました。
[改修前の仕様]
登録されているクーポンの有効期間が検索条件のクーポン有効期間のFROM~TO内に完全に入っている場合、検索にヒットします。
例:2018/03/1~03/10までが有効期間のクーポンを検索したい場合
⇒ FROM:2018/02/28~TO:2018/3/11のように、 有効期間が検索条件に完全に入っていないと検索にヒットしませんでした。
[改修後の仕様]
登録されているクーポンの有効期間が、検索条件のクーポン有効期間のFROM~TO内に1日でも含まれていれば、検索にヒットします。
例:2018/03/01~03/10までが有効期間のクーポンを検索したい場合
⇒ FROM:2018/03/7~TO:2018/03/10のような検索条件でも、 クーポンがヒットするようになります。
2018-04-06
#399初期設定『メルマガFROM表示名称』を追加いたしました
【対象機能・画面】ショップ管理画面>システム設定>システム設定マスタ>初期設定>メルマガFROM表示名称
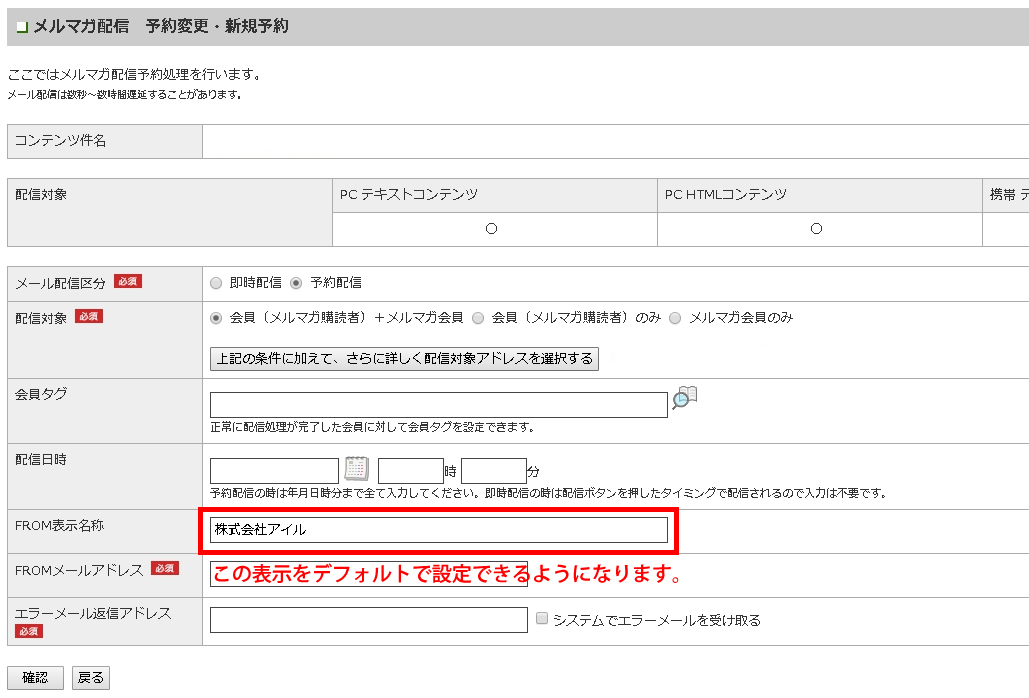
ショップ管理画面>プロモーション>メルマガ管理>メルマガ予約/配信>メルマガ配信 予約変更・新規予約>FROM表示名称
メルマガ配信予約画面で「FROM表示名称」のデフォルト値を設定できる初期設定『メルマガFROM表示名称』を追加いたしました。
この初期設定をご利用いただくと、FROM表示名称を毎回入力する手間やチェックする必要がなくなります。
ショップ管理画面にて設定可能ですので、ぜひご利用ください。

2018-03-28
#397ゼウスのクレジットカード決済に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
会員カード情報登録・変更画面(member_credit_entry_input.xhtml)
定期情報変更画面(teiki_renew.xhtml)
ゼウスのクレジットカード決済で、新たにトークン決済を利用したクレジット決済ができるようになりました。
本機能のリリースに伴い、以下のm:idが追加されております。
| IF_ZEUS_CREDIT_TOKEN | ゼウストークン決済の場合に表示します。 |
| ZEUS_TOKEN_SET_HEAD_HERE | ゼウスのトークン決済で使用するjsやcssを出力します。headタグ内に設置してください。 |
【ご注意】
※トークン決済をご利用の際は、該当テンプレートにm:idの組み込みが必要となります。
※トークン決済をご希望の際は弊社サポートへお問合せください。
2018-03-28
#396同時注文等で在庫引き当てエラーが発生した際のエラーメッセージを変更いたしました
【対象機能・画面】ユーザー画面>買い物かごページ(cart_index.html)
同時注文等のタイミングで、在庫が0になってしまった商品が購入不可となった場合に表示するエラーメッセージを、下記のように変更いたしました。
[変更前]
・在庫数を表示する商品の場合
「商品名」の在庫数が不足しています。「商品名」は 0個まで注文可能です。
恐れ入りますが、数量を減らして再度ご注文ください。
・在庫数を表示しない商品の場合
「商品名」の在庫数が不足しています。
恐れ入りますが、数量を減らして再度ご注文ください。
[変更後]
・在庫数を表示する/しないに関わらず、在庫が0の場合
「商品名」は、在庫切れのため、ご購入できません。
・在庫数を表示する/しないに関わらず、在庫がある場合
※現在の仕様のままで変更はありません。
2018-03-28
#395アラジンECで使用可能な決済方法にベリトランス4G(クレジットカード決済)が追加されました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
アラジンECで使用可能な決済方法にベリトランス4G(クレジットカード決済)が追加されました。
詳細についてはこちらをご覧ください。
【ご注意】
※上記決済方法のご利用をご希望される場合は、弊社サポートへお問い合わせください(別途担当営業からお見積もりをお送りいたします)。
2018-03-28
#394『お問い合わせ用reCAPTCHA設定オプション』をリリースいたしました
【対象機能・画面】ショップ管理画面>会員・お問合せ管理>お問い合わせフォーマット編集>reCAPTCHA使用フラグ
ユーザー画面>お問合せページ(apply.xhtml)
お問合せフォーマットにGoogle reCAPTCHAを設定できるオプション『お問い合わせ用reCAPTCHA設定オプション』をリリースいたしました。
Google reCAPTCHAについてはGoogle公式サイトをご参照ください(英語ページとなります。ご了承ください)。
なお本オプションの追加にあわせて、以下のm:idが追加されております。
| GOOGLE_RECAPTCHA_SCRIPT_TAG | Google reCAPTCHAのScriptを出力します。 |
| GOOGLE_RECAPTCHA_TAG | Google reCAPTCHAチェックボックスを出力します。 |
| IF_GOOGLE_RECAPTCHA_ENABLE | Google reCAPTCHA設定が存在する時にのみ表示します。 |
■『お問い合わせ用reCAPTCHA設定オプション』の実装方法
(事前の準備)Googleアカウントを取得し、Google公式サイトからreCAPTCHAに必要な「Sitekey」「Secretkey」を取得します。
店舗様で取得したGoogleアカウントで、reCAPTCHAを取得します。reCAPTCHAの取得手順は以下の通りです。
(1)reCAPTCHA公式ページから右上の青いボタン「Get reCAPTCHA」をクリックします。

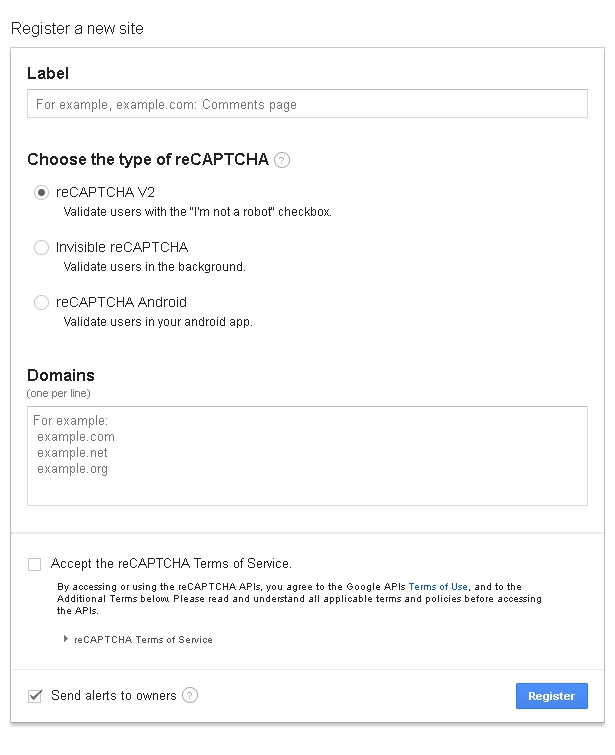
(2)「Register a new site」というページに遷移したら、各項目に以下の通り設定・入力します。

・Choose the type of reCAPTCHA ⇒ 「reCAPTCHA V2」
・Domains ⇒ 店舗様のドメイン(例:support.aladdinec.jp)
・Accept the reCAPTCHA Terms of Service. ⇒ チェックを入れる
・Send alerts to owners ⇒ チェックを入れる
以上を入力したら、右下の「Register」をクリックします。
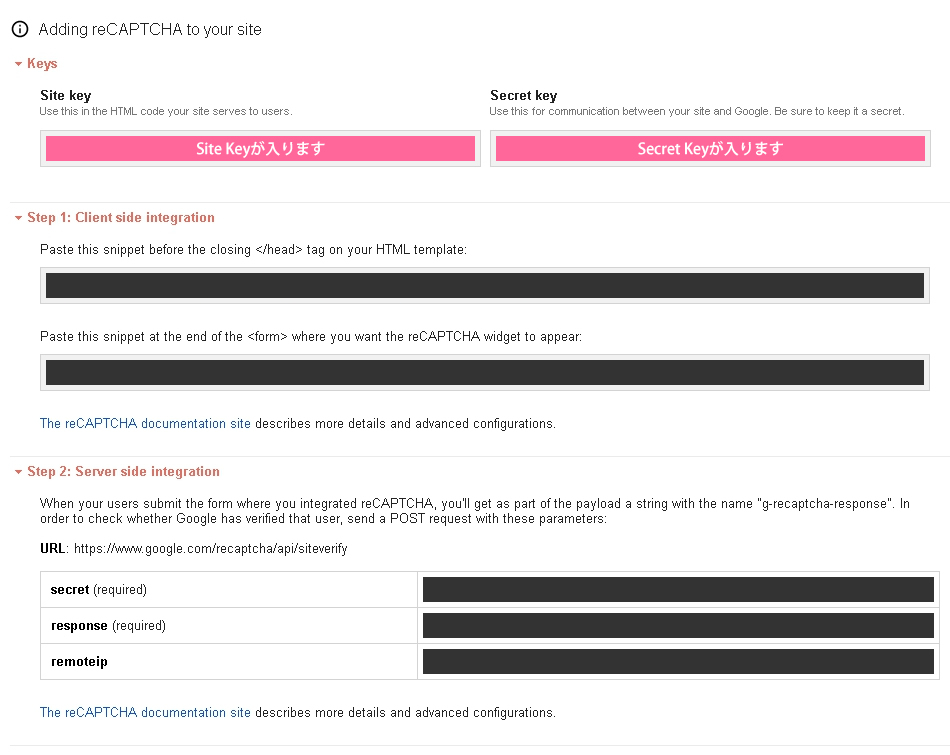
(3)次の画面で発行された「Site Key」と「Secret Key」が表示されます。

(1)オプションを適用します。
弊社サポートまでご依頼くださいませ。
(2)初期設定「Sitekey」「Secretkey」を設定します。
【対象機能・画面】
ショップ管理画面>システム管理>システム設定マスタ>初期設定>reCAPTCHA設定SiteKey
ショップ管理画面>システム管理>システム設定マスタ>初期設定>reCAPTCHA設定SecretKey
以上2項目に発行した「Sitekey」「Secretkey」をそれぞれ入力、設定します。
(3)テンプレートを編集します。
お問合せページ(apply.xhtml)に以下記載を追加します。
<div m:id='IF_GOOGLE_RECAPTCHA_ENABLE'>
<script m:id='GOOGLE_RECAPTCHA_SCRIPT_TAG' />
<span m:id='GOOGLE_RECAPTCHA_TAG'></span>
</div>
※ 入力画面のみに表示させたい場合は「IF_INPUT」を、確認画面のみに表示させたい場合は「IF_CONFIRM」を併用くださいませ。
▼マニュアルサイトページ
IF_INPUT
IF_CONFIRM
(4)該当のお問合せフォーマットの利用するにチェック
【対象機能・画面】
ショップ管理画面>注文と会員の管理>お問い合わせ管理>お問い合わせフォーマット編集
reCAPTCHAを使用するお問い合わせフォーマットの編集画面で、「reCAPTCHA使用フラグ」に「使用する」にチェックし、保存します。
(5)実装完了
ユーザー画面をご確認ください。
【ご注意】
※当オプションをご希望の際は、弊社サポートへお問合せください。
※当オプションのご利用には、GoogleアカウントからreCAPTCHA用の「Sitekey」「Secretkey」を取得していただく必要がございます。
2018-03-16
#393GMOペイメントゲートウェイのクレジットカード継続課金に、トークン決済を追加いたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
ユーザー画面>カート精算画面(cart_seisan.xhtml)
GMOペイメントゲートウェイのクレジットカード継続課金に、トークン決済を追加いたしました。
本機能を使用する際にはm:idの組み込みが必要ですが、既存のm:id(下記参照)が使用可能です。
| IF_CREDIT_TOKEN | 決済方法一覧にトークン決済を使用する決済が存在する時にのみ表示します。 |
| CREDIT_TOKEN_JS_HERE | トークン決済用のJavaScriptを出力します。 |
| CREDIT_TOKEN_ERROR_MESSAGE_TAG | クレジットがトークン決済を使用する場合に、トークン取得処理からのメッセージを出力します。 id属性はシステムで使用しているため、自動で上書かれます。 |
【ご注意】
※トークン決済をご希望の際は、弊社サポートへお問合せください。
2018-03-08
#392メタタグキーワードの一部不具合について修正いたしました
【対象機能・画面】ユーザー画面>商品詳細画面(item_detail.xhtml)
商品マスタとサイト基本情報双方にメタタグキーワードが設定されている場合、
本来、商品詳細ページのURLでは商品マスタのメタタグキーワードを表示するのが正しい動きでしたが、
商品詳細ページがバリエーションコード付きのURLだった場合に限り、
サイト基本情報のメタタグキーワードを表示してしまっていたため、これを修正いたしました。
事前告知記事はこちら
2018-03-08
#391重み加算使用時に表示される配送方法の順番を自由に変更できるようにいたしました
【対象機能・画面】ショップ管理画面>お店を作る>送料/配送方法新規登録>お店を作る
ユーザー画面>カート精算画面(cart_seisan.xhtml)
送料/配送方法に『表示順』という項目を追加いたしました。
送料/配送方法の送料加算フラグで「重み加算」を使用した際に『表示順』を設定することで、
ユーザー画面のカート精算画面(cart_seisan.xhtml)で表示順を自由に変更することができます。
【ご注意】
※表示順を使用した場合、ユーザー画面で表示される順番は昇順となります。
※降順での表示はできないので、その場合は表示順を入れ替えてご対応ください。
#390『楽天ペイ(オンライン決済)』と『楽天ID Connectオプション』をリリースいたしました
【対象機能・画面】ショップ管理画面>お店を作る>決済方法
楽天ユーザーの方が、アラジンECのサイトに楽天会員IDを使って簡単に決済できるようになる決済方法『楽天ペイ(オンライン決済)』と、
同じく楽天ユーザーの方が、アラジンECのサイトで会員登録する際、楽天会員IDとパスワードを入力するだけで
楽天側に登録されている会員情報(名前や住所等)をアラジンECのサイト側に登録できる機能『楽天ID Connectオプション』をリリースいたしました。
このオプションと決済をご利用いただくと、
楽天ユーザーの方はアラジンECのサイトからでも「楽天スーパーポイント」を貯めることができるようになります(買い物時のご利用も可能です)。
楽天ペイの詳細については、こちらをご参照ください。
■『楽天ペイ(オンライン決済)』の設定方法
ショップ管理画面>お店を作る>決済方法 に楽天ペイ(オンライン決済)の決済方法が追加されます。
他決済と同様、決済代行会社様(GMOペイメントゲートウェイ様)とのご契約情報を入力していただく形になります。
※『楽天ペイ(オンライン決済)』はカート完了画面(cart_complete.xhtml)から画面遷移するタイプの決済(リンク型決済)となります。
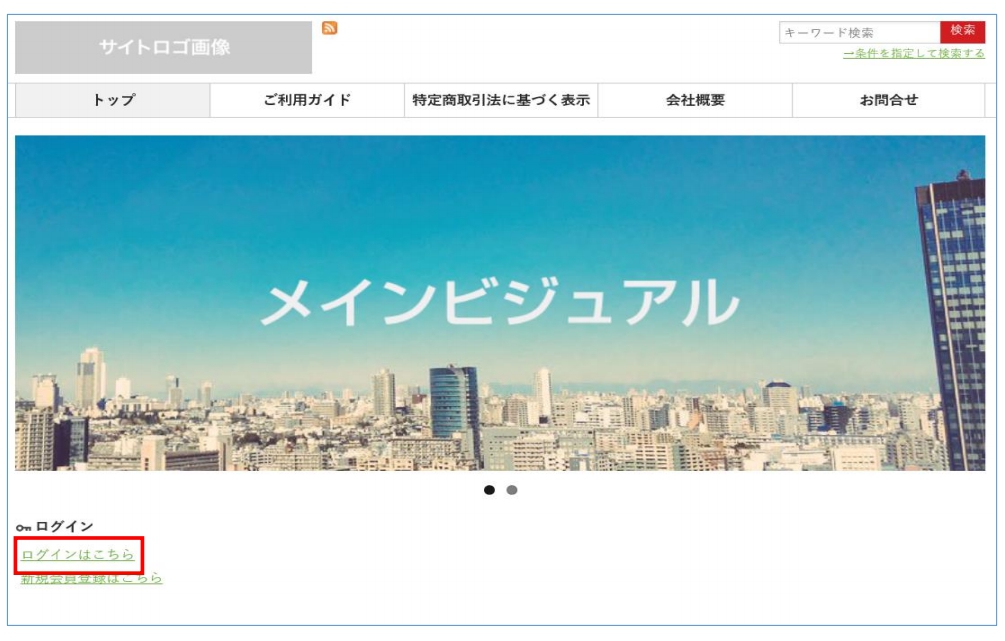
■『楽天ID Connectオプション』の実装時のイメージ
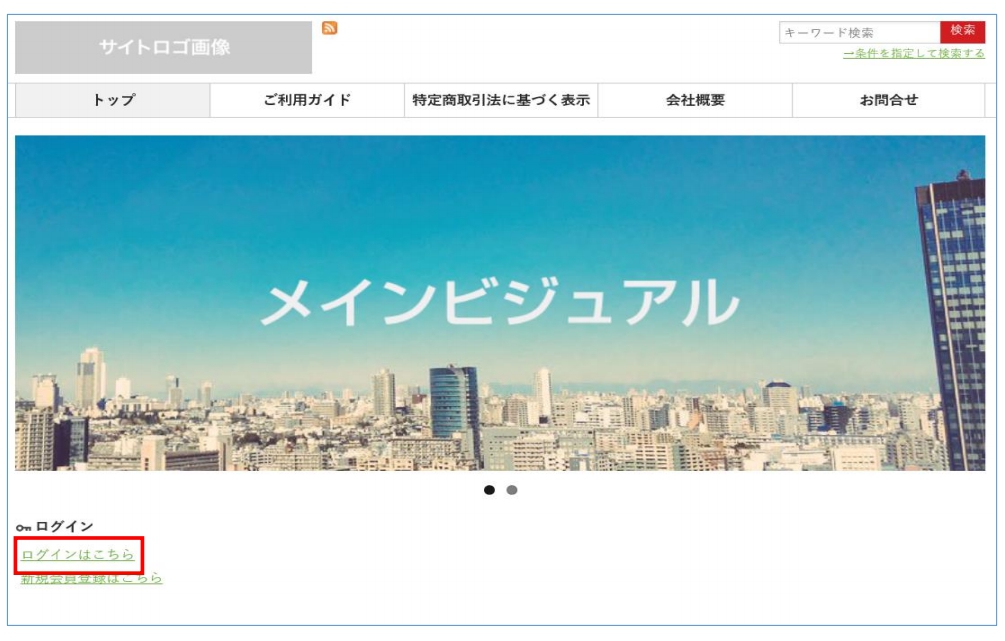
(1)アラジンECのログイン画面へ遷移

(2)ログイン画面で楽天ログインボタンをクリック

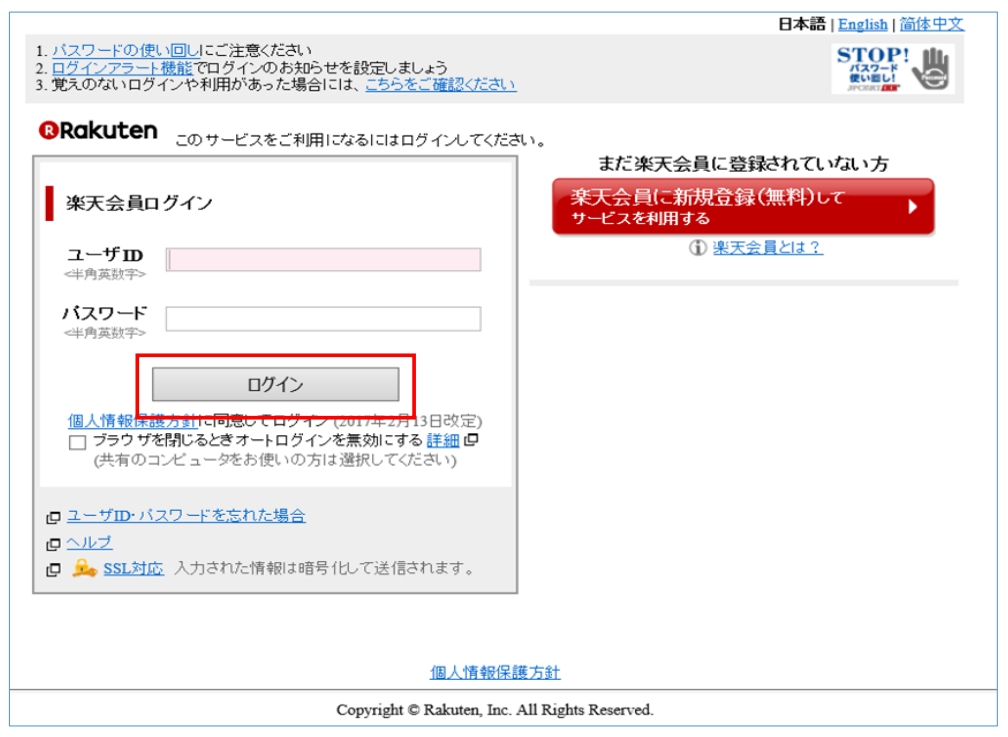
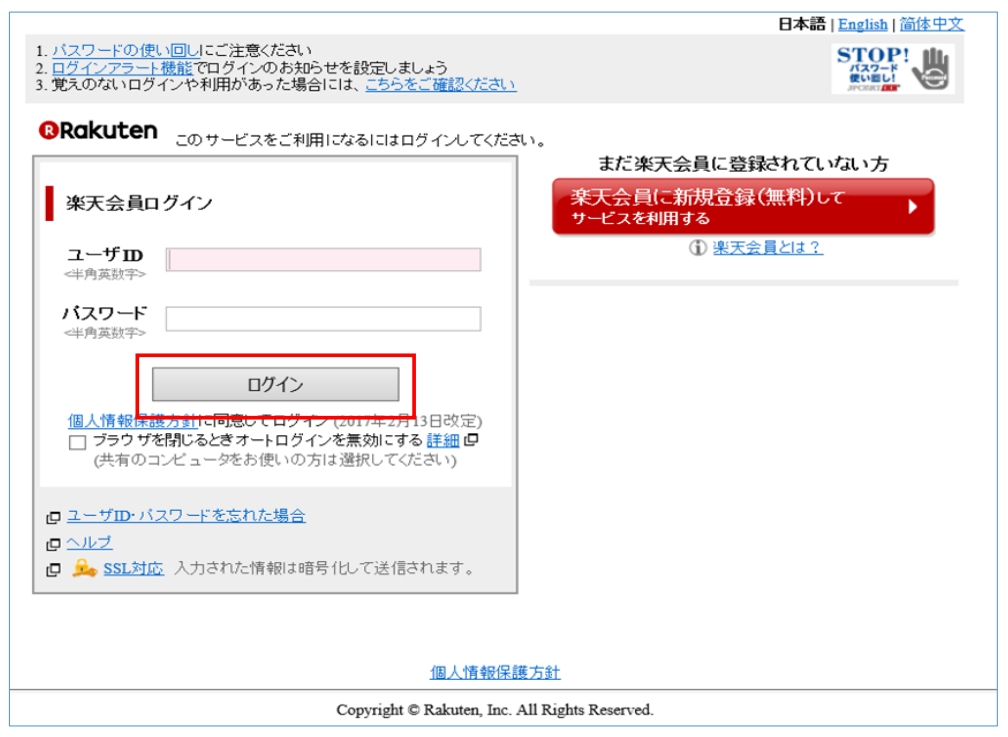
(3)ログイン情報をご入力の上、ログインボタンをクリック

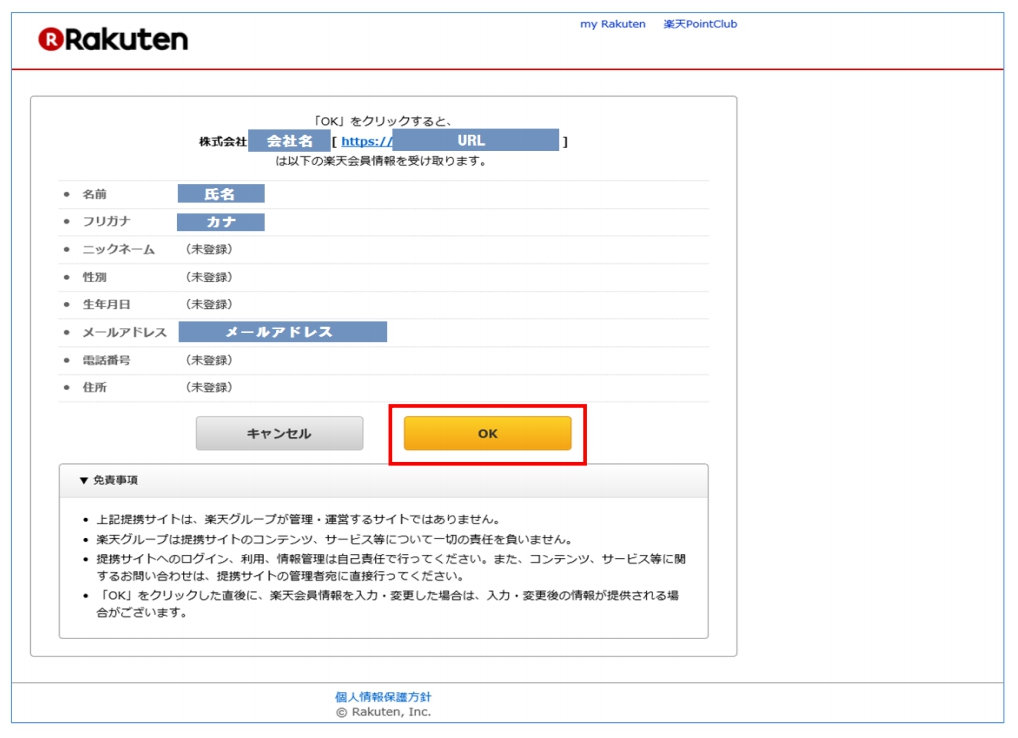
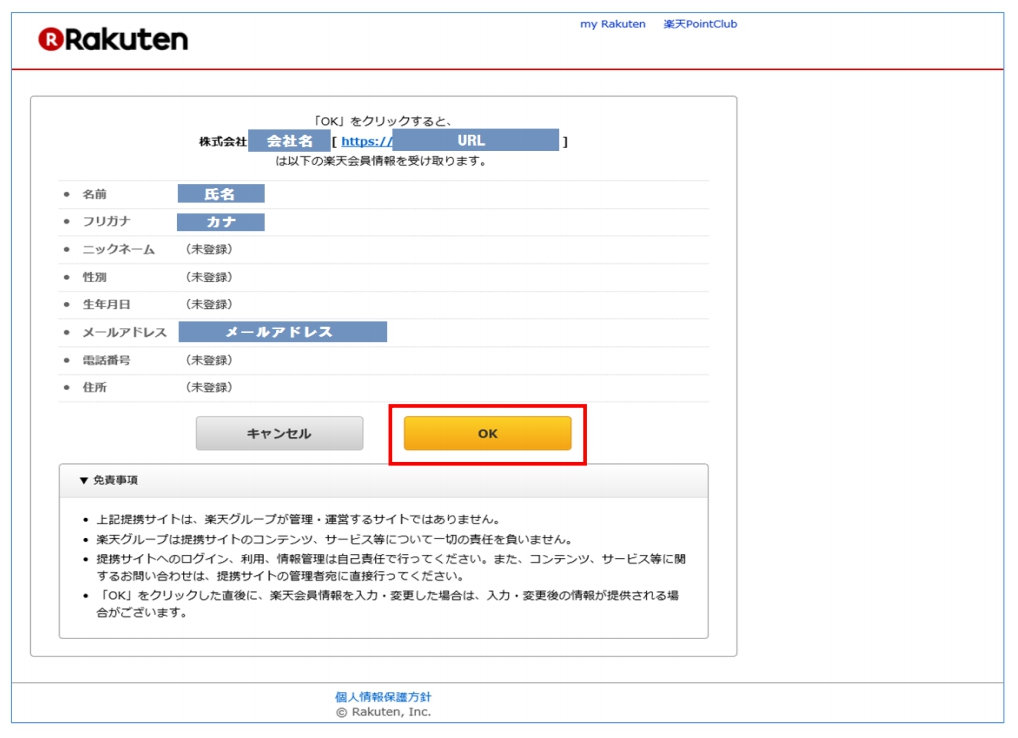
(4)免責事項の確認画面でOKボタンをクリック

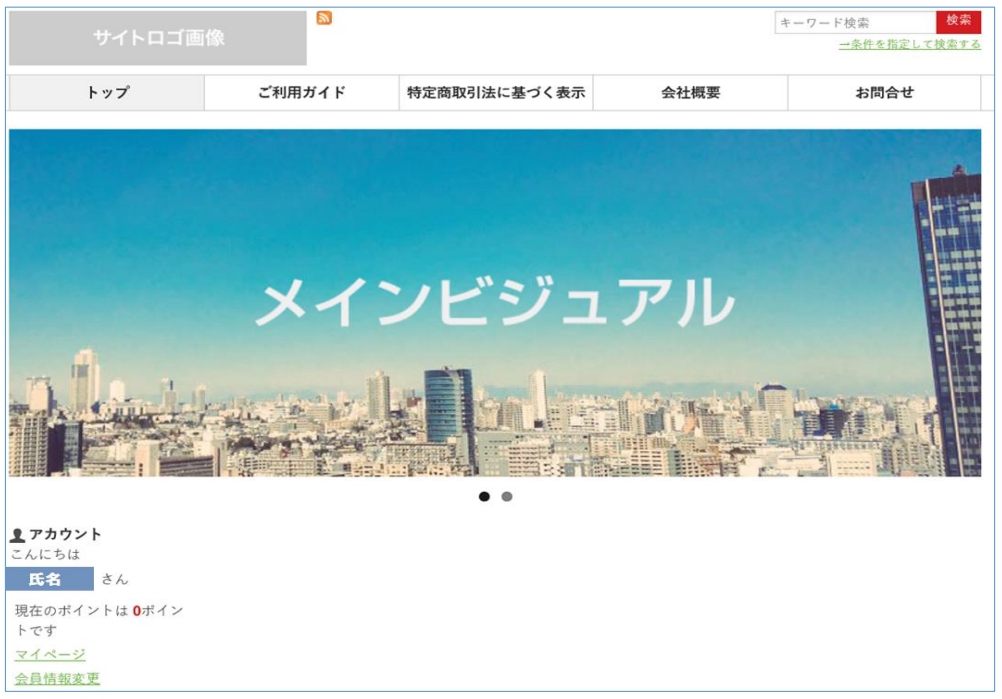
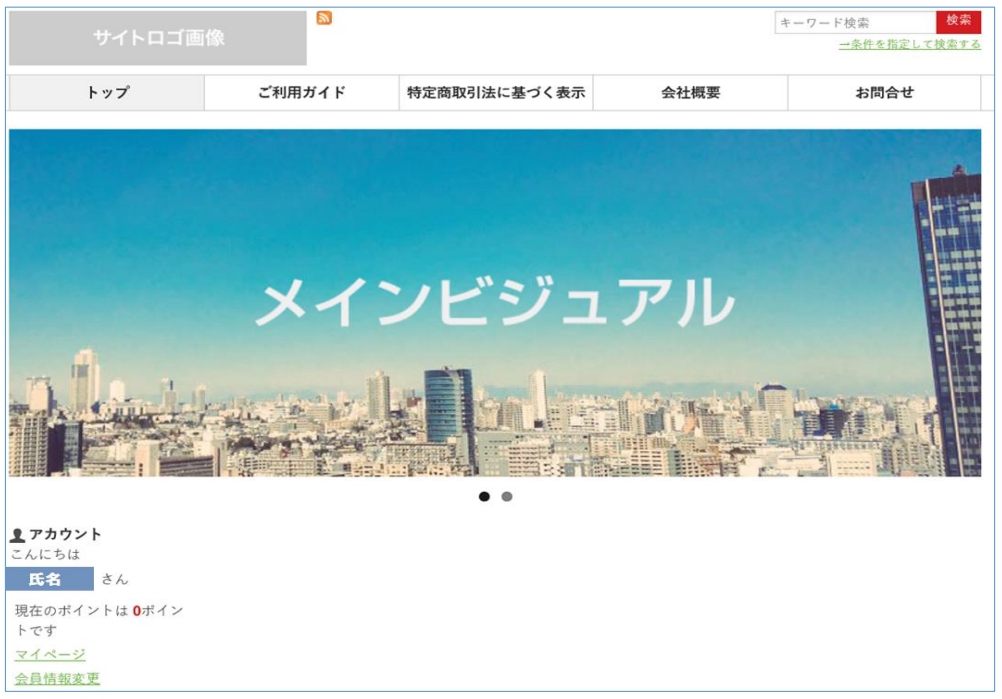
(5)ログイン状態でアラジンECへ戻ります

(1)アラジンECのログイン画面へ遷移

(2)ログイン画面で楽天ログインボタンをクリック

(3)ログイン情報をご入力の上、ログインボタンをクリック

(4)免責事項の確認画面でOKボタンをクリック

(5)ログイン状態でアラジンECへ戻ります

【ご注意】
※『楽天ペイ(オンライン決済)』はカート完了画面(cart_complete.xhtml)から画面遷移するタイプの決済(リンク型決済)となります。
※『楽天ID Connectオプション』をご利用いただく際は、楽天による事前審査及び申し込みと、『楽天ペイ(オンライン決済)』の導入が必要となります。
※本決済及びオプションをご利用いただく際の決済代行会社は、GMOペイメントゲートウェイとなります。
※本決済およびオプションをご希望の際は、弊社サポートへお問合せください。
2018-03-01
#389セールスキャンペーンオプション利用時に表示されるメッセージを一部修正いたしました
【対象機能・画面】ユーザー画面>カート画面(cart_index.xhtml)
>カート精算画面(cart_seisan.xhtml)
セールスキャンペーンでキャンペーン区分を送料無料に設定にした際、
上記画面で高額購入割引用のメッセージ「あと○○円で送料が無料になります。」が表示されてしまっておりましたが、
キャンペーン区分が送料無料の際には、このメッセージが表示しないよう修正いたしました。
